浅谈前端性能优化
前端性能优化主要分两块:
一是资源加载
1.多使用内存、缓存和其他方法
2.减少CPU计算量,减少网络加载耗时。
以上适用所有编程的性能优化-空间换时间
3.减少资源体积:压缩代码,图片精灵
4.减少访问次数:合并代码(js模块化,最后打包成一个JS)、SSR服务器端渲染,缓存

5.使用更快的CDN
二是让渲染更快
1.css放在head,js放在body下面
2.尽早开始执行js,用DOMcontentLoaed触发
3.懒加载(图片懒加载,上滑更多)
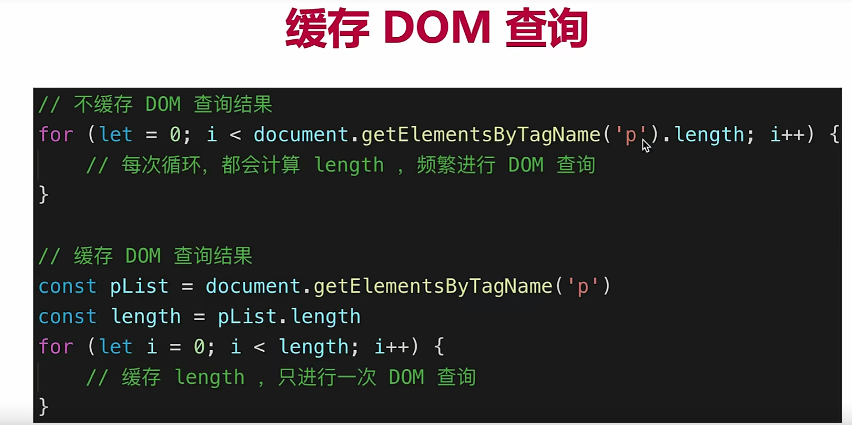
4.对DOM查询进行缓存
5.频繁DOM操作,合并到一起进行Dom操作,如存入createDocumentFragment中

6.节流和防抖





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY