篇(9)-Asp.Net Core入门实战-在页面中增加下拉框、复选框功能的增加和修改
入门实战-在页面中增加下拉框、复选框功能的增加和修改
一个标准的表单应用页面(视图),有很多元素,文本框只是有的多一些,还有复选框,下拉框,单选钮等各种元素,本节我将讲述使用asp.net core编程实现下拉框的操作和应用,演练代码还以Menu菜单管理有例,在视图内增加下拉框,复选框,实现数据的增加和编辑功能。可以通过枚举或者静态代码实现下拉框select选择,但本节讲解从数据库拉取数据填充下拉框。
1.增加下拉框:在Controller文件夹下的MenuController内,在Action中修改Create的方法代码增;在HttpGet类型的Create中初始化下拉框,在HttpPost类型的Create中获取下拉框值并保存,同时重置下拉框,否则,保存后,下拉框将会报错或只有默认的一项,除非你action到另外的页面。
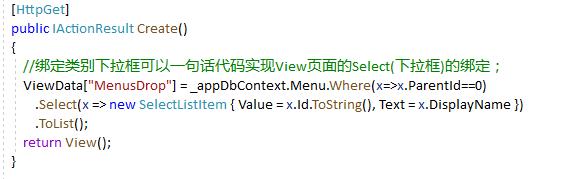
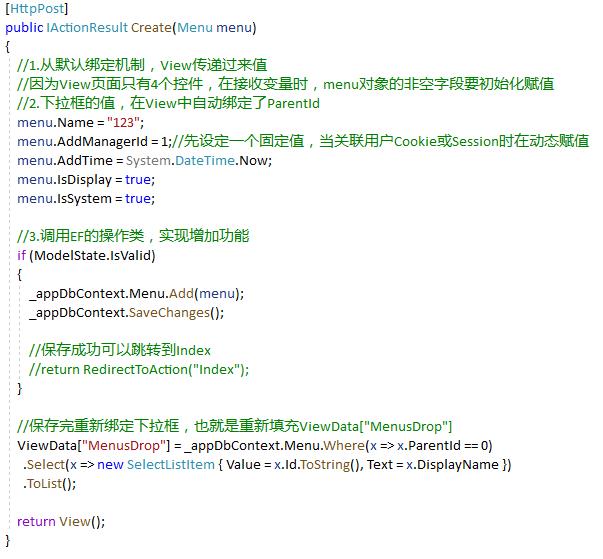
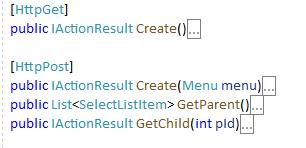
(1).Action的修改。


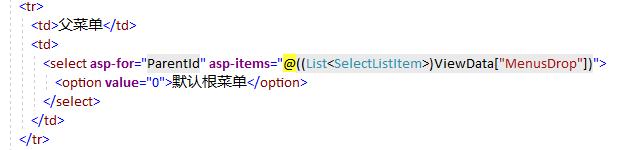
(2).View的修改

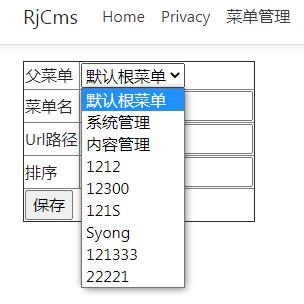
(3).预览效果

2.修改下拉框:在MenuController文件内,修改Action视图Edit增加下拉框
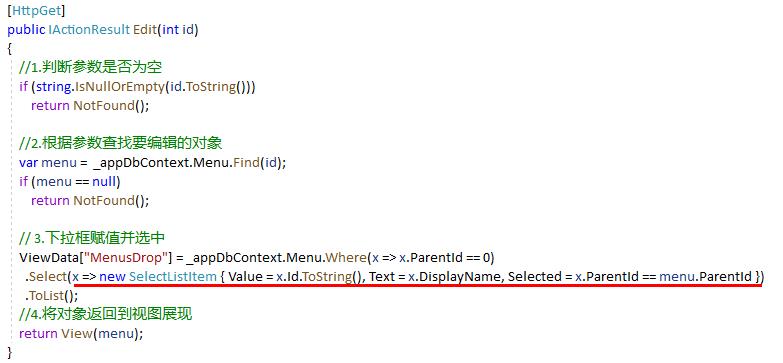
(1).先修改一下Action,主要是下拉框的赋值并选中的问题

(2).View页面不用做任何修改,编辑时选中那一项,在HttpGet类型的Edit中,已经在生成绑定select的ViewData[“MenuDrop”]时设定,当对象的ParentId与表中存储的ParentId相等设置Selected=true;
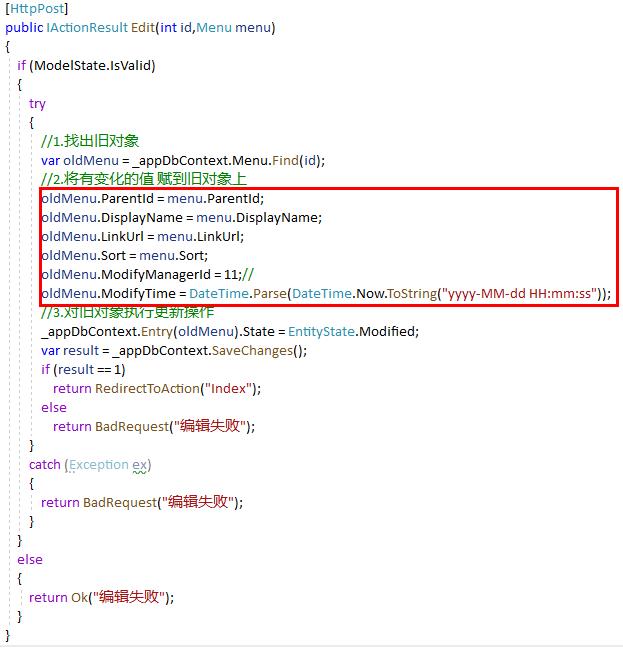
(3).HttpPost类型的Edit是保存编辑后的值赋值保存即可;

以上对下拉框的操作只适应于一级菜单情况(就是单纯的一个类别字段),如果下拉框是二级菜单操作,需要用到级联操作。
3.二级级联下拉框的代码编写
原则上二级和以上的多级级联下拉框最好是多个表设计,例如省市区这种三个下拉框的选择,面向对象设计时,各自表单独设计在使用类对象时就方便一下,把字段设计到一个表中,那么使用Sql语句取值方便,但不符合Asp.Net Core 或者新的Web编程模式;下面演练下我实现的二级下拉框(编辑功能没有实现)
(1).在View视图中,修改Create.cshtml文件,在原来父菜单行位置,以如下方式添加2个DropDownList;

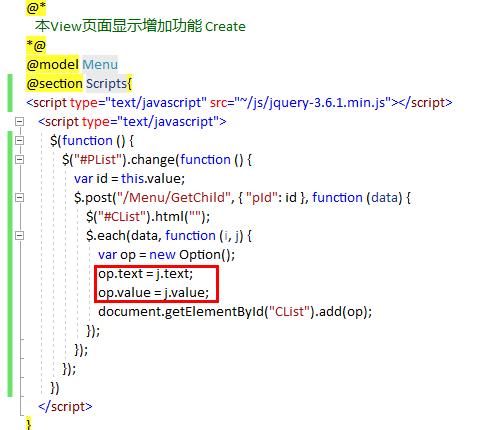
(2).在View视图中,Create.Cshtml文件中,增加Js代码,需要引用Jquery,注意js代码中的op.text=j.text和op.value=j.value的大小写,如下

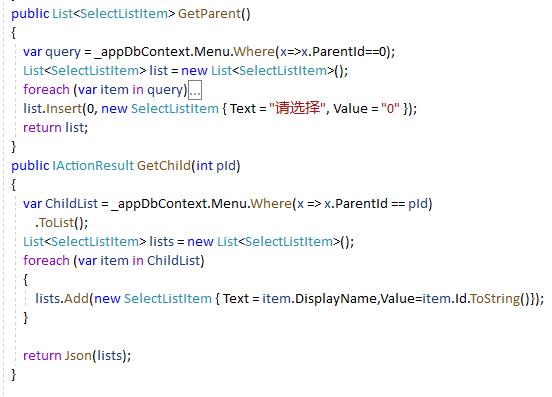
(3).在Controller中的MenuController.cs文件中,修改action,和增加个方法,如下图




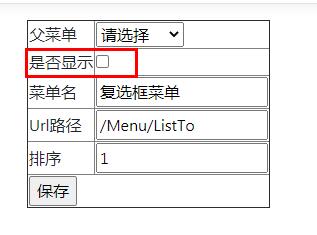
(4).最后预览效果

4.关于菜单管理功能的处理方式。
添加系统菜单的处理方式有这样一种处理方式,列表之上新建按钮[添加],用来实现增加根目录菜单,然后在每个子目录行上,添加一个Add 实现该菜单下的子菜单添加,如下图示:

这样处理逻辑清楚一些,正好避开了下拉框问题。当然还是要掌握下拉框的功能编码,以后的业务逻辑总是要遇到。
5.复选框的使用
在前面讲删除和查询的章节中,有批量删除的例子,里面的复选框使用都是在前台代码Js中实现操作。我们在菜单修改中,尝试增加复选框来。
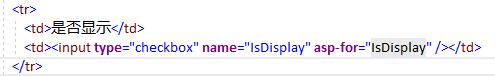
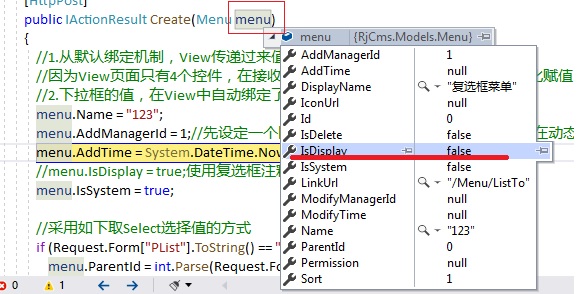
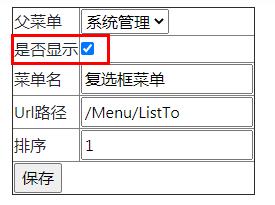
(1).单一使用,在Menu管理的View视图的Create.cshtml中,增加一个复选框,因为对应Menu数据表的IsDisplay字段,为bool类型。

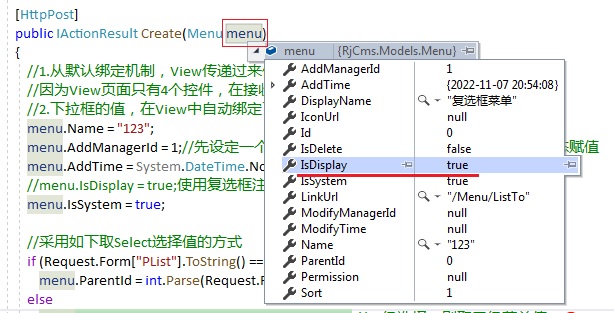
(2).执行Action保存数据是,获取到的值(如果选中,则是True,如果不选,则是False)





(3).在编辑页面(Edit.cshtml)视图中,从对象判断,如果是True,则是选中,如果是False,则是非选中,展现完数据后,你在进行编辑,Edit的Action的代码与Create中的类似,不在演练提出。
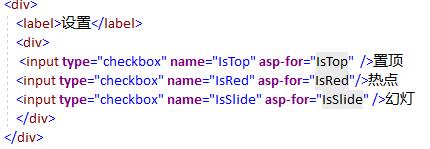
6.复选框另外一种用法代码编写。我贴出关键代码,在文章管理中会有详细的代码。
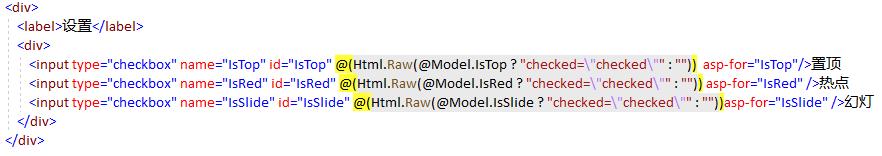
(1).在Create视图的代码片段


(2).在Edit时的代码片段