【JavaScript】JavaScript基础(一)
JavaScript
是脚本语言;是一种解释性的语言(不需要编译)
1. 作用
让页面具有动态效果
2. 组成部分
-
ECMAScipt(核心),包含基本语法、变量、关键字、保留字、数据类型、语句、函数等
-
DOM(文档对象模型),包含整个html页面的内容
-
GOM(浏览器对象模型),包含整个浏览器内容
3. ECMAScipt
a.语法
-
区分大小写
-
变量是弱类型的,定义变量全用关键字var,无特定类型,可以初始化为任意值。
-
每行结尾分号可有可无
-
注释和java里的一样
b.变量
-
例如,var test="hi";
-
声明变量不是必须的(可以不带var)
-
在函数内,变量加var局部变量,不加var全局变量
c. 关键字
大部分java里面出现过
d. 数据类型:
(原始类型)
-
undefined:未定义。所有js变量未赋初始值的时候,默认值都是undefined
-
null:空值
-
undefined是变量声明了但没赋值;null是没声明。
-
-
boolean
-
number:数值类型
-
string
-
object:变量是引用类型或null类型的
-
NAN:全称是Not a Number。非数字,非数值。
-
function:函数类型
-
*typeof运算符对于null值会返回"Object"
e. 关系运算符
-
所有比较都用等号,没有equals()
-
等性运算:
-
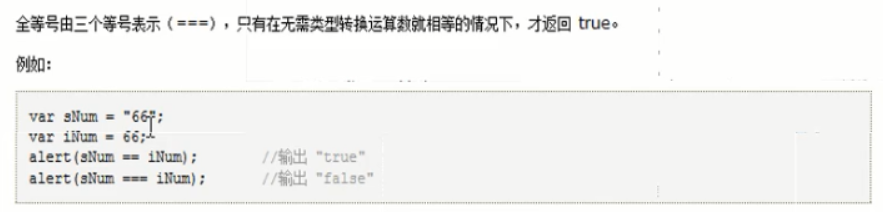
全等号:
=== -
==和===的区别:(例子说明)
用
==比较时,”66“尝试转换Number类型的,再进行比较;用
===比较,不转换类型就相等
-
-
+号:不同变量之间使用加号,字符串拼接
var a=true;
var b="abc";
alert(a+b);
-
其他:无法实现类型转换得出结果
var a=1;
var b="a";
alert(a*b);
f. 逻辑运算
-
在Javascript语言中,所有变量都可以做为一个boolean类型的变量去使用。
-
0、null、undefined、""(空串)都认为是false;
-
运算规则:
/*
&&运算 第一种:当表达式全为真的时候。返回最后一个表达式的值。 第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
||或运算 第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
并且&&运算和||运算有短路。 当&&和||运算有结果之后,后面的表达式不再执行。 */
<script type="text/javascript">
var a='abc';
var b=true;
var c=false;
var d=null;
/*
* && 运算
*/
//alert(a && b);//返回b的值
//alert(b && a);//a
//alert(a&&d);//d
//alert(c&&d);//c
/*
* || 运算
*/
alert(c||d);//d
alert(c||a);//a
</script> -




