react中使用vw + antd-mobile进行移动端布局
首先create-react-app react-vw一顿简单操作生成个demo
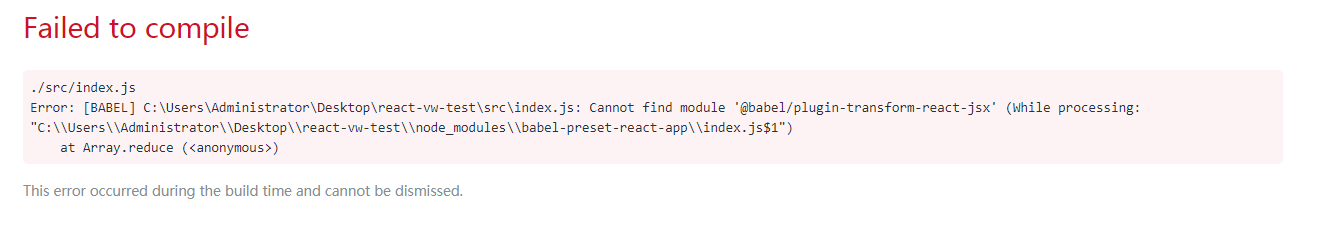
1.cnpm run eject 暴露config文件,再cnpm run start报错,

解决:cnpm i @babel/plugin-transform-react-jsx -S
cnpm i @babel/plugin-transform-react-jsx-self -S
说是 @babel/plugin-transform-react-jsx依赖没装,装好后,又提示@babel/plugin-transform-react-jsx-self没装。。依次装上到能运行react初始化后,接着第二步!
2.安装相关postcss相关插件
cnpm i postcss-aspect-ratio-mini postcss-px-to-viewport-opt postcss-write-svg postcss-preset-env postcss-viewport-units cssnano -S
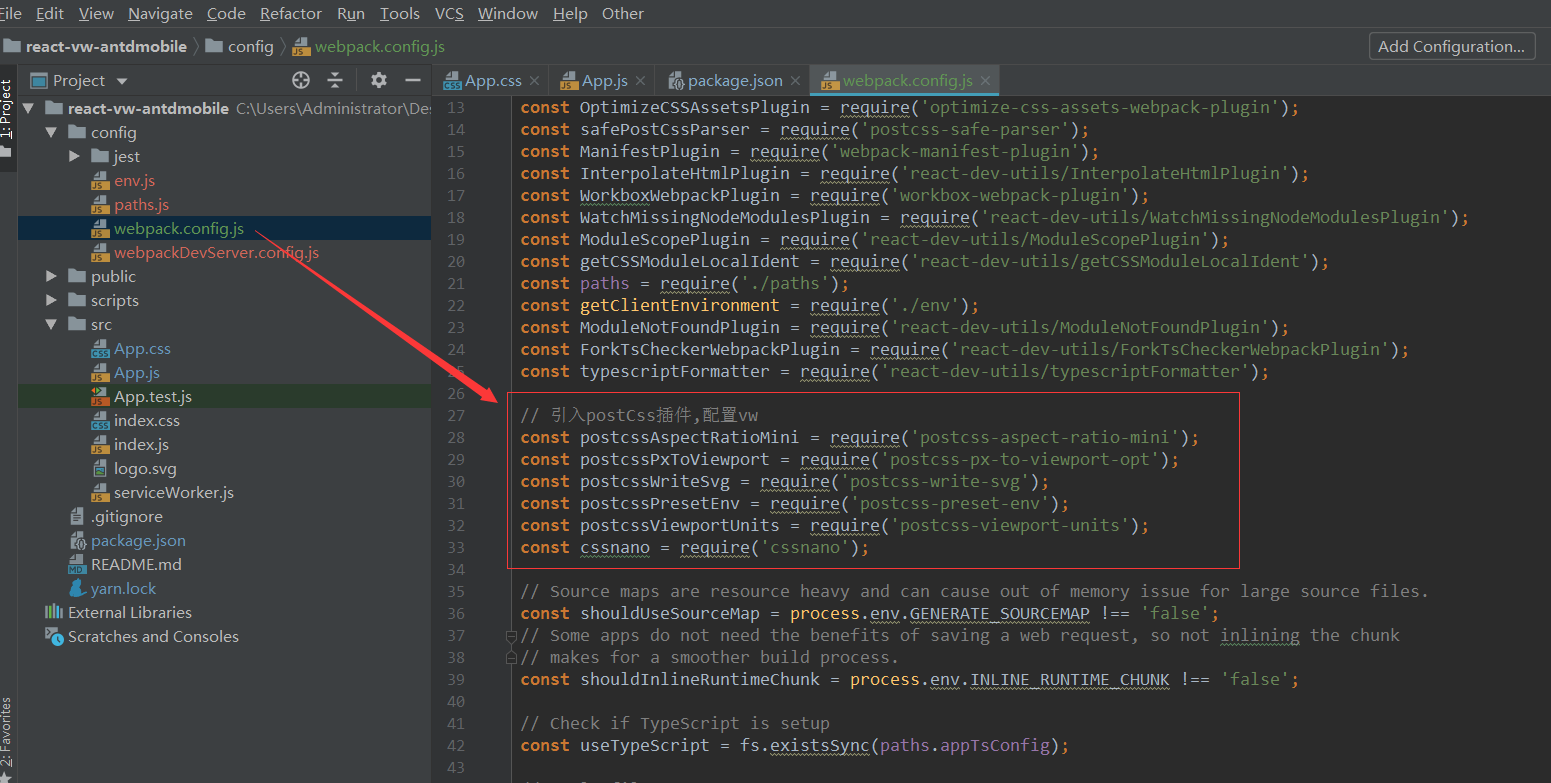
3.配置config下的webpack.config.js
// 引入postCss插件
const postcssAspectRatioMini = require('postcss-aspect-ratio-mini');
const postcssPxToViewport = require('postcss-px-to-viewport-opt');
const postcssWriteSvg = require('postcss-write-svg');
const postcssPresetEnv = require('postcss-preset-env');
const postcssViewportUnits = require('postcss-viewport-units');
const cssnano = require('cssnano');
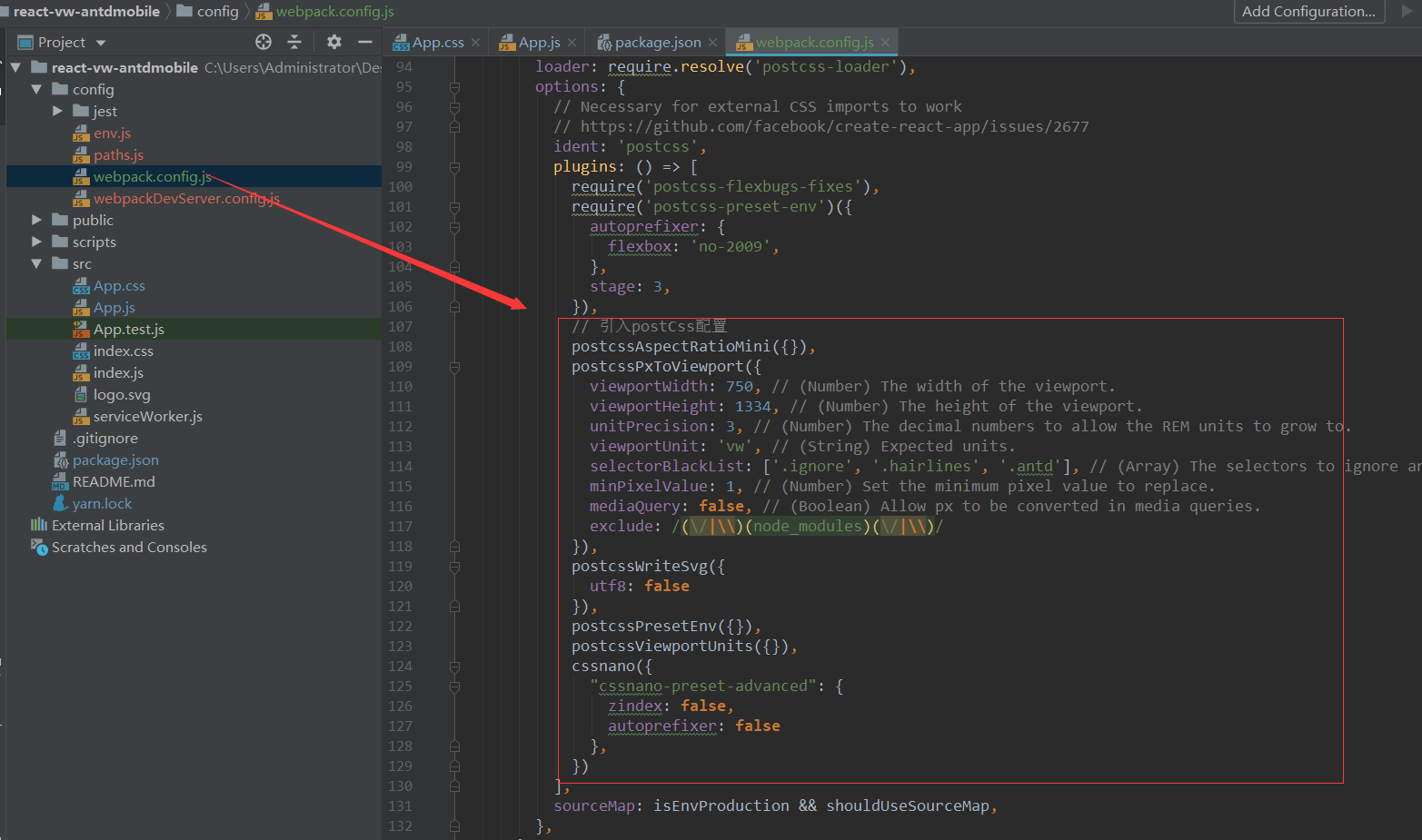
// 引入postCss配置
postcssAspectRatioMini({}),
postcssPxToViewport({
viewportWidth: 750, // (Number) The width of the viewport.
viewportHeight: 1334, // (Number) The height of the viewport.
unitPrecision: 3, // (Number) The decimal numbers to allow the REM units to grow to.
viewportUnit: 'vw', // (String) Expected units.
selectorBlackList: ['.ignore', '.hairlines', '.antd'], // (Array) The selectors to ignore and leave as px.
minPixelValue: 1, // (Number) Set the minimum pixel value to replace.
mediaQuery: false, // (Boolean) Allow px to be converted in media queries.
exclude: /(\/|\\)(node_modules)(\/|\\)/
}),
postcssWriteSvg({
utf8: false
}),
postcssPresetEnv({}),
postcssViewportUnits({}),
cssnano({
"cssnano-preset-advanced": {
zindex: false,
autoprefixer: false
},
}),


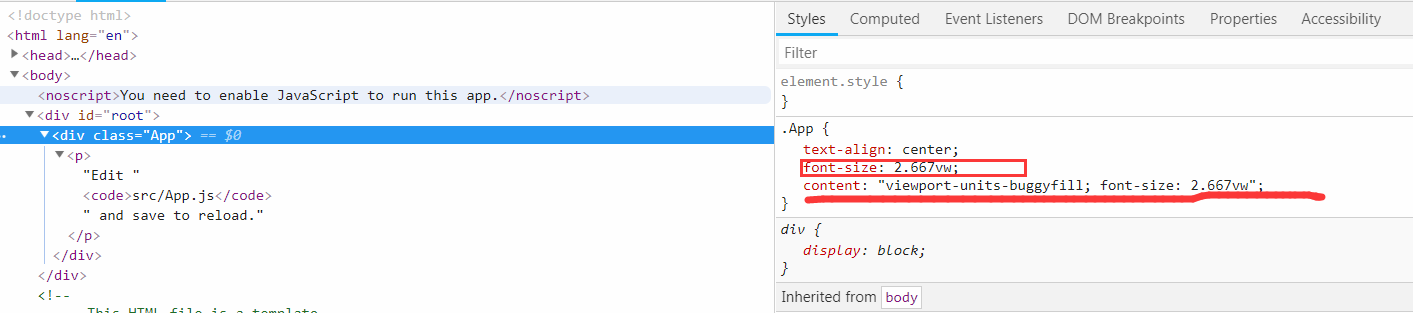
测试下vw的设置是否生效,修改App.css => .App{ text-algin: center; font-size: 20px } 然后cnpm run start,打开控制台

已经生效
在样式要加上对img标签的设置,在项目开发时候有遇到过img的src属性被覆盖没显示图片的坑,就是content的锅。(如果在标签上设置一些伪类如:after,:before有的效果可能会被覆盖)
img {
content: normal !important; /*vw布局 img属性会默认加上content,导致显示不出图片的bug*/
}
附上一个react-vw-stylus-less模板 :https://github.com/wenhai03/react-vw-stylus-less-
这个模板可以根据项目情况选择对应的样式编写
以下内容可以忽略不看~~~
分割线------------------------------------------------------------
特别需要注意的是:如果你安装的前面那一堆插件中有个postcss-cssnext,这个插件安装后,重启会报以下好几个错误,解决方案,得一步步来!坑多。。。
所以为了不挖坑,postcss-cssnext替换为 postcss-preset-env , postcss-px-to-viewport替换为postcss-px-to-viewport-opt
(非常有可能遇到的问题 1: throw new BrowserslistError('Unknown browser query ' + selection + '') BrowserslistError: Unknown browser query dead)
解决:package.json文件找到 browserslist 修改
"browserslist": [
"last 2 versions",
"android 4",
"opera 12"
],
(问题2: ./src/index.css
Module build failed: Error: Cannot load preset "advanced". Please check your configuration for errors and try again.)
解决: cssnano版本过高,需要降级
"cssnano": "^4.1.10", -> "cssnano": "^3.10.0",
(cssnano修改完指定版本,node_modules删除,重新安装下依赖包)
加入viewport-units-buggfill配置(这个步骤看网上方案是解决,安卓低版本手机)
打开public/index.html
heade中引入 <script src="//g.alicdn.com/fdilab/lib3rd/viewport-units-buggyfill/0.6.2/??viewport-units-buggyfill.hacks.min.js,viewport-units-buggyfill.min.js"></script>
body中引入
<script> window.onload = function () { window.viewportUnitsBuggyfill.init({ hacks: window.viewportUnitsBuggyfillHacks }); } </script>
4.安装antd-mobile,再配置package.json。。(移动端很多公司都有自己的样式风格,有自己定制化方面的组件,这块看是否需要)
cnpm i antd-mobile -S
package.jspn下找到babel






