js继承
原型继承


// super关键字调用父类普通函数
class Father {
say() {
return "我是爸爸'
}
}
class Son extends Father {
say() {
console.log(super.say())
}
}
var son = new Son()
son.say()
// 1.继承中,如果实例化子类输入一个方法,先看子类有没有这个方法,如果有就先执行子类的
// 2.继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行能给父类的这个方法,就近原则
// 子类继承父类加法方法,同时 拓展减法方法
class Son {
constructor(x, y) {
this.x = x
this.y = y
}
substract() {
console.log(this.x - this.y)
}
}
var son = new Son(5, 3)
son.substract()
// class Son extends Father{
constructor(x, y) {
super(x, y)
}
}
// son.sum()
// 在es6中类没有变量提升,所以必须先定义类,才能通过类实例化对象。类里面的共有的属性和方法一定要加this使用
// constructor里面的this 指向的是 创建的实例对象
先来一张

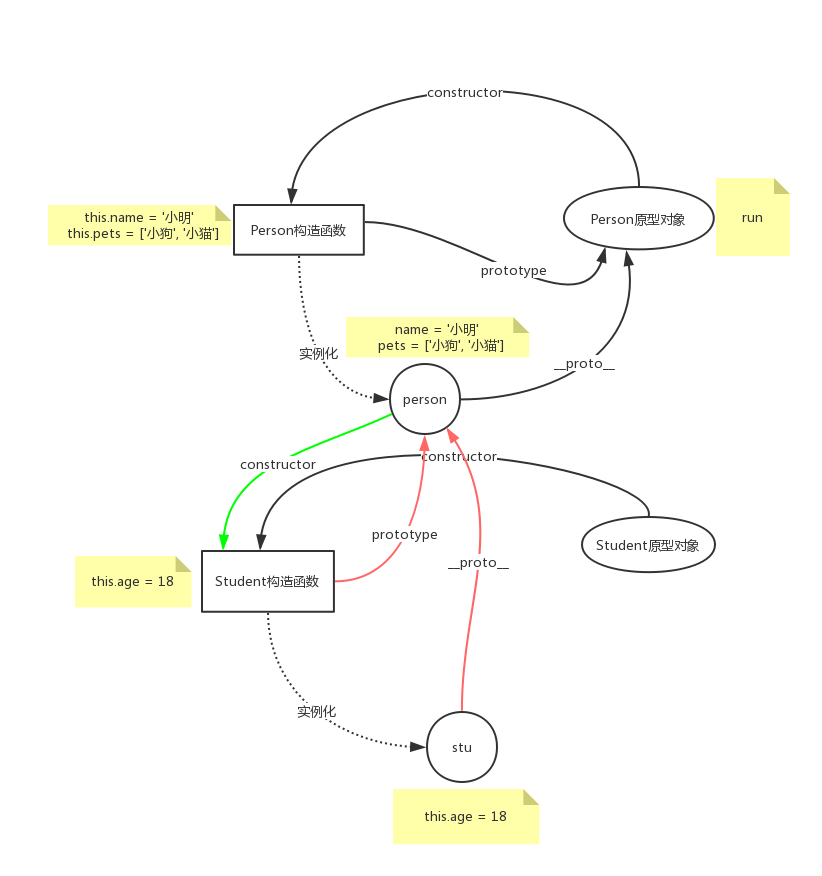
原型链继承
function Person(){ this.name = '小明' this.pets = ['小狗', '小猫'] } Person.prototype.run = function(){ console.log('跑') } // 1.构造父类的实例 var p = new Person // 2.并设置为子类的原型对象 Student.prototype = p // 修复constructor指针即可 Student.prototype.constructor = Student function Student(){ this.age = 18 } var stu = new Student stu.run() stu.name console.log(stu.constructor.name)
图解 原型链继承