01HTML笔记
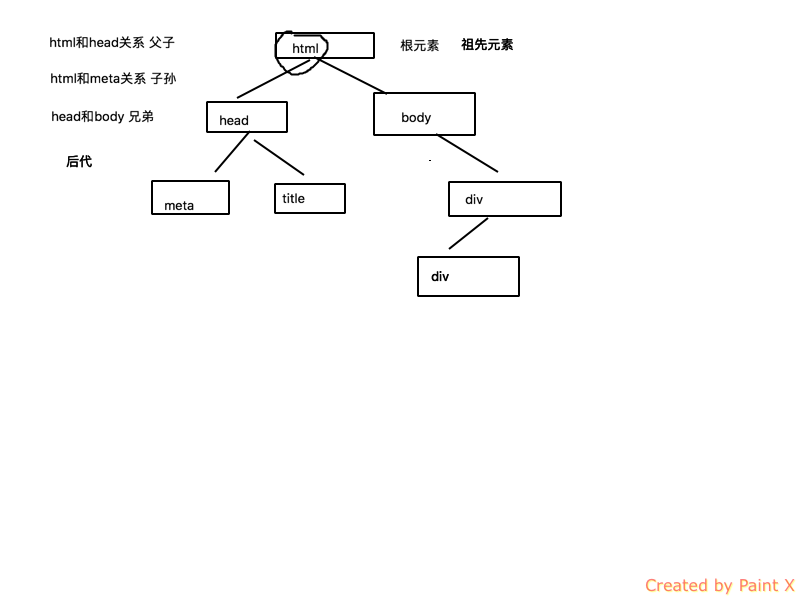
1 前端工程师是干什么的? pc页面 移动端页面 web开发=前端开发+后台开发--->web应用(网站) 后台:数据 前台:负责数据展示+交互效果 2 需要学习的内容有哪些? 工具部分: ps(处理图片)ide(开发工具)标注工具 5% 编程语言: html、css、javascript 95% 3 html、css、javascript是干什么的?作用是什么? html:超文本标记语言,搭建网页结构 (修房子--搭建框架结构) css:层叠样式标,修饰html样式 让网页更好看(装修房子) js: 负责页面的交互效果 (用户和页面产生行为) 4 开发环境搭建 ide(集成开发环境),写代码的工具,推荐hbuilder 浏览器:IE(不推荐)Chrome(谷歌 推荐) Safari(苹果)firefox (火狐) 5 html文档结构 a.html 超文本标记语言 特点:以.html结尾 b.文档格式 通常成对出现 <html> <head> <title>这个网页是我的第一个网页</title> </head> <body> hello world!!! </body> </html> 6 html元素之间的关系 html元素包括: 开始标签<html> + 元素内容 + 结束标签(</html>) 父子关系、兄弟关系、子孙关系、后代关系 特点:html元素之间是可以无限嵌套,书写的时候,空格写 7 总结: html:超文本标记语言,超文本(和纯文本相比功能比较丰富),标记(标签),整个html文档 都是由标签组成, 如何能够学好html语言:每个html标签的名称和功能,背,和学习英语26个字母一样 8 注释(快捷键Ctrl+/) <!-- 中间写注释的内容 --> 特点:注释的内容不会被显示到浏览器上 br标签 表示换行 字符实体:用一些特殊的字符去代替另外一些特殊字符 9 标签:要学好html就必须记住html标签的名称和标签的作用 名称 作用 html 包裹所有的其他标签,是html最外层的元素 head 文档的头部 title 表示网页的标题 body 所有的网页内容都放在body中 div 表示一个容器或者说一个盒子 span 功能和div类似,span可以用来装一小段文字 和div的区别就是 在一行内显示 h1-h6 表示标题 数字越大 字体越小 p 表示段落标签 hr 表示一条水平分割线 ul li 表示无序列表 i/em 表示斜体 strong 表示加粗 br 表示换行 img 表示图像标签,可以引入图像 属性:特征,在开始标签后面 以 属性名称=“属性值” 这种形式表示给html标签加属性 img标签必须加上 src属性 才能把图像展示出来 alt属性: 当图片没有办法显示的时候用来提示用户的文字 title属性:当鼠标移动到图片的时候,用来提示用户的文字 a标签 表示超链接,可以链接一切资源(包括网址 视频 文字 等等) href属性: 超链接的地址 target属性: _blank 表示新建一个浏览器标签页来显示超链接的内容,不会覆盖原来的网页 html的快速的入门 1 html是什么?html有什么用? 2 如何去使用html? a. html结构 b. html元素之间的关系 c. 注释、字符实体 d. 常用标签(重点) 标签的名称 标签的功能 h1 p div img a