HTML
HTML是一种超文本标记语言,是用于创建网页的标准标记语言
HTML实例
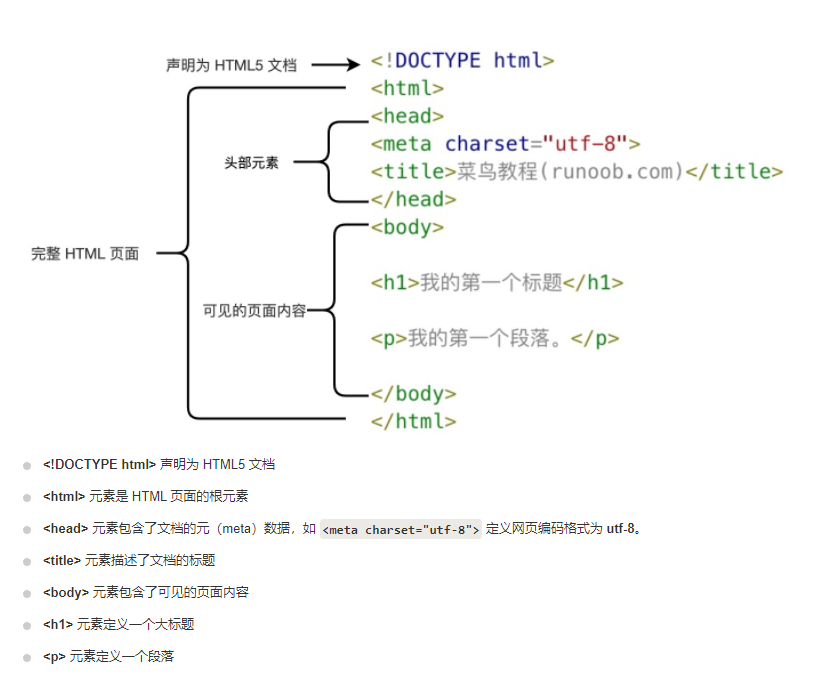
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落</p> </body> </html>
实例解析

HTML标签
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML属性
- HTML可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述与开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
HTML常见基本标签
<h1>-<h6>定义标题,大小依次递减
<hr> 定义水平线
<p> 段落标签
</br> 换行标签
文本格式化标签
<strong></strong> 加粗标签
<b></b> 加粗标签
<em></em>倾斜标签
<i></i>倾斜标签
<del></del>删除标签
<s></s>删除标签
<ins></ins>下划线
<u></u>下划线
盒模型标签
<div></div>
<span></span>
图像标签
<img src = "图像url“/>插入图像
alt 替换文本显示,当图片显示不出来的时候显示
title 提示文本,鼠标移入显示文字
width 设置图像宽度
height 给图像设置高度
border 给图像设置边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图像标签的使用</title> </head> <body> <h4>图像标签的使用:</h4> <img src="img.jpg"/> <h4> alt "图片显示不出来的时候替换文本显示:</h4> <img src="img1.jpg" alt="我是pink老师"/> <h4> title "鼠标移入的时候显示文字信息:</h4> <img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达"/> <h4> width "给图像设置宽度</h4> <img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500px"/> <h4> height "给图像设置高度</h4> <img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="200px"/> <h4> boder "给图像设置边框属性</h4> <img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" border="200px"/> </body> </html>
图像属性注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面
2.属性之间不分先后顺序
3.属性采取键值对的形式,即key = "value"的格式,属性=“属性值”
图像标签和路径
1.相对路径
1)同级目录,直接写图片名称
2)下一级目录 /
3)上一级目录 ../
超链接标签
<a href="跳转目标" target = "目标窗口的弹出方式
空链接:#
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>超链接标签</title> </head> <body> <h4>1.外部链接</h4> <a href="http://www.qq.com" target="_blank">腾讯</a> <h4>2.内部链接:网站内部页面之间的相互链接。</h4> <a href="gongsijianjie.html">公司简介</a> <h4>3.空链接:#</h4> <a href="#"></a> <h4>4.下载链接:地址链接的是文件.exe或者是zip等压缩包形式</h4> <a href="img.zip">下载文件</a> <h4>5.网页元素的链接</h4> <a href="http://www.baidu.com"><img src="img.jpg" </a> </body> </html>
表格标签
<table>
<tr>
<td>表格内的文字</td>
......
</tr>
</table>
表头单元格 <th></th> 居中加粗
表格属性标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表格结构标签</title> </head> <body> <table align="center" border="1px" cellpadding='10px' cellspacing='0px' width='500px' height='249px'> <thead> <tr> <th>排名</th> <th>关键字</th> <th>趋势</th> <th>进入搜索</th> <th>最近七日</th> <th>相关链接</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>鬼吹灯</td> <td>↓</td> <td>456</td> <td>123</td> <td> <a href='https://tieba.baidu.com/index.html'>贴吧</a> <a href='#'>图像</a> <a href='#'>百科</a> </td> </tr> <tr> <td>1</td> <td>鬼吹灯</td> <td><img src="../html_css_material/day2/down.jpg" /></td> <td>456</td> <td>123</td> <td> <a href='https://tieba.baidu.com/index.html'>贴吧</a> <a href='#'>图像</a> <a href='#'>百科</a> </td> </tr> <tr> <td>3</td> <td>西游记</td> <td><img src="../html_css_material/day2/up.jpg" /></td> <td>456</td> <td>123</td> <td> <a href='https://tieba.baidu.com/index.html'>贴吧</a> <a href='#'>图像</a> <a href='#'>百科</a> </td> </tr> </tbody> </table> </body> </html>
合并单元格
合并单元格的方式:
- 跨行合并:rowspan = "合并单元格的个数"
- 跨列合并:colspan = "合并单元格的个数”
目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三步曲:
- 先确定是跨行还是跨列合并
- 找到目标单元格,协商合并方式 = 合并的单元格数量,比如:<td colspan = "2" ></td>
- 删除多余的单元格
表单标签
表单由表单域,表单元素和提示信息组成
表单域:包含表单元素的区域,通过<form></form>标签定义
表单元素:输入类表单元素
输入类:<input type = '属性值'/>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>input表单元素</title> </head> <body> <form> <!-- text 文本框,用户可以在里面输入任何文字 --> <!-- value input标签的值, maxlength输入框可以输入的最大长度 --> 用户名:<input type='text' name='username' value='请输入用户名' maxlength="6" /> <br> <!-- password 密码框 用户看不到输入的内容 --> 密码:<input type="password" name='password' value='请输入密码'> <br> <!-- radio 单选按钮 --> <!-- name是表单元素的名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 --> <!-- 单选按钮和复选按钮可以设置checked属性,当页面打开的时候就可以默认选中这个按钮 --> 性别:男 <input type="radio" name='sex' value="男" checked="checked" /> 女 <input type="radio" name='sex' value="女" /> <br> <!-- check 复选按钮,可以实现多选效果 --> 爱好:吃饭<input type="checkbox" name='hobby' /> 睡觉<input type="checkbox" name='hobby' va /> 打豆豆 <input type="checkbox" name='hobby' /> <br> <!-- submit 提交按钮 --> <input type="submit" value="确定" /> <!-- reset 重置按钮 --> <input type="reset" value="重新填写" /> <br> <!-- 文件域 使用场景 上传文件使用的 --> 上传头像:<input type="file" /> </form> </body> </html>
列表标签
1)无序列表
<ul>
<li></li>
<li></li>
-----
</ul>
2)有序列表
<ol>
<li></li>
<li></li>
---
</ol>
3)自定义列表
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
label标签:增加用户体验,增加可点击区域
<label for = ""></label>
select 表单元素:
<select>
<option></option>
<option></option>
<option></option>
</select>

