【使用DIV+CSS重写网站首页案例】步骤分析与代码实现
使用DIV+CSS重写网站首页案例
步骤分析:
第一步:先定义一个大的 div(整个页面),然后嵌套 8 个小的 div(共八行);
第二步:(第一行)在第一个 div 里面嵌套 3 个小的 div;
第三步:(第二行)在小 div 里面写一个列表标签(需要使用 css 的 display 属性的 inline);
第四步:(第三行)在小 div 里面放置一张图片
第五步:(第四行)在小 div 里面嵌套 2 个 div(在下面的 div 再嵌套 2 个 div,最后在右
边的 div 里面嵌套 10 个 div)

第六步:(第五行)在小 div 里面放置一张广告图片
第七步:(第六行)复制第四行的代码
第八步:(第七行)在小 div 里面放置一张广告图片
第九步:(第八行) 在小 div 里面放置超链接和文字内容。
代码实现:
* 一般样式设置<style>写在外部css文件
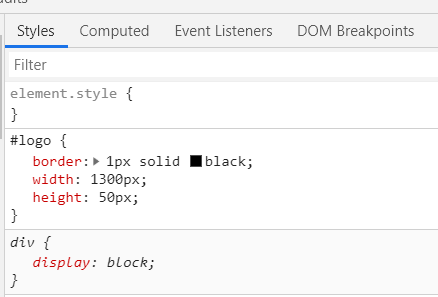
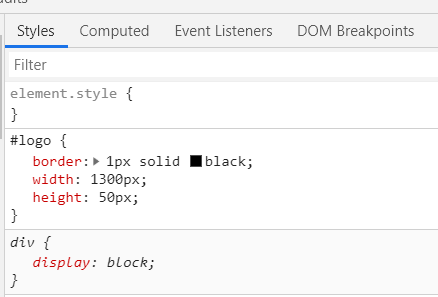
细节调整:
(注意:样式中,必须是style写的,不然没法这样调整)
F11按键(Ctrl+Shift+I),打开;
 ,选择要调整的元素;
,选择要调整的元素;在样式中,选择相应属性 ,上下箭头按键进行调整;
,上下箭头按键进行调整;
 ,上下箭头按键进行调整;
,上下箭头按键进行调整;
调整效果ok,F11按键关闭,在html文件中调整相应的数值;
代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>首页</title> 7 <style> 8 #father { 9 border: 1px solid red; 10 width: 1300px; 11 height: 2200px; 12 /*margin可以设置为自动*/ 13 margin: auto; 14 } 15 /*方法一:加上这个框<div id="logo">, 16 把下面三个小div和menu隔离开*/ 17 /*#logo { 18 border: 1px solid black; 19 width: 1299px; 20 height: 50px; 21 }*/ 22 23 .top { 24 border: 1px solid blue; 25 width: 431px; 26 height: 50px; 27 float: left; 28 } 29 /*设置内边距,可根据页面F11做调整*/ 30 31 #top { 32 padding-top: 12px; 33 /*注意取值:height=50px-12px*/ 34 height: 38px; 35 } 36 37 #menu { 38 border: 1px solid red; 39 width: 1300px; 40 height: 50px; 41 background-color: black; 42 } 43 /*设置列表的项*/ 44 45 ul li { 46 /*将列表显示成一行 47 inline:内联(不单独成行)*/ 48 display: inline; 49 color: white; 50 } 51 /*方法二:(消除浮动) 52 * 如果没有<div id="logo">的框, 53 * 三个小div(left浮动)和menu(不浮动)是并列关系, 54 * 会覆盖menu*/ 55 56 #clear { 57 clear: both; 58 } 59 60 #product { 61 border: 1px solid red; 62 width: 1300px; 63 height: 556px; 64 } 65 66 #product_top { 67 border: 1px solid blue; 68 width: 100%; 69 height: 45px; 70 padding-top: 8px 71 } 72 73 #product_bottom { 74 border: 1px solid green; 75 width: 1300px; 76 height: 500px; 77 } 78 /*要让product_bottom_left和product_bottom_right并列, 79 两个都要加上float: left*/ 80 81 #product_bottom_left { 82 border: 1px solid red; 83 width: 200px; 84 height: 500px; 85 float: left; 86 } 87 88 #product_bottom_right { 89 border: 1px solid blue; 90 width: 1096px; 91 height: 500px; 92 float: left; 93 } 94 95 #big { 96 border: 1px solid red; 97 width: 544px; 98 height: 248px; 99 float: left; 100 } 101 102 .small { 103 border: 1px solid blue; 104 width: 180px; 105 height: 248px; 106 float: left; 107 /*里面内容居中*/ 108 text-align: center; 109 } 110 111 #bottom { 112 text-align: center; 113 } 114 /*去除超链接的下划线*/ 115 116 a { 117 text-decoration: none; 118 } 119 </style> 120 </head> 121 122 <body> 123 <div id="father"> 124 <!--1.logo--> 125 126 <!--方法一:--> 127 <div id="logo"> 128 <div class="top"> 129 <img src="../../img/logo2.png" height="46px" /> 130 </div> 131 <div class="top"> 132 <img src="../../img/header.png" height="46px" /> 133 </div> 134 <div class="top" id="top"> 135 <a href="#">登录</a> 136 <a href="#">注册</a> 137 <a href="#">购物车</a> 138 </div> 139 </div> 140 141 <!--方二:--> 142 <div id="clear"> 143 144 </div> 145 <!--2.导航栏--> 146 <div id="menu"> 147 <ul> 148 <a href="#"> 149 <li style="font-size:20px;">首页</li> 150 </a> 151 <a href="#"> 152 <li>手机数码</li> 153 </a> 154 <a href="#"> 155 <li>家用电器</li> 156 </a> 157 <a href="#"> 158 <li>鞋靴箱包</li> 159 </a> 160 <a href="#"> 161 <li>孕婴保健</li> 162 </a> 163 </ul> 164 </div> 165 <!--3.轮播图片--> 166 <div id=""> 167 <img src="../../img/1.jpg" width="100%" /> 168 </div> 169 <!--4.最新商品--> 170 <div id="product"> 171 <div id="product_top"> 172 173 <span style="font-size:25px;">最新商品 174 <img src="../../img/title2.jpg" /> 175 </span> 176 </div> 177 <div id="product_bottom"> 178 <div id="product_bottom_left"> 179 <img src="../../img/big01.jpg" width="100%" height="100%" /> 180 </div> 181 <div id="product_bottom_right"> 182 <div id="big"> 183 <a href=#><img src="../../img/middle01.jpg" width="100%" height="100%" /> </a> 184 </div> 185 <div class="small"> 186 <img src="../../img/small03.jpg" /> 187 <a href="#"> 188 <p style="color:grey;">电炖锅</p> 189 </a> 190 <p style="color: red;">$399</p> 191 </div> 192 <div class="small"> 193 <img src="../../img/small03.jpg" /> 194 <a href="#"> 195 <p style="color:grey;">电炖锅</p> 196 </a> 197 <p style="color: red;">$399</p> 198 </div> 199 <div class="small"> 200 <img src="../../img/small03.jpg" /> 201 <a href="#"> 202 <p style="color:grey;">电炖锅</p> 203 </a> 204 <p style="color: red;">$399</p> 205 </div> 206 <div class="small"> 207 <img src="../../img/small03.jpg" /> 208 <a href="#"> 209 <p style="color:grey;">电炖锅</p> 210 </a> 211 <p style="color: red;">$399</p> 212 </div> 213 <div class="small"> 214 <img src="../../img/small03.jpg" /> 215 <a href="#"> 216 <p style="color:grey;">电炖锅</p> 217 </a> 218 <p style="color: red;">$399</p> 219 </div> 220 <div class="small"> 221 <img src="../../img/small03.jpg" /> 222 <a href="#"> 223 <p style="color:grey;">电炖锅</p> 224 </a> 225 <p style="color: red;">$399</p> 226 </div> 227 <div class="small"> 228 <img src="../../img/small03.jpg" /> 229 <a href="#"> 230 <p style="color:grey;">电炖锅</p> 231 </a> 232 <p style="color: red;">$399</p> 233 </div> 234 <div class="small"> 235 <img src="../../img/small03.jpg" /> 236 <a href="#"> 237 <p style="color:grey;">电炖锅</p> 238 </a> 239 <p style="color: red;">$399</p> 240 </div> 241 <div class="small"> 242 <img src="../../img/small03.jpg" /> 243 <a href="#"> 244 <p style="color:grey;">电炖锅</p> 245 </a> 246 <p style="color: red;">$399</p> 247 </div> 248 </div> 249 </div> 250 </div> 251 <!--5.广告图片--> 252 <div id=""> 253 <img src="../../img/ad.jpg" width="100%" /> 254 </div> 255 <!--6.热门商品--> 256 <div id=""> 257 <div id="product_top"> 258 259 <span style="font-size:25px;">热门商品 260 <img src="../../img/title2.jpg" /> 261 </span> 262 </div> 263 <div id="product_bottom"> 264 <div id="product_bottom_left"> 265 <img src="../../img/big01.jpg" width="100%" height="100%" /> 266 </div> 267 <div id="product_bottom_right"> 268 <div id="big"> 269 <a href=#><img src="../../img/middle01.jpg" width="100%" height="100%" /> </a> 270 </div> 271 <div class="small"> 272 <img src="../../img/small03.jpg" /> 273 <a href="#"> 274 <p style="color:grey;">电炖锅</p> 275 </a> 276 <p style="color: red;">$399</p> 277 </div> 278 <div class="small"> 279 <img src="../../img/small03.jpg" /> 280 <a href="#"> 281 <p style="color:grey;">电炖锅</p> 282 </a> 283 <p style="color: red;">$399</p> 284 </div> 285 <div class="small"> 286 <img src="../../img/small03.jpg" /> 287 <a href="#"> 288 <p style="color:grey;">电炖锅</p> 289 </a> 290 <p style="color: red;">$399</p> 291 </div> 292 <div class="small"> 293 <img src="../../img/small03.jpg" /> 294 <a href="#"> 295 <p style="color:grey;">电炖锅</p> 296 </a> 297 <p style="color: red;">$399</p> 298 </div> 299 <div class="small"> 300 <img src="../../img/small03.jpg" /> 301 <a href="#"> 302 <p style="color:grey;">电炖锅</p> 303 </a> 304 <p style="color: red;">$399</p> 305 </div> 306 <div class="small"> 307 <img src="../../img/small03.jpg" /> 308 <a href="#"> 309 <p style="color:grey;">电炖锅</p> 310 </a> 311 <p style="color: red;">$399</p> 312 </div> 313 <div class="small"> 314 <img src="../../img/small03.jpg" /> 315 <a href="#"> 316 <p style="color:grey;">电炖锅</p> 317 </a> 318 <p style="color: red;">$399</p> 319 </div> 320 <div class="small"> 321 <img src="../../img/small03.jpg" /> 322 <a href="#"> 323 <p style="color:grey;">电炖锅</p> 324 </a> 325 <p style="color: red;">$399</p> 326 </div> 327 <div class="small"> 328 <img src="../../img/small03.jpg" /> 329 <a href="#"> 330 <p style="color:grey;">电炖锅</p> 331 </a> 332 <p style="color: red;">$399</p> 333 </div> 334 </div> 335 </div> 336 </div> 337 <!--7.广告图片--> 338 <div id=""> 339 <img src="../../img/footer.jpg" width="100%" /> 340 </div> 341 <!--7.友情链接和版权信息--> 342 <div id="bottom"> 343 <td align="center"> 344 <a href="#">关于我们</a> 345 <a href="#">联系我们</a> 346 <a href="#">法律声明</a> 347 <a href="#">...</a> 348 349 <p> 350 Copyright ... 351 </p> 352 </td> 353 </div> 354 </div> 355 </body> 356 357 </html>
结果:(未细调)
用到的CSS内容:
- margin: auto;

- 注意盒子模型的取值计算

- 内联: display: inline;

- 内容居中:text-align: center;

- 去除超链接的下划线