篇(8)-Asp.Net Core入门实战-实现分页,排序和筛选功能其实很简单
入门实战-实现分页功能其实很简单
分页功能是项目开发中必须掌握的技能,网络上也有很多组件实现该功能,但是在Asp.Net Core中的分页,我们学习时,还是要掌握其最基本的写法,我计划写2种EF的分页代码。
1.第一种写法,使用EF中的Skip()和Take()来实现分页,Skip和Take是Linq的扩展方法,Skip(n)跳过n条数据, Take(n)获取n条数据,只要是分页就必须是相关的计算和变量:总记录数,每页条数,页数;还以Menu的相关功能页面来进行分页代码演练。
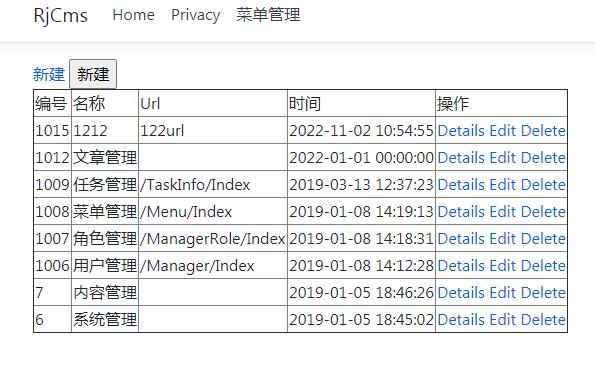
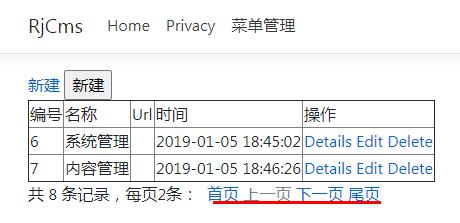
(1).先查看Menu的列表页,也就是Index视图,计划在表格的下面增加分页功能

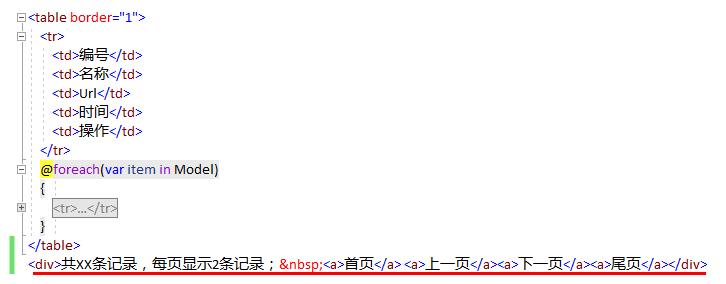
(2).先在视图页中(Index.cshtml)中规划一下,在显示分页的位置上写上代码


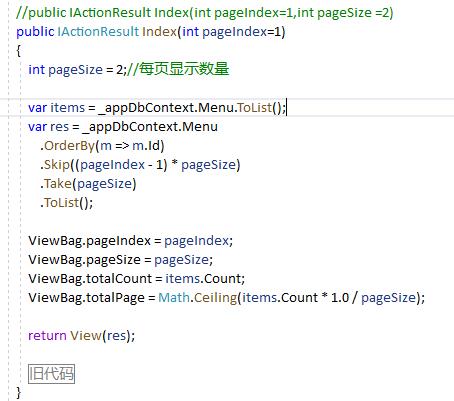
(3).修改Index() Action的代码,原来的代码默认是不分页的,现在需要修改为可以分页的功能:

在Action中对一些变量的存储使用管理ViewBag;有个小知识点注意一下:
- ViewData是字典类型,赋值方式用字典方式,通过key值读取对应的value,ViewData[“myName”]
- ViewBag是动态类型,使用时直接添加属性赋值即可ViewBag.myName
- ViewBag和ViewData只在当前Action中有效,等同于View
- ViewData和ViewBag中的值可以互相访问,因为ViewBag的实现中包含了ViewData
(4).修改Index视图页,将其分页代码编写完成。增加了一个设置:当是第一页时,[上一页]不可用,当时最后一页是,[下一页]不可用。

注意,有些是将<a>标签调用Js函数代码来实现Action跳转和提交参数,如果是2个以上的参数,可以在增加一个比如asp-route-pageSize=“@ViewBag.pageSize”这样的形式,也可以用Js,我考虑的是单一参数,先简单的实现。<a>标签的Action传递参数时,如果后台Index的参数名是pageIndex,那么前台就是asp-route-pageIndex;如果后台Index的参数名是Id,那么前台就是asp-route-Id;
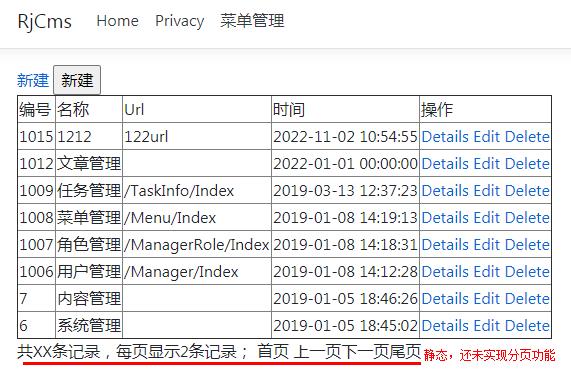
(5).预览分页效果

2.第二种分页写法,我将微软官方提供的分页教程演练一下,很有特点,包括查询框,排序和分页。
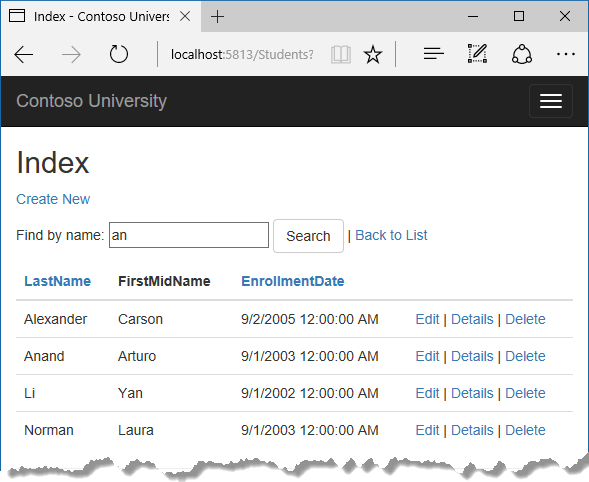
(1).我们看下微软官方的分页实例图片效果:
其教程地址为:https://learn.microsoft.com/zh-cn/aspnet/core/data/ef-mvc/sort-filter-page?view=aspnetcore-3.1

(2).先在Db文件夹下建立一个公共的分页类;

代码如下 /// <summary> /// 分页代码实现设置 /// </summary> //public class PaginatedList<T> : List<T> public class PaginatedList<T> : List<T> where T : class { public int PageIndex { get; set; } public int TotalPages { get; set; } public PaginatedList(List<T> items, int count, int pageIndex, int pageSize) { PageIndex = pageIndex; TotalPages = (int)Math.Ceiling(count / (double)pageSize); this.AddRange(items); } //上一页 public bool HasPreviousPage { get { return (PageIndex > 1); } } //下一页 public bool HasNextPage { get { return (PageIndex < TotalPages); } } public static PaginatedList<T> CreateAsync(IQueryable<T> source, int pageIndex, int pageSize) { var count = source.Count(); var items = source.Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList(); return new PaginatedList<T>(items, count, pageIndex, pageSize); } }
关于代码第一行定义:class A<T> where T : new()这种类型的解释,我引用一个网友的说明:
这是类型参数约束,where表名了对类型变量T的约束关系。where T:A 表示类型变量是继承于A的,或者是A本身。where T : new()指明了创建T的实例应该使用的构造函数。
.NET支持的类型参数约束有以下五种:
where T: struct T必须是一个结构类型
where T: class T必须是一个类(class)类型,不是结构(structure)类型
where T: new() T必须要有一个无参构造函数
where T: NameOfBaseClass T必须继承名为NameOfBaseClass的类
where T: NameOfInterface T必须实现名为NameOfInterface的接口
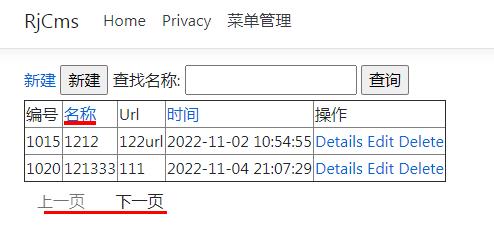
(3).按照图例的效果,对Menu功能的视图和Action进行改造,先进性Controller的Index()的改造:
public IActionResult Index(string sortOrder, string currentFilter, string searchString, int? pageNumber) { ViewData["CurrentSort"] = sortOrder; ViewData["NameSortParm"] = String.IsNullOrEmpty(sortOrder) ? "name_desc" : ""; ViewData["DateSortParm"] = sortOrder == "Date" ? "date_desc" : "Date"; if (searchString != null) { pageNumber = 1; } else { searchString = currentFilter; } ViewData["CurrentFilter"] = searchString; var menus = from s in _appDbContext.Menu select s; if (!string.IsNullOrEmpty(searchString)) { menus = menus.Where(s => s.DisplayName.Contains(searchString)); } switch (sortOrder) { case "name_desc": menus = menus.OrderByDescending(s => s.DisplayName); break; case "Date": menus = menus.OrderBy(s => s.AddTime); break; case "date_desc": menus = menus.OrderByDescending(s => s.AddTime); break; default: menus = menus.OrderBy(s => s.DisplayName); break; } int pageSize = 2; return View(PaginatedList<Menu>.CreateAsync(menus.AsNoTracking(), pageNumber ?? 1, pageSize)); #region 旧代码 //int pageSize = 2;//每页显示数量 //var items = _appDbContext.Menu.ToList(); //var res = _appDbContext.Menu // .OrderBy(m => m.Id) // .Skip((pageIndex - 1) * pageSize) // .Take(pageSize) // .ToList(); //ViewBag.pageIndex = pageIndex; //ViewBag.pageSize = pageSize; //ViewBag.totalCount = items.Count; //ViewBag.totalPage = Math.Ceiling(items.Count * 1.0 / pageSize); //return View(res); #endregion #region 旧代码 //1.第一种查询写法lamada表达式方法 //var items = _appDbContext.Set<Menu>().Where(m=>m.IsDelete==false).ToList(); //var items = _appDbContext.Menu.Where(m => m.IsDelete == false).OrderByDescending(m => m.AddTime).ToList(); //2.第二种查询写法linq //var items = from m in _appDbContext.Menu // where m.IsDelete == false // orderby m.AddTime descending // select m; //3.自定义sql //var items = _appDbContext.Menu.FromSqlInterpolated($"select * from Menu order by addtime desc").ToList(); //return View(items); #endregion }
(4).再对Views下的视图进行改造
@* 本视图页实现Menu的查询功能:列出表数据和分页,排序,筛选 *@ @using RjCms.Db; @model PaginatedList<Menu> <form asp-action="Index" method="get"> <a asp-action="Create" asp-controller="Menu">新建</a> <input type="button" name="submit" onclick="location.href='@Url.Action("Create","Menu",new { id=3})'" value="新建" /> <label name="SearchString">查找名称:</label> <input type="text" name="SearchString" value="@ViewData["CurrentFilter"]" /> <input type="submit" value="查询" /> </form> <table border="1"> <tr> <td>编号</td> <td><a asp-action="Index" asp-route-sortOrder="@ViewData["NameSortParm"]" asp-route-currentFilter="@ViewData["CurrentFilter"]">名称</a></td> <td>Url</td> <td><a asp-action="Index" asp-route-sortOrder="@ViewData["DateSortParm"]" asp-route-currentFilter="@ViewData["CurrentFilter"]">时间</a></td> <td>操作</td> </tr> @foreach(var item in Model) { <tr> <td>@item.Id</td> <td>@item.DisplayName</td> <td>@item.LinkUrl</td> <td>@item.AddTime</td> <td> <a asp-action="Details" asp-controller="Menu" asp-route-id="@item.Id">Details</a> <a asp-action="Edit" asp-controller="Menu" asp-route-id="@item.Id">Edit</a> <a asp-action="Delete" asp-controller="Menu" asp-route-id="@item.Id">Delete</a> </td> </tr> } </table> <div> @{ var prevDisabled = !Model.HasPreviousPage ? "disabled" : ""; var nextDisabled = !Model.HasNextPage ? "disabled" : ""; ; } <a asp-action="Index" asp-route-sortOrder="@ViewData["CurrentSort"]" asp-route-pageNumber="@(Model.PageIndex - 1)" asp-route-currentFilter="@ViewData["CurrentFilter"]" class="btn btn-default @prevDisabled"> 上一页 </a> <a asp-action="Index" asp-route-sortOrder="@ViewData["CurrentSort"]" asp-route-pageNumber="@(Model.PageIndex + 1)" asp-route-currentFilter="@ViewData["CurrentFilter"]" class="btn btn-default @nextDisabled"> 下一页 </a> </div> @*<div> 共 @ViewBag.totalCount 条记录,每页2条: <a asp-action="Index" asp-route-pageIndex="1">首页</a> @if (ViewBag.pageIndex == 1) { <a asp-action="Index" style="pointer-events: none;cursor: default;color:gray;" >上一页</a> } else { <a asp-action="Index" asp-route-pageIndex="@(ViewBag.pageIndex-1)">上一页</a> } @if (ViewBag.pageIndex == ViewBag.totalPage) { <a asp-action="Index" style="pointer-events: none;cursor: default;color:gray;">下一页</a> } else { <a asp-action="Index" asp-route-pageIndex="@(ViewBag.pageIndex + 1)">下一页</a> } <a asp-action="Index" asp-route-pageIndex="@ViewBag.totalPage">尾页</a> </div>*@

3.总结说明
两种方式,分页都是万变不离其宗,页码,页数,总数等概念搞清楚。然后连接指向同一个action的页码参数,进行变化。Skip()函数在Sql-Server 2008不被支持,有些可能需要在startup.cs文件中配置,增加UseRowNumberForPaging();但是我尝试在.Net Core3.1中这样修改是不行的。Skip()在Sql2012+版本是支持的。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具