使用ant-design-mobile的stepper时,唤起ios原生键盘无法输入负数(inputmode="decimal")
解决措施:将input的inputmode设置为空,并设置input的type为number
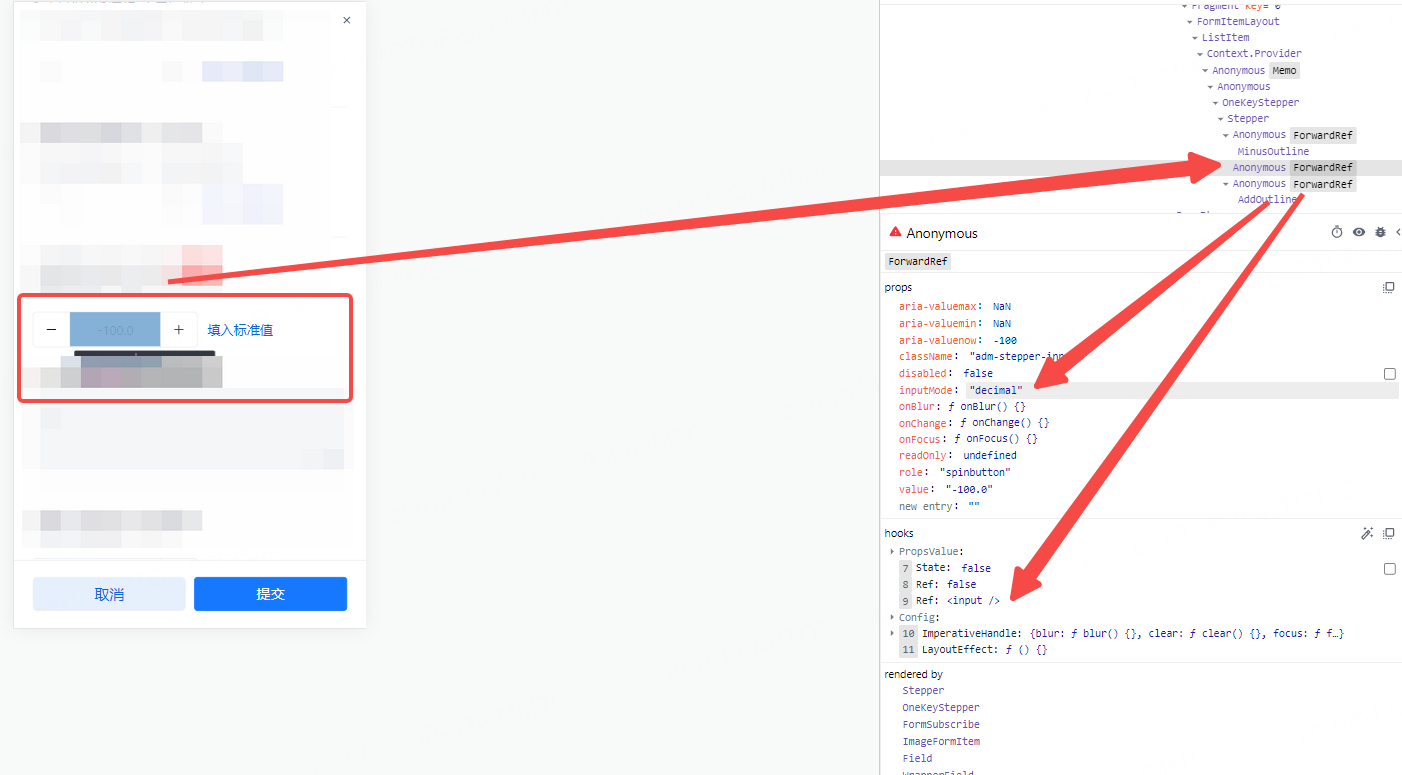
import classNames from 'classnames'; import { useRef, useState } from 'react'; import type { HTMLAttributes } from 'react'; import styles from './index.module.less'; import { Stepper } from 'antd-mobile'; import { useMount } from 'ahooks'; export type TOneKeyStepper = HTMLAttributes<HTMLDivElement> & { value?: any; standardValue: number; onChange?: (value) => void; }; const OneKeyStepper = (props: TOneKeyStepper) => { const { value = null, onChange, standardValue } = props; const [stepperValue, setStepperValue] = useState<any>(value); const hackDomRef = useRef<HTMLDivElement>(null); // !!!HACK: 这里是hack掉steeper不支持输入负数 useMount(() => { const inputDom = hackDomRef.current?.getElementsByTagName('input')?.[0] as HTMLInputElement; if (inputDom) { inputDom.setAttribute('inputmode', ''); inputDom.setAttribute('type', 'number'); } }); return ( <div ref={hackDomRef} className={classNames(styles.stepperWrapper, props.className)}> <Stepper value={stepperValue === '' ? null : stepperValue} digits={1} allowEmpty className={styles.stepper} onChange={val => { setStepperValue(val); onChange?.(val); }} /> <div className={styles.standard} onClick={() => { setStepperValue(standardValue); onChange?.(standardValue); }} > 填入标准值 </div> </div> ); }; export default OneKeyStepper;
stepper内部本身使用的是 <input inputmode="decimal" /> 分析react组件可以看出:

关于 inputmode :
inputmode 全局属性是一个枚举属性,它提供了用户在编辑元素或其内容时可能输入的数据类型的提示。
<input type="text" inputmode="tel" />该属性可以取以下值:
- none:不使用虚拟键盘,这个时候页面需要使用自定义的键盘代替。
- text:默认值,会显示标准输入键盘。
- decimal:小数表示键盘,除了数字之外可能会有小数点 . 或者千分符逗号 。
- numeric:显示0-9的数字键盘。
- tel:手机数字键盘,会有星号 * 或者井号 # 键。
- search:提交按钮会显示 'search' 或者 ‘搜索’。
- email:键盘上会有 @ 符号键。
- url:键盘上会有斜杠 / 符号键。
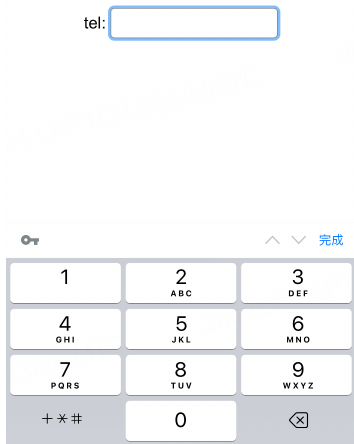
当我们将 inputmode 属性设置为 tel 时,调起的虚拟键盘如下

当我们将 inputmode 属性设置为 tel 时,调起的虚拟键盘如下

解决问题过程中相关搜索:
1.【报Bug】Android 部分机种: <input> type="digit" 无法输入负号 :https://ask.dcloud.net.cn/question/150030
2.【报Bug】仅iphone上,input组件type="digit"时,在safari里无法输入小数点【PS:可调出键盘也无法输入,同手机chrome浏览器下正常】 : https://ask.dcloud.net.cn/question/154584





