【使用DIV+CSS重写网站首页案例】CSS浮动
CSS浮动:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘为止
由于浮动框不在文件的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
选择器之 float属性:
left:向左移动
right:向右移动
选择器之clear属性:用于清除浮动
left:在左侧不允许浮动元素
right:在右侧不允许浮动元素
both:在左右侧均不允许浮动元素
情况演示1:(无浮动)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 #one{ 8 border:1px solid red; 9 width:300px; 10 height:150px; 11 }#two{ 12 border:1px solid black; 13 width:300px; 14 height:150px; 15 } 16 #three{ 17 border:1px solid blue; 18 width:300px; 19 height:150px 20 } 21 </style> 22 </head> 23 <body> 24 <div id="one"> 25 26 </div> 27 <div id="two"> 28 29 </div> 30 <div id="three"> 31 32 </div> 33 </body> 34 </html>

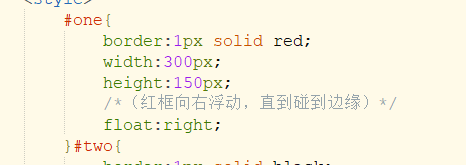
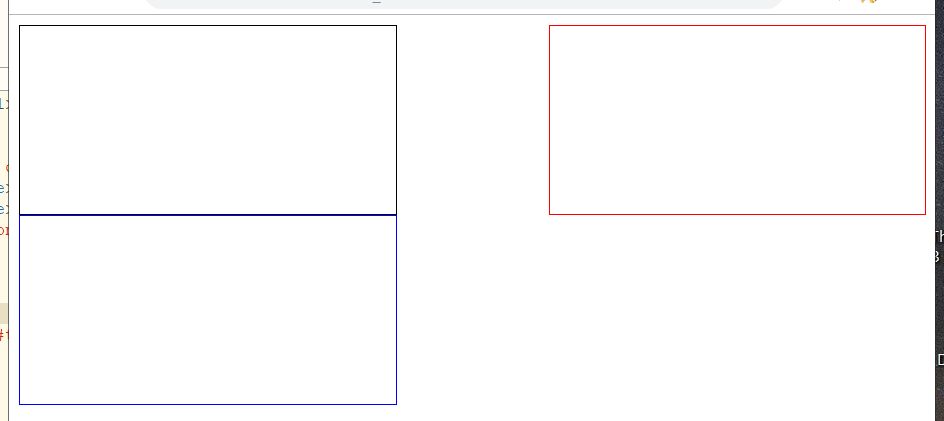
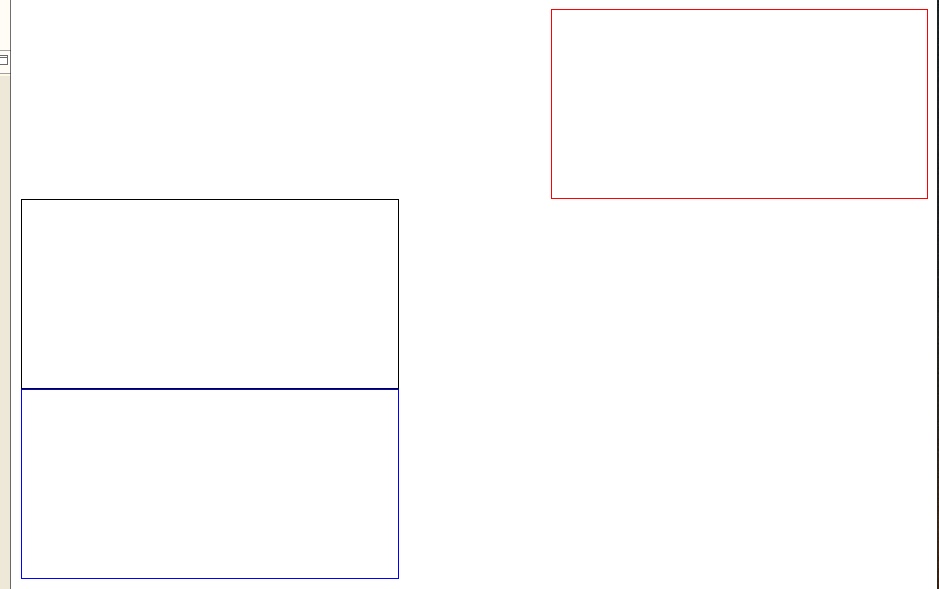
情况演示2:(红框向右浮动,直到碰到边缘,黑框向上顶)


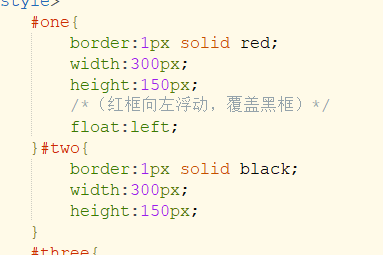
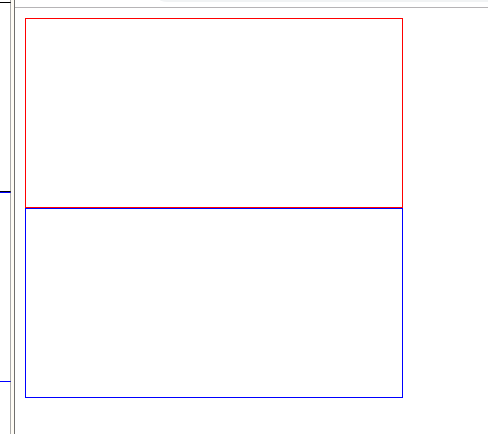
情况演示3:(红框向左浮动,覆盖黑框)


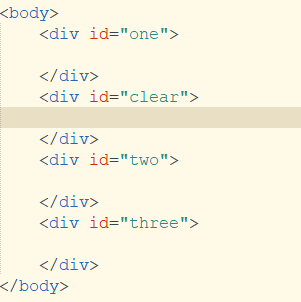
情况演示4:(消除演示1的浮动,黑框不往上顶)
*一定注意!放的位置。此处为了使黑框不浮动,clear放在one后面、two前面

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style> 8 #one { 9 border: 1px solid red; 10 width: 300px; 11 height: 150px; 12 /*(红框向右浮动,直到碰到边缘,黑框向上顶)*/ 13 float: right; 14 } 15 16 #two { 17 border: 1px solid black; 18 width: 300px; 19 height: 150px; 20 } 21 22 #three { 23 border: 1px solid blue; 24 width: 300px; 25 height: 150px; 26 } 27 /*(消除演示1的浮动,黑框不往上顶)*/ 28 #clear { 29 clear: both; 30 } 31 </style> 32 </head> 33 34 <body> 35 <div id="one"> 36 37 </div> 38 <div id="clear"> 39 40 </div> 41 <div id="two"> 42 43 </div> 44 <div id="three"> 45 46 </div> 47 </body> 48 49 </html>

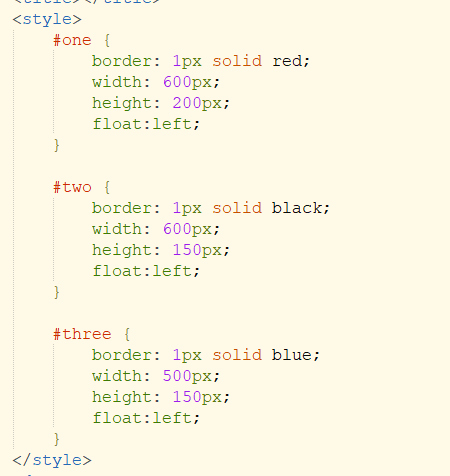
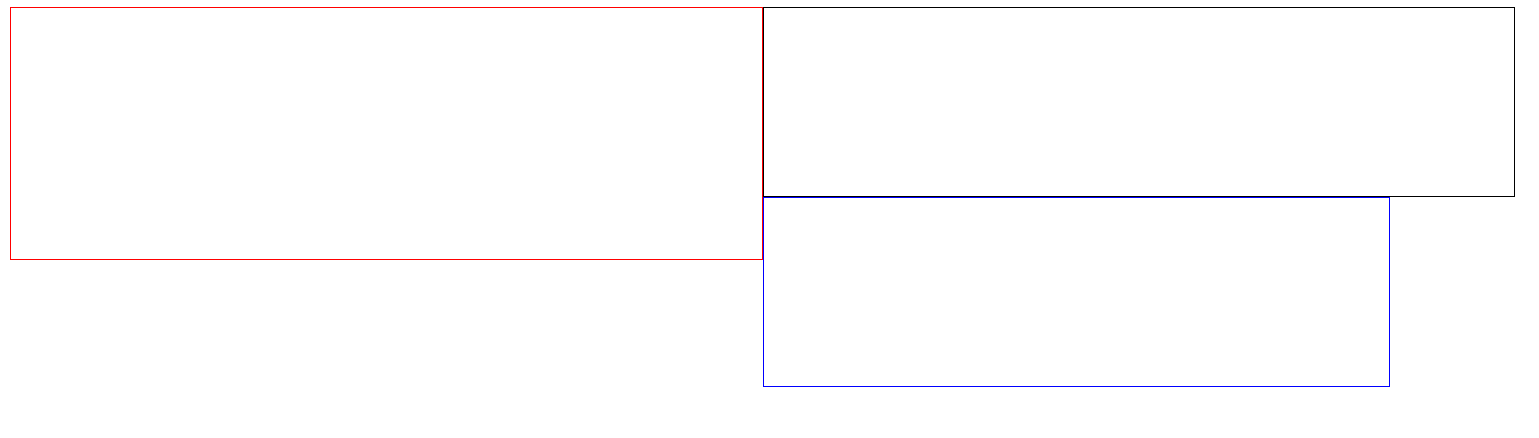
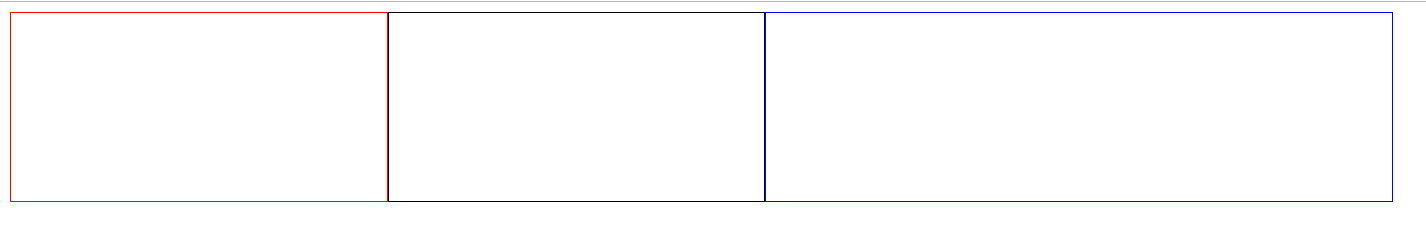
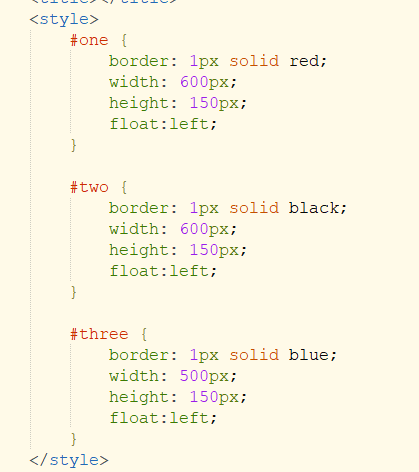
情况演示5:(三个框并列)


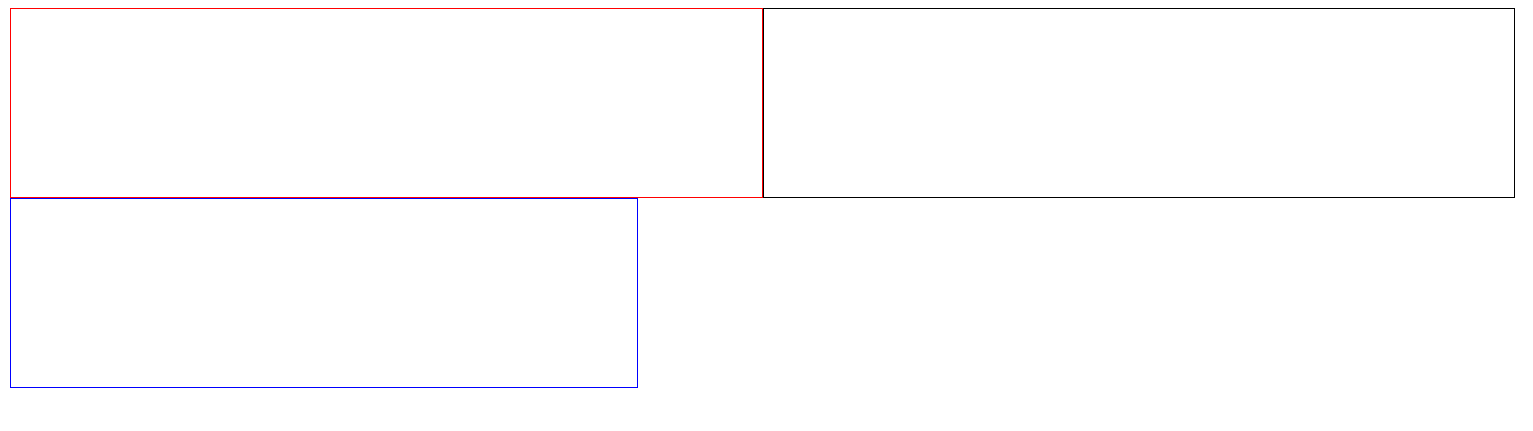
情况演示6:(放不下第三个框,蓝框挤到下一行)


情况演示7:(红框高度比黑框高,蓝框被卡住:float是left,挤下来是从右向左浮动的)