react中使用阿里Viser图表
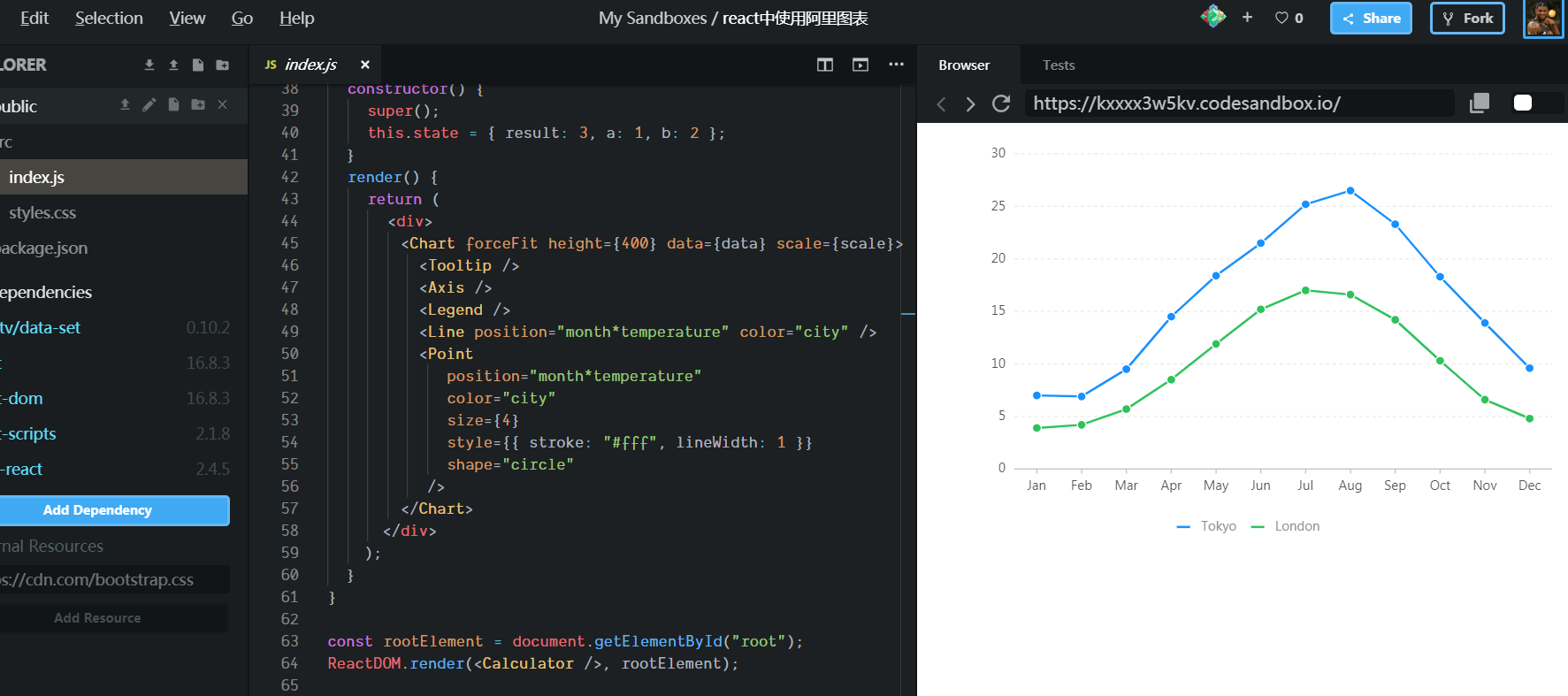
参考demo的codesandbox:https://codesandbox.io/s/kxxxx3w5kv
使用步骤: 1. 安装依赖 viser-react和@antv/data-set
2. 导入图表相关的依赖包
import { Chart, Tooltip, Axis, Legend, Line, Point } from "viser-react";
const DataSet = require("@antv/data-set");
3. 后面按照官方文档渲染相关图表