详解javascript的eventloop(一)
先看一段代码
console.log('Hi')
setTimeOut(function cb1(){
console.log('cb1')
},500)
console.log('Bye')

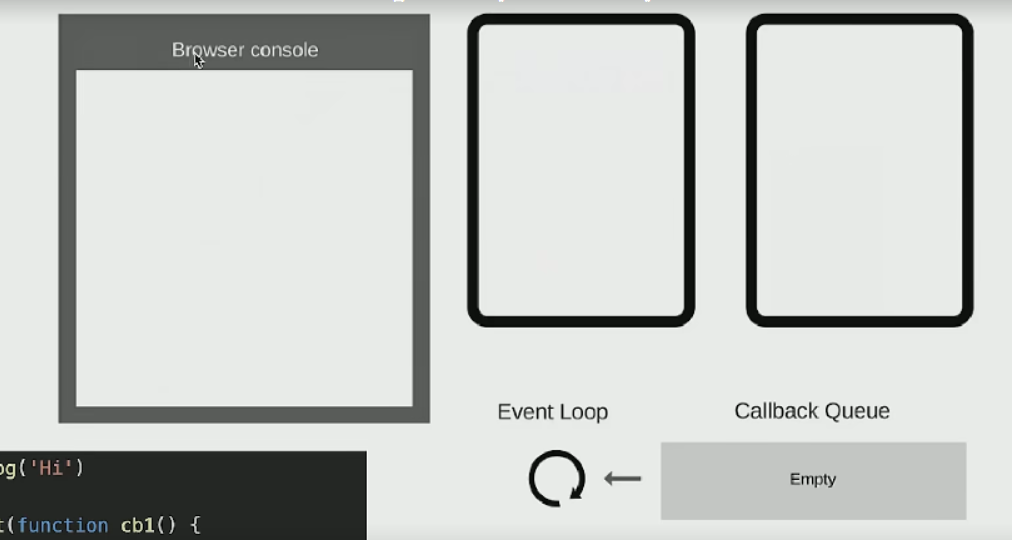
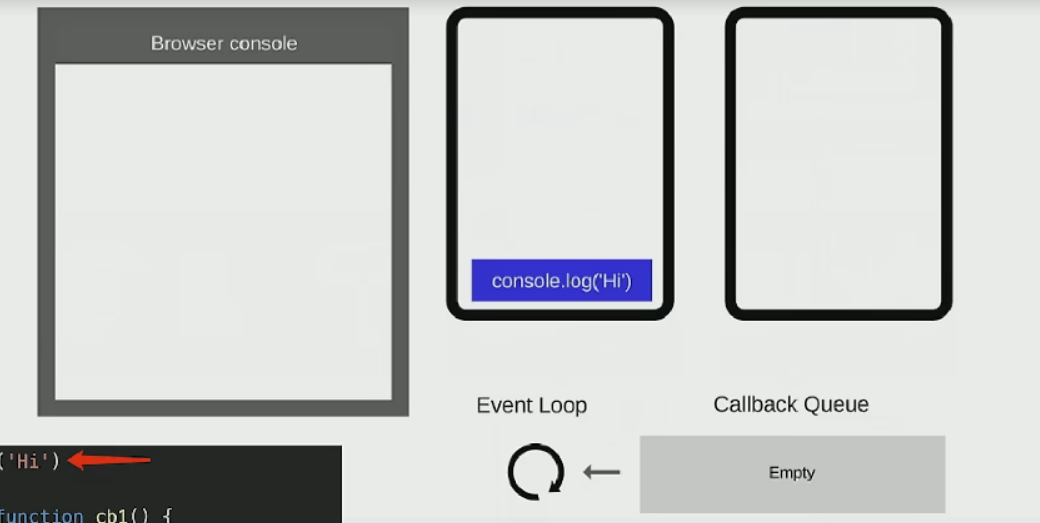
第一步 压入执行栈执行console.log同步代码

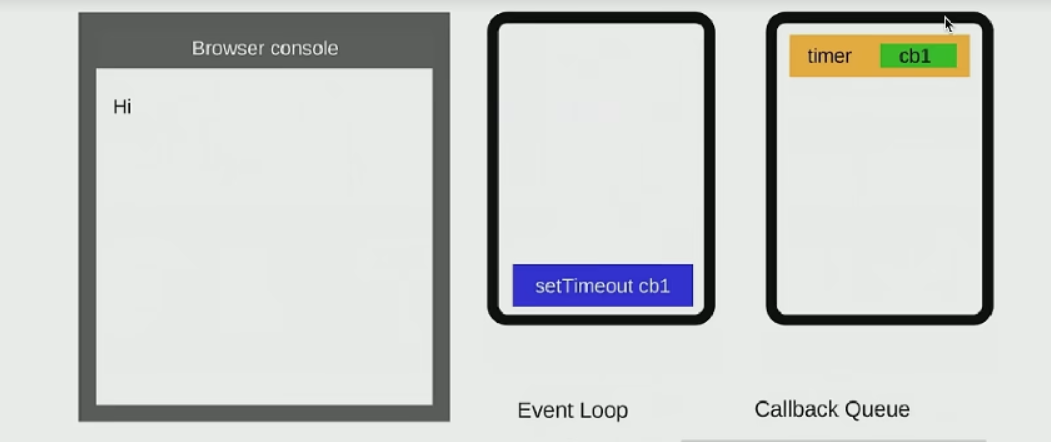
第二步 定时器为异步,放入webapis中

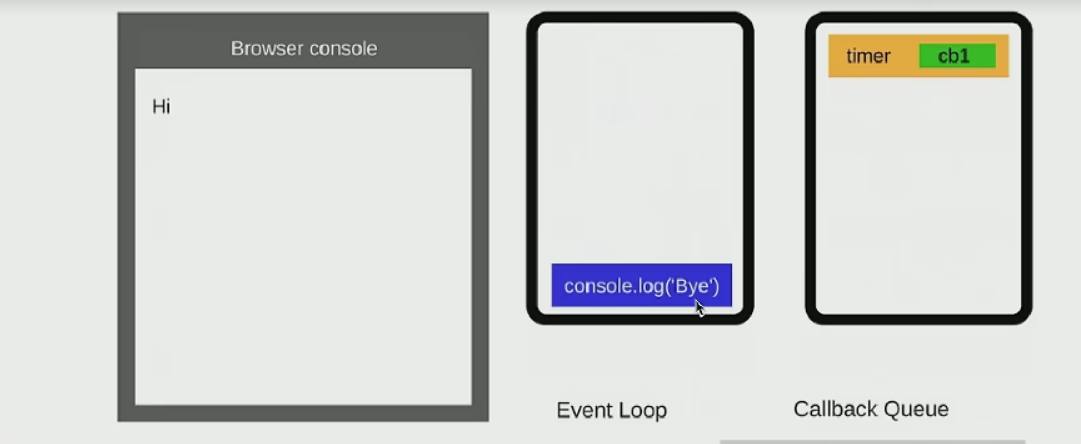
第三步 压入执行栈执行console.log同步代码

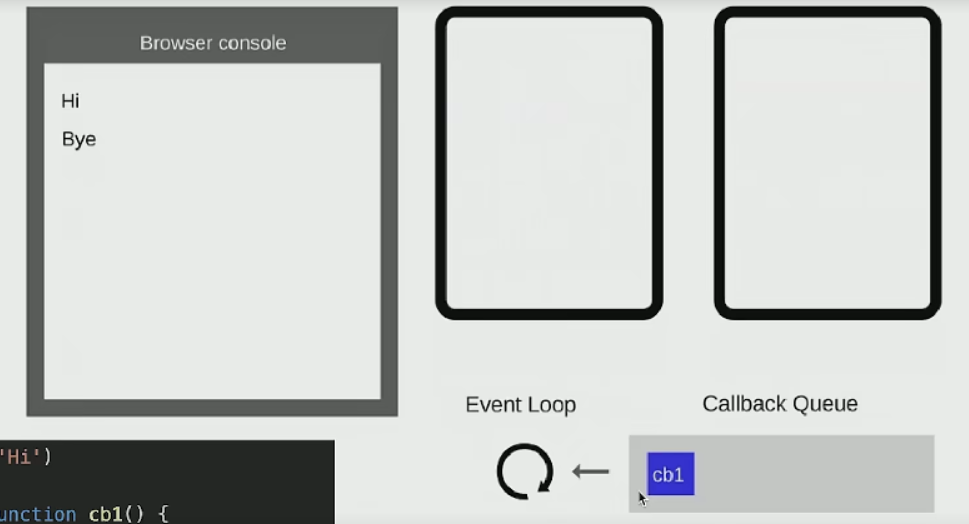
第四步 当主栈执行完毕后,开始event loop,将webapis的定时任务压入callback queue

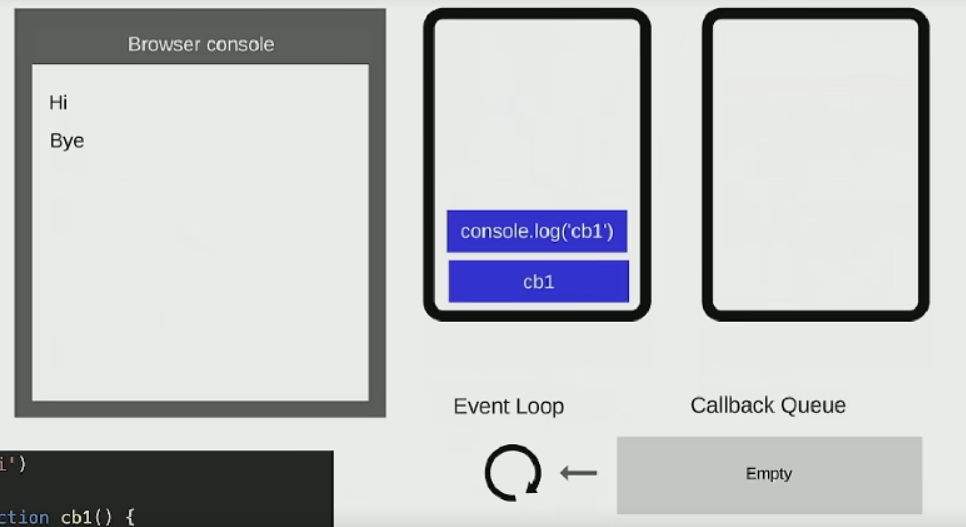
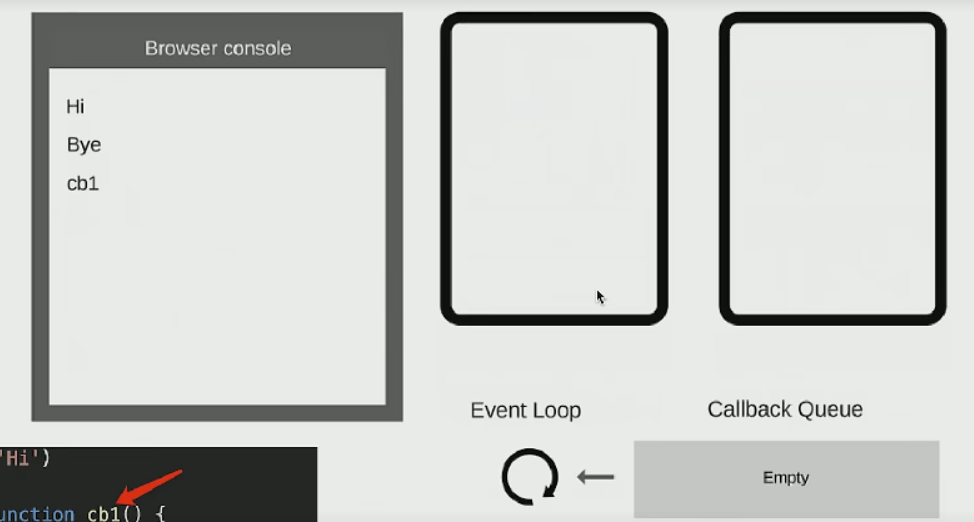
第五步 将回调队列的任务压入主栈中执行


分类:
javascript
标签:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器