为博客园添加百度分享
想为博客园加入百度分享的工具条,虽然只是一段代码的事,但是还是得费不少劲。
因为百度分享使用了javascript,而博客园默认情况下是不允许用户在页面插入js代码的。所以首先你要向博客园管理员申请js权限,发个邮件到contact@cnblogs.com向他申请js权限即可。
有了js权限后,到百度分享主页上选择你想要的分享按钮的样式,然后复制代码。以下是我选择的样式和代码:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!-- Baidu Button BEGIN --><div id="bdshare" class="bdshare_t bds_tools get-codes-bdshare"> <span class="bds_more">分享到:</span> <a class="bds_qzone"></a> <a class="bds_tsina"></a> <a class="bds_tqq"></a> <a class="bds_renren"></a> <a class="bds_t163"></a> <a class="shareCount"></a> </div> <script type="text/javascript" id="bdshare_js" data="type=tools&uid=2883522" ></script> <script type="text/javascript" id="bdshell_js"></script> <script type="text/javascript"> document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000) </script> <!-- Baidu Button END --> |
代码很短,后文提到的js代码就是指其中的js代码(11行--15行)
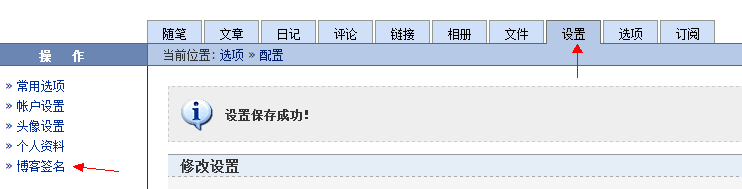
然后我要说的是博客园中签名这个功能:

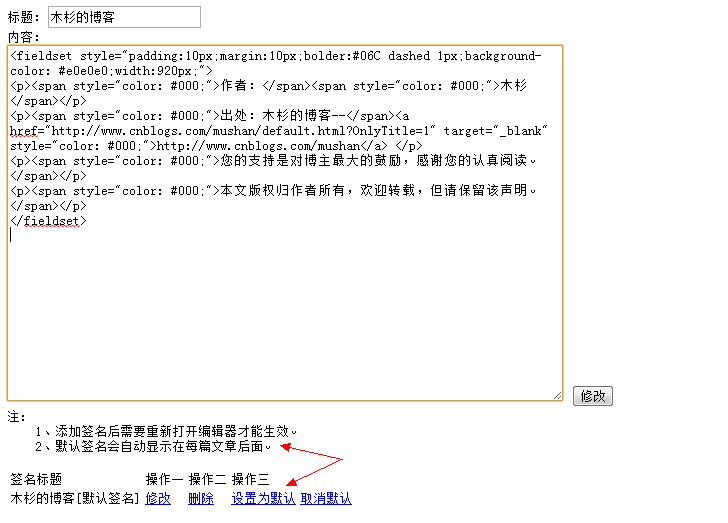
博客签名就是显示在每篇博客正文底下的一段HTML。我们可以在签名中加入作者信息,版权申明什么的,比如我博客底下的申明:

它对应的代码是:
|
1
2
3
4
5
6
|
<fieldset style="padding:10px;margin:10px;bolder:#06C dashed 1px;background-color: #e0e0e0;width:920px;"> <p><span style="color: #000;">作者:</span><span style="color: #000;">木杉</span></p> <p><span style="color: #000;">出处:木杉的博客--</span><a href="http://www.cnblogs.com/mushan/default.html?OnlyTitle=1" target="_blank" style="color: #000;">http://www.cnblogs.com/mushan</a> </p> <p><span style="color: #000;">您的支持是对博主最大的鼓励,感谢您的认真阅读。</span></p> <p><span style="color: #000;">本文版权归作者所有,欢迎转载,但请保留该声明。</span></p> </fieldset> |
点击博客签名进入签名设置界面,输入代码:

点击修改和设置为默认就可以在每篇文章下显示版权信息了,你可以定制自己的板块样式,就看你的HTML+CSS水平了。
现在我们回过头来说百度分享,我打算将百度分享放在作者信息下面,所以思路是吧百度的代码拷到签名中即可,不过效果却不对:

只有一个分享到,其他什么都没有。。。。考虑到这段HTML是使用js来修饰的,所以应该是js出了问题,查看网页源码,果然,js代码不见了。看了虽然申请了js权限,但是签名中依然会过滤掉js代码,这估计是博客园当时设计上的小Bug。
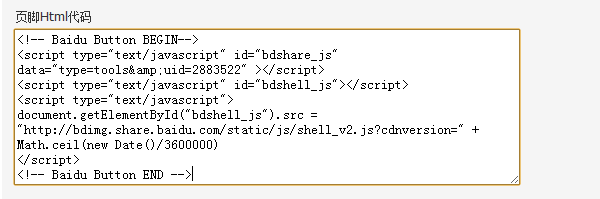
不过没事,js代码放在那里都是可以的。所以我们吧js代码拷到页脚代码中:

而签名中只留HTML代码:

看看现在的效果如何:

good,总体效果出来了,不过还是有些异样。。。。每个图片下有虚线。。。这什么情况。。。
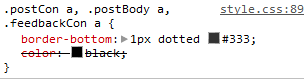
用浏览器看了下按钮的css样式,发现一个样式:

原来是博客模板中有个样式,使每个连接底下都有了虚线,我们通过修改百度分享的HTML屏蔽掉这个样式即可:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- Baidu Button BEGIN --><div id="bdshare" class="bdshare_t bds_tools get-codes-bdshare"> <span class="bds_more">分享到:</span> <a style="border-bottom: 0;" class="bds_qzone"></a> <a style="border-bottom: 0;" class="bds_tsina"></a> <a style="border-bottom: 0;" class="bds_tqq"></a> <a style="border-bottom: 0;" class="bds_renren"></a> <a style="border-bottom: 0;" class="bds_t163"></a> <a style="border-bottom: 0;" class="shareCount"></a> </div> <!-- Baidu Button END --> |
现在的效果:

good,大功告成。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号