篇(10)-Asp.Net Core入门实战-上传文件,几行代码就可以搞定
入门实战-上传文件,几行代码就可以搞定
Asp.Net Core上传文件微软官方给的代码还是很简单的,但是我的开发环境在调试上传时,用谷歌浏览器,微软IE11,以及微软的Edge浏览器都可以正常运行,但是唯独360浏览器的极速和兼容模式,都没有成功。网友提供的一种解决法方案,在保存文件的Action参数中,指定名称,例如:public IActionResult FileUploadSave([FromForm(Name ="upfiles")] IFormFile files),也就是显示声明控件的名称,无奈360浏览器就是不行。
1.第一种实现文件上传方式
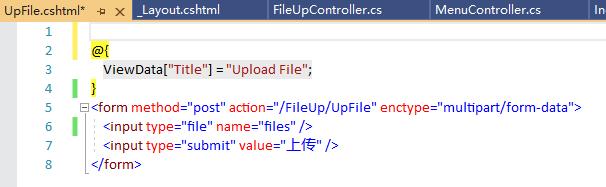
(1).创建一个Upfile.cshtml视图


(2).创建一个FileUpController,创建2个UpFile Action,然后要建立构造函数,在构造函数中注入IHostEnvironment,可以使用其访问到根目录等属性。HttpPost类型的UpFile方法,注意参数的使用,其他关键行的代码看注释。这种写法的本质是从form表单集合中获取文件元素,然后进行处理。
private readonly IHostEnvironment _hostEnvironment; public FileUpController(IHostEnvironment hostEnvironment) { _hostEnvironment = hostEnvironment; } [HttpGet] public IActionResult UpFile() { return View(); }
[HttpPost] public IActionResult UpFile([FromForm] IFormCollection fromData) { IFormFileCollection files = fromData.Files; foreach (var formFile in files) { //通过_hostEnvironment.ContentRootPath来获取根目录 string webContentPath = _hostEnvironment.ContentRootPath;//获取项目根目录 var fileExt = formFile.FileName.Substring(formFile.FileName.LastIndexOf('.'));//获取文件扩展名 var fileNew = DateTime.Now.ToString("yyyyMMddHHmmss") + fileExt; //给文件重新命名 string upLoadPath = webContentPath + $@"\UpFiles"; var fileUrl = upLoadPath + $@"\{fileNew}"; //文件重命名防止重复 if (formFile.Length > 0) { using (var stream = new FileStream(fileUrl, FileMode.Create)) { formFile.CopyToAsync(stream); } } var ImageUrl = "../UpFiles/" + fileNew;//设定一个文件新路径 可存入数据库 } return View(); }
2.第二种写法实现文件上传方式
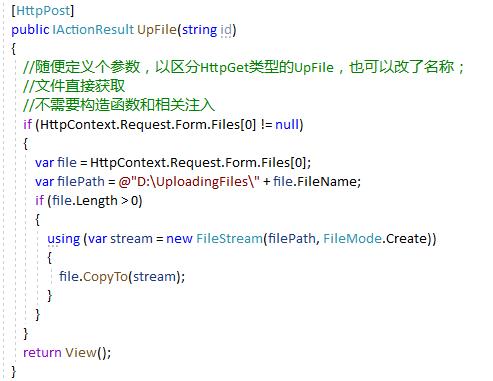
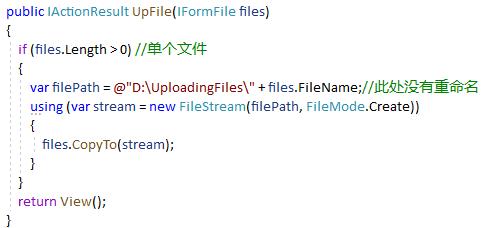
(1).视图文件的html代码与第一种一样,保持不变。主要区别在UpFile这个Action上,本质上是通过HttpContext.Request.Form.Files[0],来获取文件;
,
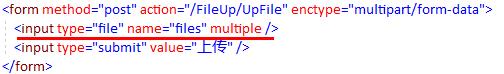
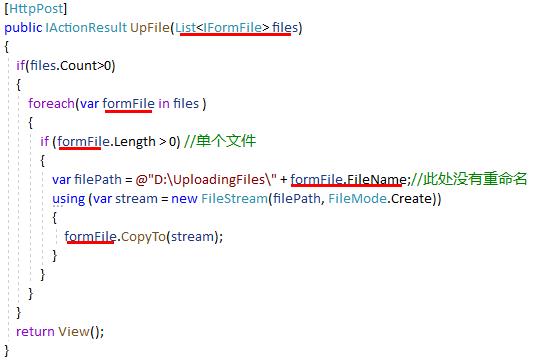
3.第三种写法实现文件上传
如果用了multiple属性,这样 在选择文件是,选择多个文件进行上传;



通过IFormFile实现文件上传的特点(来自网络和官网):
IFormFile的缺点主要是客户端上传过来的文件首先会缓存在服务器内存中,任何超过 64KB 的单个缓冲文件会从 RAM 移动到服务器磁盘上的临时文件中。 文件上传所用的资源(磁盘、RAM)取决于并发文件上传的数量和大小。 流式处理与性能没有太大的关系,而是与规模有关。 如果尝试缓冲过多上传,站点就会在内存或磁盘空间不足时崩溃。
也就是说如果同时有很多客户端上传文件时,如果采用IFormFile的方式来上传的话,上传的文件首先会在你的服务器内存中进行缓存,还有可能从内存中导入到你的磁盘临时文件中,那么必然会有两个问题,一个是内存占用过高,另一个问题就是磁盘空间不足。
针对以上的问题,采用“流式”上传可以解决,但是“流式”上传需要比IFormFile复杂的多的配置,IFormFile上传是在服务器进行模型绑定的操作,而“流式”上传是要读取Request的流并对boundary的内容进行判断来获取文件流的方式来处理的。
当然还可以采用插件来实现文件上传,例如百度的WebUploader,element-UI上传插件,Stream,uploadify等。
文件上传入门,本章就讲这么多,关于大文件上传,后期会涉及。


