浅谈javascript的浅拷贝和深拷贝
一、javascript的数据类型分为引用类型和值类型
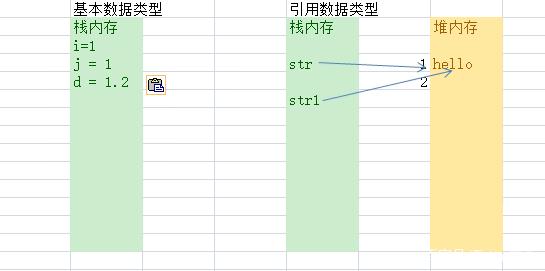
一般是栈中存储值和引用地址,堆中存放对象、数组和null。
值类型只存放在栈中;而引用类型的值可能过于庞大,栈中只存放引用地址,这个引用地址指向堆中的数据。
这个时候拷贝引用类型的数据只是拷贝了引用地址,堆中的数据还是一个。

基本数据类型:字符串、数字、布尔和symbol
引用类型:object array null function
二、深拷贝
1 function deepClone( obj = {} ){ 2 //如果不是对象或者为null直接返回 3 if( typeof obj !== 'object' || obj === null ) { 4 return obj 5 } 6 7 //判断引用类型定义变量的类型 8 let result 9 if( obj instanceof Object) { 10 result = {} 11 }else { 12 result = [] 13 } 14 15 //遍历这个对象 16 for( let key in obj) { 17 //判断是不是自己的属性而不是对象的原型属性 18 if( obj.hasOwnProperty(key) ) { 19 result[key] = deepClone( obj[key] ) //递归 20 } 21 } 22 23 return result 24 }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?