篇(2)-Asp.Net Core入门实战-实战项目结构与功能说明
入门实战:实战项目结构与功能说明
我打算,就在一个解决方案下,用一个项目来学习asp.net core的一些入门知识,这样在进行代码演练的时候容易一些。
他的结构如下图。
一、规划实现的功能:
- 菜单管理
- 角色管理
- 角色授权(给角色分派菜单),
- 用户管理
- 文章管理(含类别)
- 用户登录(记录Cookie)
- 权限管理(区别用户菜单)


当学习到第二阶段再对系统[美化]时,考虑用Session,JWT验证用户登录授权,到时候再讲。先学简单的。第三阶段,分层开发和前后端分离,使用WebAPI时,再讲相关内容。
学习的宗旨,就是先简单,后复杂,从一条线开始,简单入门,再逐步丰富。
二.做个演练:
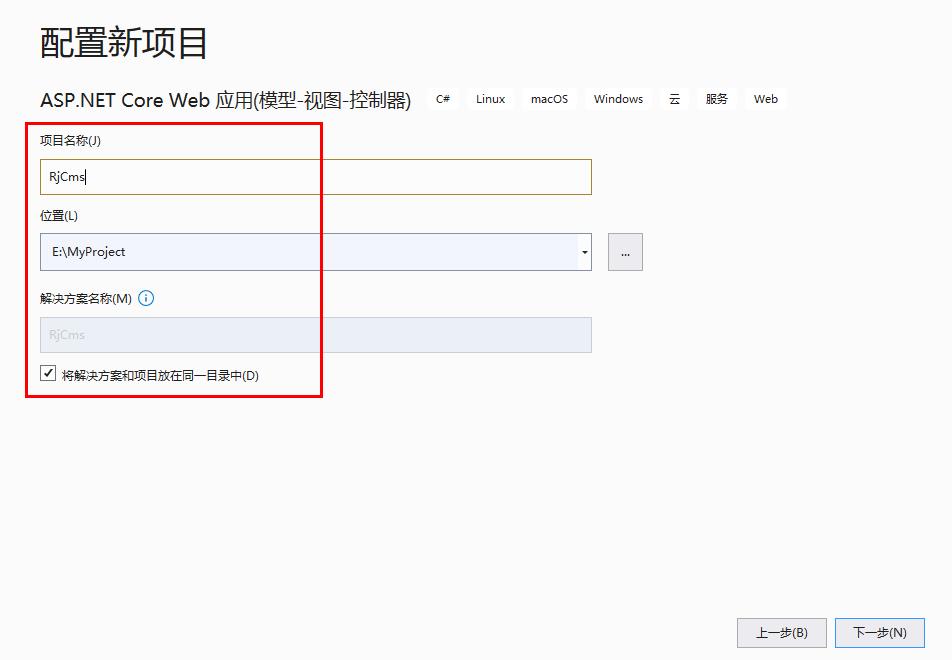
1.打开vs2019,新建一个asp.net core mvc项目,它默认会包含一些配置信息,以及默认的页面等,例如我建立一个如下图所以的项目,它默认函数有MVC的结构,到时候把代码直接写在里面即可。

2、随便起个名,再选择一个项目存放路径;

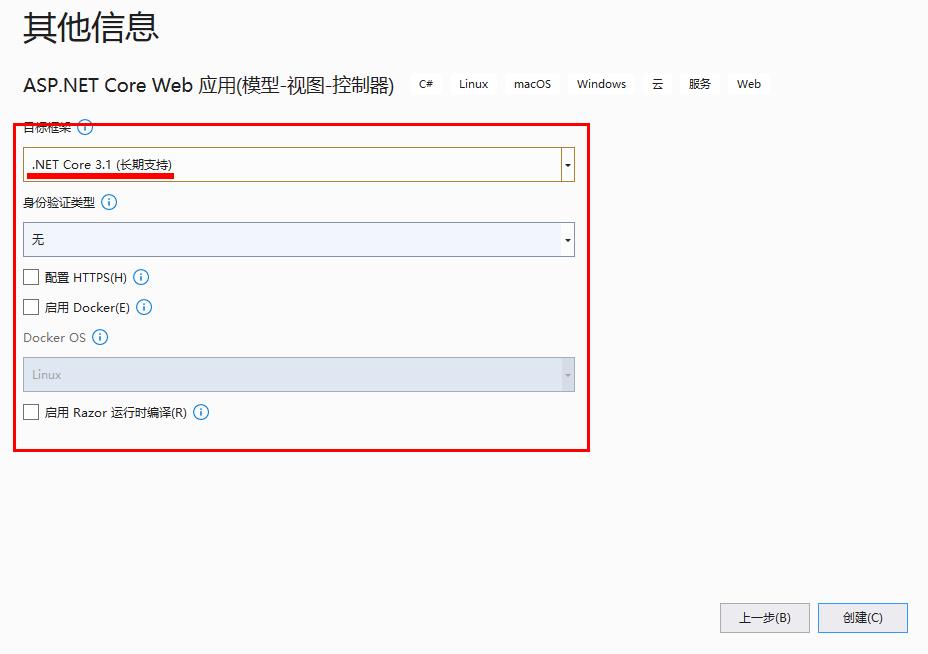
3.选这个好对应的额Core版本,HTTS的配置,以及Docker,Razor的选项可以先不要勾选,让项目初始时,默认的startup.cs等文件配置很简单才行;

4.在解决方案下就有了新创建的项目结构;

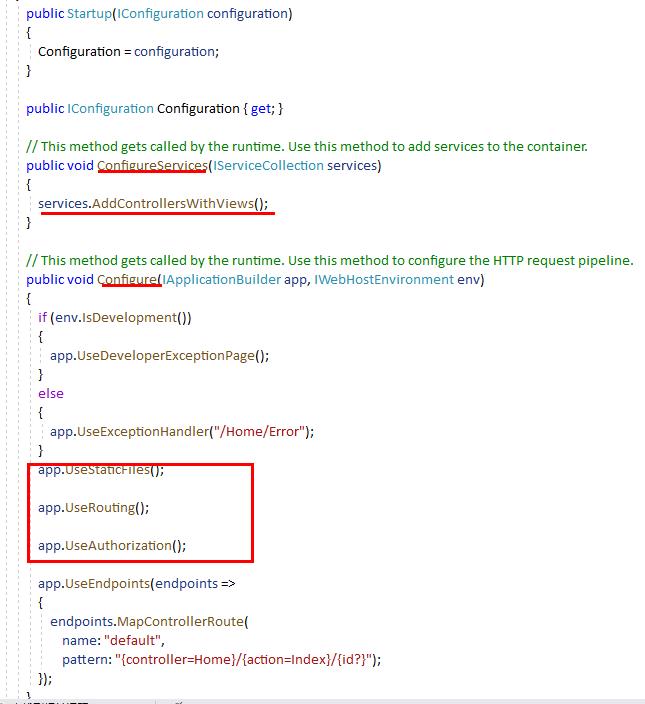
5.可以点击查看下根目录下的Startup.cs文件,默认生成是配置信息很简单

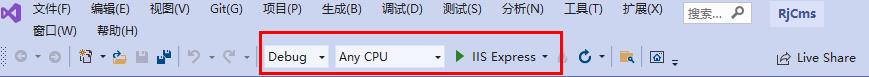
6.也可以在点击查看下Model、View、Controller文件下的各个文件情况,然后咱们把默认的项目调试运行起来,看看效果。

(用iis或者本项目单独调试都行。Asp.net core都支持)

分类:
Asp.Net Core(入门)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类