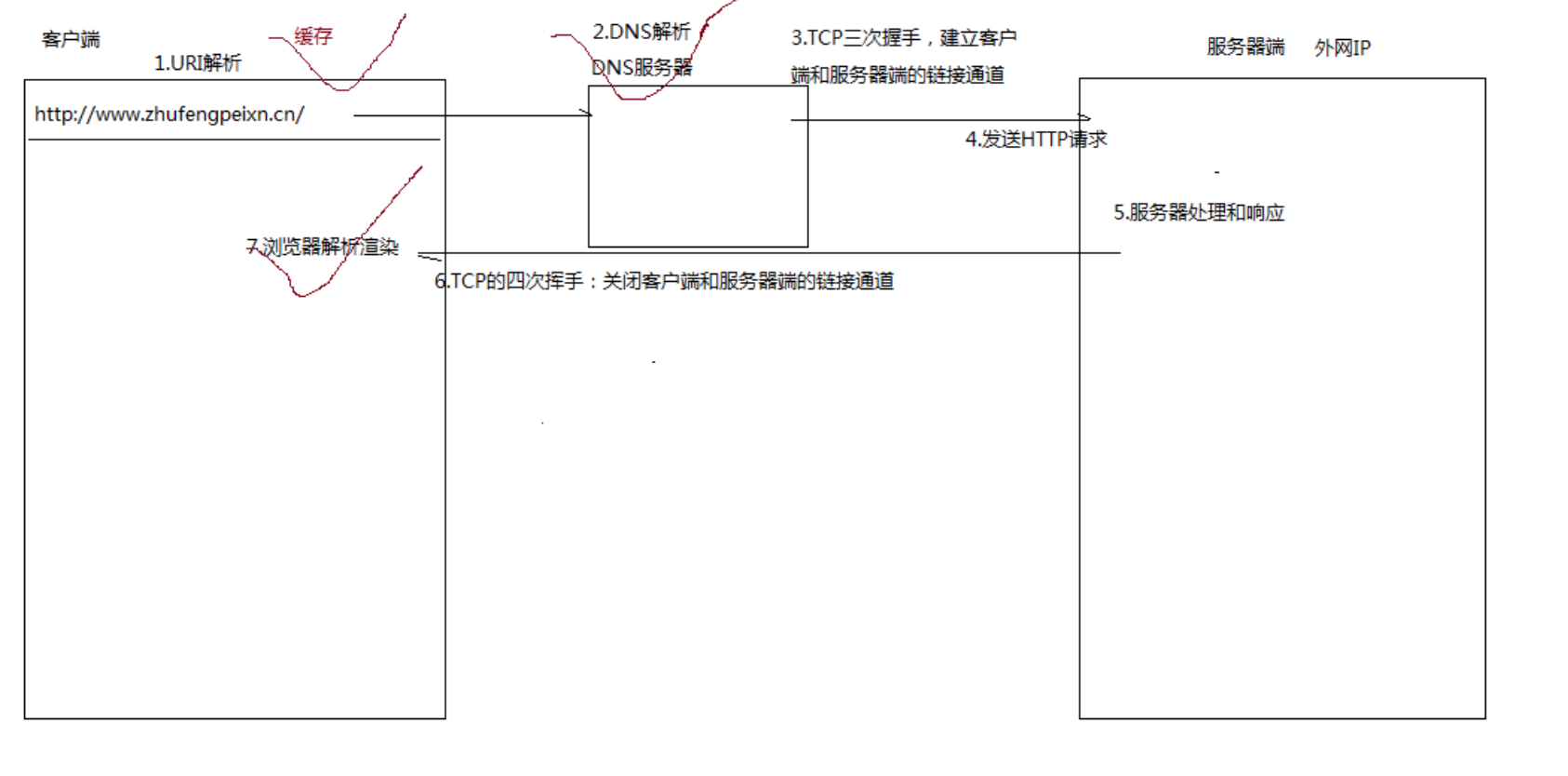
输入URL地址到最终页面渲染完成,发生了什么事
1.url输入回车
2.DNS解析 -> 解析什么?变成什么
URL 相对服务器的IP地址
代理服务器的IP地址
3.浏览器网络向相应服务器发送TCP/IP连接请求
三次握手
4.建立TCP/IP连接
5.浏览器网络发起HTTP请求
6.等待 响应过程 wariting
7.下载HTML资源
8.解析HTML
9. 遇到HTML里的资源,再次发起HTTP请求,下载资源
四次挥手
10.时间线
11.呈现页面

1. 域名DNS解析
- 浏览器DNS缓存
- 系统DNS缓存
- 路由器DNS缓存
- 网络运营商DNS缓存
- 递归搜索......
2. TCP连接: TCP三次握手
- 第一次握手,由浏览器发起,告诉服务器我要发送请求了
- 第二握手,由服务器发起,告诉浏览器我准备接受了,你赶紧发送吧
- 第三次握手,由浏览器发送,告诉服务器,我马上就发了,准备接受吧
3. 发送请求
- 请求报文:HTTP协议的通信内容
4. 接受响应
- 响应报文
5. 渲染页面
(1.解析html内容 产生dom树 2. 解析css产生css Rule Tree 3.DOM和CSSOM合并后的render Tree 4.浏览器计算layout 开始渲染)
http 常见的状态码
400的错误是由于发送请求参数没有成功
原因:参数名称类型没有对上;或者参数格式不正确
204 代表响应报文中包含若干首部和一个状态行,但是没有实体的主体内容 (没有body内容)
400 前后端json对象中的属性名与后端接收请求的实体类的属性名不对应 (前后端数据传递没对应上)。请求报文存在语法错误
401 发送的请求需要有通过HTTP认证的信息
403 表示对请求资源的访问被服务器拒绝,可在实体主体部分返回原因描述
200: '服务器成功返回请求的数据。',
201: '新建或修改数据成功。',
202: '一个请求已经进入后台排队(异步任务)。',
204: '删除数据成功。',
400: '发出的请求有错误,服务器没有进行新建或修改数据的操作。',
401: '用户没有权限(令牌、用户名、密码错误)。',
403: '用户得到授权,但是访问是被禁止的。',
404: '发出的请求针对的是不存在的记录,服务器没有进行操作。',
406: '请求的格式不可得。',
410: '请求的资源被永久删除,且不会再得到的。',
422: '当创建一个对象时,发生一个验证错误。',
500: '服务器发生错误,请检查服务器。',
501:服务器不支持当前请求所需要的某个功能
502: '网关错误。',
503: '服务不可用,暂时处于超负载或正在停机维护,无法处理请求',
504: '网关超时。',
通用首部 作用 (请求报文和响应报文都可能使用)
Cache-Control 控制缓存的行为: no-cache(强制向服务器再次验证) no-store(不做任何缓存) max-age=11111(资源可缓存最大时间 秒)
public (客户端、代理服务器都可利用缓存) private (代理服务器不可用缓存)
Connection 浏览器想要优先使用的链接类型: keep-alive close 开启和关闭持久连接
Date 创建报文时间
Pragma 只用于请求报文,客户端要求中间服务器不返回缓存的资源
Via 代理服务器相关信息,没经过一个代理服务器就会添加相关信息,用逗号分割
Transfer-Encoding 传输编码方式: chunked分块传输
Upgeade 要求客户端使用的升级协议,需配合Connection:Upgrade一起使用:websocket
Warning 缓存相关问题的警告
请求首部 作用(请求报文专用)
Accept 能正确接收的媒体类型: application/json text/plain
Accept-Encoding 能正确接收的字符集: unicode gzip deflate
Authorization 客户端认证信息:Bearer dasfasfa123,一般存token 用
Cookie 发送给服务器的Cookie信息
Expect 期待服务器的指定行为
Host 服务器的域名,用于区分单台服务器多个域名的虚拟主机,是HTTP/1.1唯一必须包含的字段
User-Agent 客户端信息
Referer 请求发起页面的原始URL
TE 传输编码方式
---------------------------------------------------------
ajax的open()方法有3个参数
1 method (get / post)
2 url
3 boolean (默认是异步 true)
当该boolean值为true时,服务器请求是异步进行的,也就是脚本执行send方法后不等待服务器的执行结果,而是继续执行脚本代码
当该boolean值为false时,服务器请求是同步进行的,也就是脚本执行send方法后等待
---------------------------------------------------------
预先加载
1.DNS预取
2.资源预取
3.TCP preconnect
如何提高加载速度
1.合并请求:nginx模块,sprite雪碧图
2.缓存:from cache(memory disk),localStorage,本地缓存策略,HTTP头(结合业务)
3.tcp网络连接优化,tcp调优,HTTP/2,keep-alive
4.硬件:加大带宽,使用cdn(对象存储)
5.资源大小:gzip,webp,image压缩,cookie体积
6.预加载:多个cdn域名,dns预取,异步读取js






