【使用DIV+CSS重写网站首页案例】CSS引入方式
CSS引入方式(3种)
*就近原则:行内引入可以覆盖内部引入的效果
- 内部引入:
* type="text/css" 为默认可以不写
例子:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <!--第一种写法--> 8 <style type="text/css"> 9 div { 10 font-size: 50px; 11 color: pink; 12 } 13 </style> 14 </head> 15 16 <body> 17 <div> 18 哈哈哈哈哈11 19 </div> 20 <div> 21 哈哈哈哈哈22 22 </div> 23 <div> 24 哈哈哈哈哈33 25 </div> 26 <div> 27 哈哈哈哈哈44 28 </div> 29 <div> 30 哈哈哈哈哈55 31 </div> 32 </body> 33 34 </html>
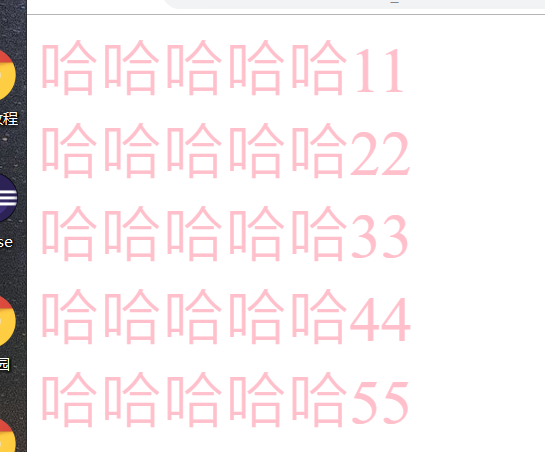
结果:

- 行内引入:
例子:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <!--第一种写法--> 8 <style type="text/css"> 9 div { 10 font-size: 50px; 11 color: pink; 12 } 13 </style> 14 </head> 15 16 <body> 17 <div> 18 哈哈哈哈哈11 19 </div> 20 <div> 21 哈哈哈哈哈22 22 </div> 23 <div> 24 哈哈哈哈哈33 25 </div> 26 <div> 27 哈哈哈哈哈44 28 </div> 29 <!--第二种写法--> 30 <div style="font-size: 20px;color: blue;"> 31 哈哈哈哈哈55 32 </div> 33 </body> 34 35 </html>
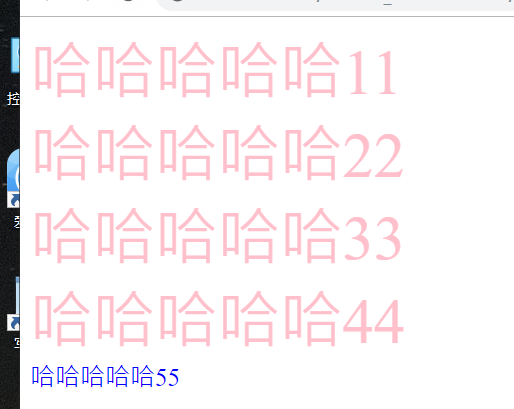
结果:

- 外部引入:
<link />:将本文件与外部css文件关联
rel属性:
stylesheet:层叠样式表
href属性:外部引入css文件的相对位置
type属性:
(默认)text/css
例子:
创建外部文件

style.css:
div {
font-size: 50px;
color: pink;
}
03_外部引入.html:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>外部引入</title> 7 <link rel="stylesheet" href="style.css" type="text/css" /> 8 </head> 9 10 <body> 11 <div> 12 哈哈哈哈哈11 13 </div> 14 <div> 15 哈哈哈哈哈22 16 </div> 17 <div> 18 哈哈哈哈哈33 19 </div> 20 <div> 21 哈哈哈哈哈44 22 </div> 23 <div> 24 哈哈哈哈哈55 25 </div> 26 </body> 27 28 </html>
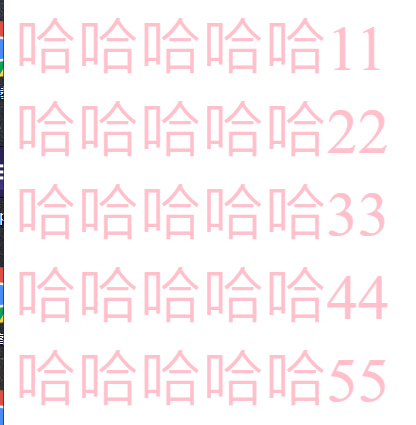
结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号