Chrome高级调试技巧
(大招)0.直接在控制台安装npm包
:最后来一个大招你遇到过这个场景吗?有时候想使用比如 days或者 Flodash的某个AP,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer就是这么一个插件,用来在控制台直接安装npm包。
使用:
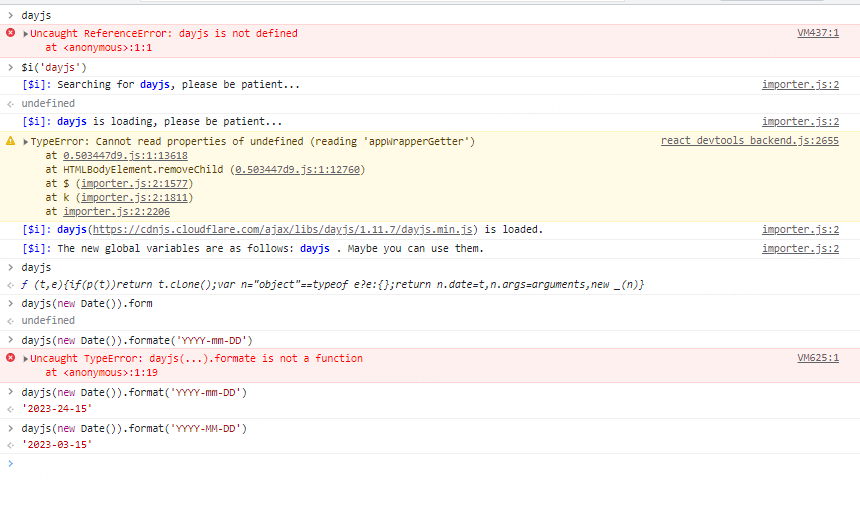
a安装 Console Importer插件

b.$i('name') 安装npm包,接着直接用
注意:在百度的一些页面安装以后没有赋值到全局变量中,导致安装的包无法使用(暂时不知道什么原因),但是在自己项目中可以使用。


1.一键重新发起请求
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!这个时候,我们正常做法是不是刷新页面,把对应的功能重新操作ー下。
不麻烦吗?今天给你推荐一个非常爽的技巧,一定会让你爽到爆
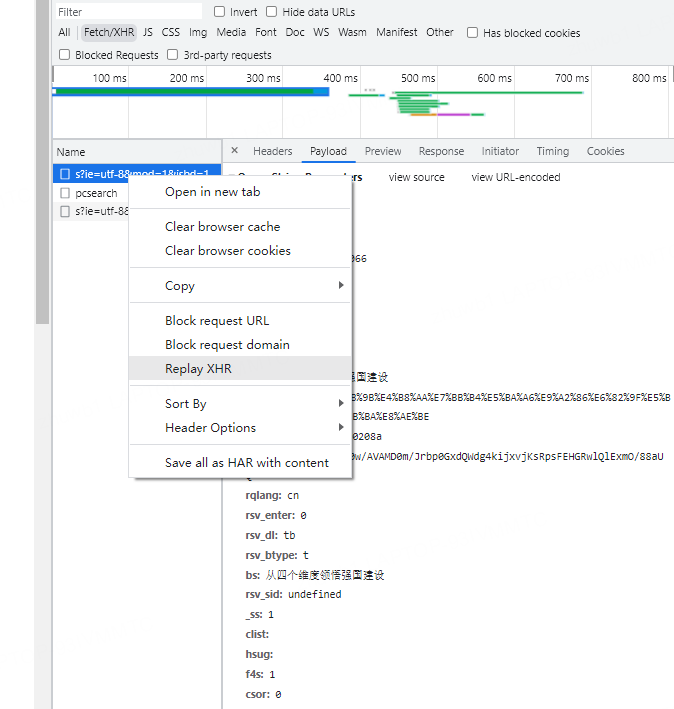
a.在 network找到对应的请法
b.右击鼠标,选择" Replay XHR,这个时候会出现发一个一样的请求

2.在控制台快速发起请求
在联调或者修改bug的时候,我们应该有这样的需求,我们需要修改一下入参然后重新发起请求。
比如:后端在找bug时候,会让你把某个字段先写死某一个固定值,这时候我们是不是直接改代码中的请求参数。
又比如:我之前写导出功能的时候,一直出问题,这时候我会判断应该是请求头设置有问题,这时候我们不断调整代码中的请求头,然后重新执行代码去重新发送请求。现在想来自己真实太傻了。
下面来看看 chrome的快速修改请求参数神器:
a.打开 network
b.找到需要修改参数的请求
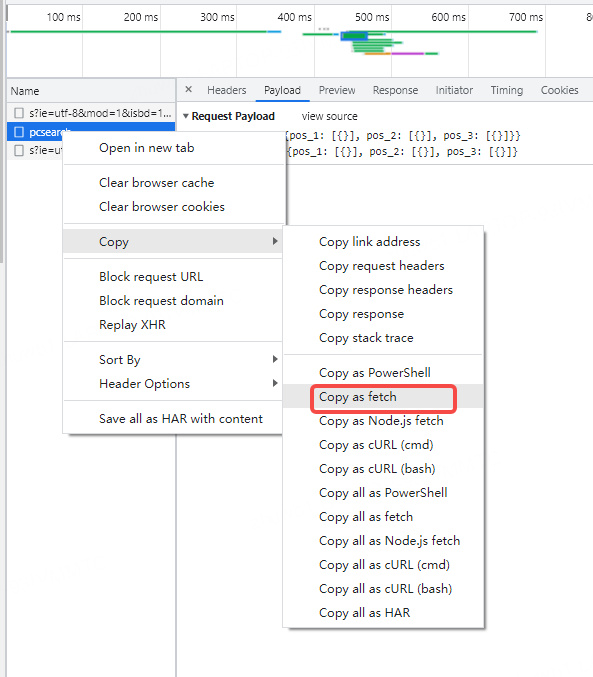
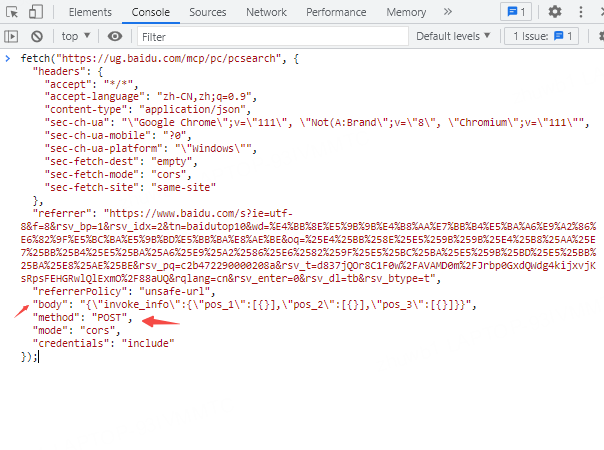
c.右击选择 “Copy as fetch”.
d.粘贴到 console,修改请求参数,按回车(post请求修改body,get修改url,当然也可以修改一些请求头信息)
e.在 network中查看响应结果


如果network中无法看到请求体
在刚刚复制的fetch中去掉末尾的分号,添加如下:
.then(response => response.json()).then(data =>console.log(data)).catch(e => console.error(e));
作者:秋天下雨淋湿冬天
链接:https://www.jianshu.com/p/0a3ca1631d3f
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
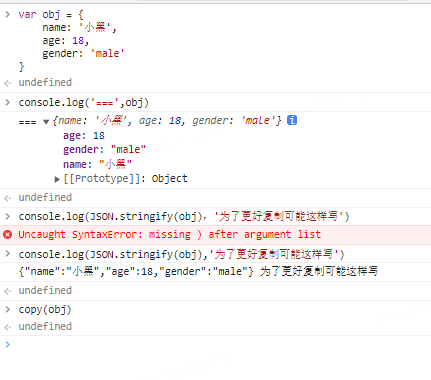
3.复制 Javascn更复杂对象
比如:我们在代码中使用 console. log打印复杂的对象时候,他是格式化的,不便于复制给其他人查看。
var obj = {
name: '小黑',
age: 18,
gender: 'male'
}
console.log(obj)
为了拷贝:
console.log(JSON.stringify(obj))
现在实现:
copy(obj)
这个copy方法会直接放到你的剪贴板,如下:
{
"name": "小黑",
"age": 18,
"gender": "male"
}

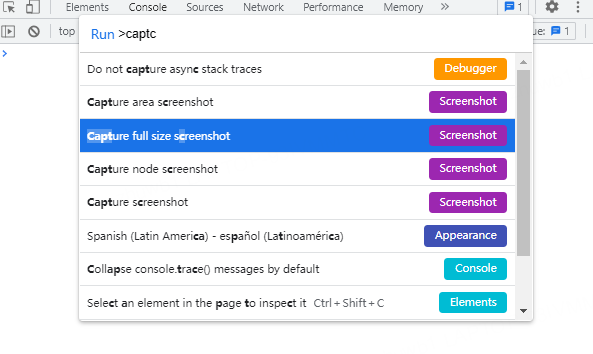
4.截取一张全屏的网页
对网页截屏的需求我们应该一直都用,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢(关键这个页面还要截的好看)?
不用慌, chrome其实已经给我们准备好了
a.打开要截图的网页,点击F12打开控制台
b. ctrl+shit+p执行 Command命令
c.输入 Capture full size screenshot按下回车

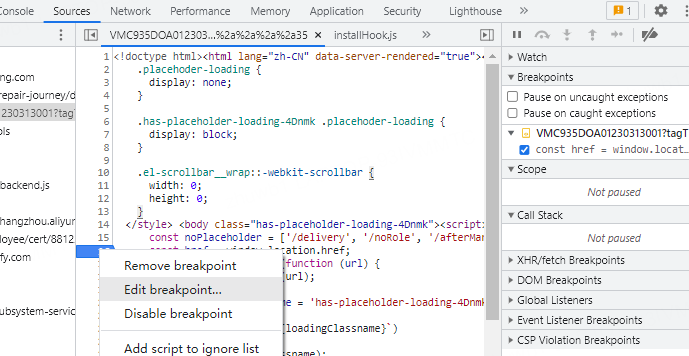
5.Add conditional breakpoint条件断点的妙用(视乎项目中的代码被压缩过,packjson中添加soureMap?报错的时候可以定位到文件?) (拓展:如何在vscode中使用调试控制台进行debug?文件的配置)
我们一定会遇到过,对循环体打断点,这时候会有一个痛点:如果这个循环数据量非常大我们需要不断的执行,直到我们想要的那个一条数据示例:我想要知道名字是wb5的人的年纪是多大(这里只是一个示例,我们现实中,可能都不知道这个数组中每一条数据有多少个字段,如开发gs等服务,经常会用到这个条件断点,因为数据量非常大,且每一个点位的数据结构很复杂,这时候这个方法就非常的奏效)
var list = [
{name:'wb1',age:12},
{name:'wb2',age:13},
{name:'wb3',age:13},
{name:'wb4',age:14},
{name:'wb5',age:14},
{name:'wb6',age:15},
{name:'wb7',age:16},
{name:'wb8',age:17},
{name:'wb9',age:18},
{name:'wb10',age:19},
{name:'wb11',age:20}
]
list.forEach(item=>{
// // 方式一:debugger
// debugger
// // 方式二:添加条件判断
// if(item.name === 'wb5'){
// console.log(item.age)
// }
console.log(item.age)
})
//说到这里,有人会用:
list.forEach(item=>{
if(item.name === 'wb5'){
debugger
}
console.log(item.age)
})
这样写,还是要去修改代码才能实现,而浏览器本身提供了条件断点,直接用就好了