Class和普通js构造函数的区别
Class 在语法上更加贴合面向对象的写法
Class 实现继承更加易读、易理解
更易于写 java 等后端语言的使用
本质还是语法糖,使用 prototype
Class语法
es6继承小例子
class Animal{ constructor(name){ this.name = name } say(){ console.log('我是' + this.name) } } class Bird extends Animal{ constructor(name, age){ super(name) this.age = age } fly() { console.log(`我是${this.name},${this.age}岁`) } } var animal = new Animal('大动物') animal.say() var monkey = new Bird('猴子', 3) monkey.fly()
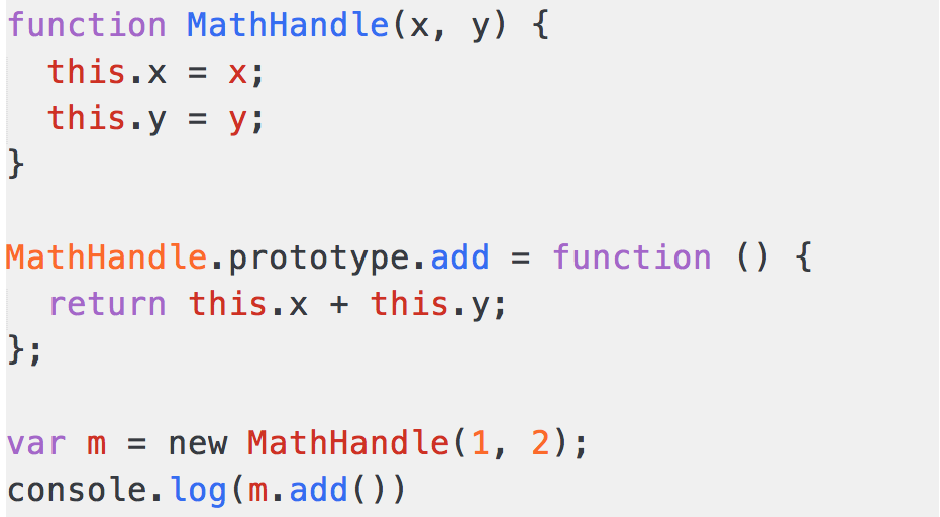
js构造函数





 浙公网安备 33010602011771号
浙公网安备 33010602011771号