JavaScript中类的继承
0. 类的创建
JavaScript是一种基于原型继承的面向对象语言。当然,很多时候我们把它当作一种面向过程的语言来看待,因为原型继承非常不常见,理解和使用都非常别扭。
《高级编程》一书提到了许多类的创建模式,比较推荐的是“构造函数和原型集成混合模式”。这种模式将类的构造函数(function)和 它的prototype 分开定义,兼顾了传统的类构造习惯和JS本身特点,应该算是一种最佳的折中方案。类似下面这段代码中所定义的 classA:
1: function classA(){
2: this.name = 'classA';
3: }
4: classA.prototype = {
5: show : function(){ alert(this.name); }
6: };
7: var a = new classA();
8: a.show();
当我们对一个函数使用了 new 关键字后,JS会将这个函数作为类构造函数,并返回这个函数(或者类)的原型对象的“副本”。这时,函数本身的返回值会被忽略;尽管如此,我们在构造函数中也尽量不要返回什么东西,因为印象里,在某个浏览器中,构造函数 return this 的话,会造成溢出。
需要注意的是,在构造函数中的 this 虽然和 prototype 有某种对应关系,但 this 不是一个简单的对 prototype 的复制。在周爱民的《精髓》一书中,将实例中的 this 和 prototype 形容为两张表;在调用属性时,以 this 作为优先查询的表,查询不到时,再去 prototype 中查找。
我们现在可以在 Chrome 浏览器中log一下刚才的实例化的 a 变量,两者的关系能更明显一些。首先我们修改一下 classA ,在构造函数中为实例增加一个同名的 show 方法:
1: function classA(){
2: this.name = 'classA';
3: this.show = function(){
4: alert('in constructor')
5: }
6: }
7: classA.prototype = {
8: show : function(){ alert(this.name); }
9: }
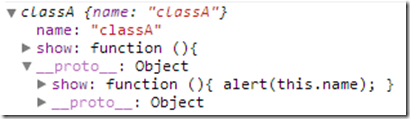
看一下控制台:
这里可以比较清楚的看到“两张表”:一个是实例本身,一个是 __proto__ 对象。虽然实例本身和原型中都有 show 方法,但由于实例自身的 show 层级较高,所以被优先执行了。
我们也可以理解为:构造函数通过 this 维护“优先表”,prototype 是基础对象库。
运行结果自然是 "in constructor" 。
1. 通过原型副本继承
先看一段“不好”的代码:
1: function classB(){
2: this.name = 'classB';
3: }
4: classB.prototype = classA.prototype;
5: var b = new classB();
6: b.show();
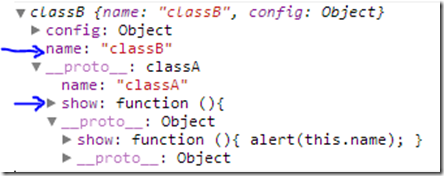
结合 classA 的代码,这段代码的输出结果是 “classB” 。这种继承有两个问题:
1) classB.prototype 是 classA.prototype 的指针,所以当我们修改 classB.prototype 时,也就是在修改 classA.prototype ;
2) classA 构造函数中对“优先表”的构造无法传递到 classB 中,所以b.show() 的结果不是我们期待的 “in constructor” 。
所以“好”的方式,应该满足两个条件:一是创建一个 classA.prototype 的副本作为 classB.prototype ,不至于在修改classB时殃及classA;二是能兼顾构造函数对“优先表”的维护。如果仅仅是满足前者的话,我们做一次对象复制既可;同时兼顾后者的话,我们可以实例化一个 classA 作为 classB.prototype。
1: function classB(){
2: this.name = 'classB';
3: }
4: classB.prototype = new classA();
5: var b = new classB();
6: b.show();
当我们调用classB的实例 b.show 的时候,b自然是首先在“优先表”中查找,没找到后,在 __proto__ 中查找。而 __proto__ 是一个classA的实例,“优先表”中的show就被调用了。在show中,由于b的“优先表”优先级较高,b.name被输出,所以输出结果是 “classB”。
我们改写一下classB.prototype和构造函数,看一下对二者的修改都造成了哪些影响:
1: function classB(){
2: this.name = 'classB';
3: this.show = function(){
4: alert('override in classB constructor');
5: }
6: }
7: classB.prototype = new classA();
8: classB.prototype.show = function overrideB(){
9: alert('overrideB');
10: }
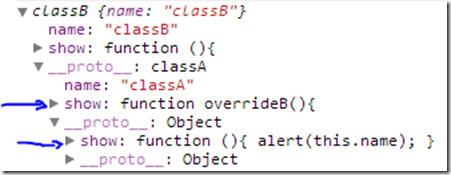
控制台结果:
classB构造函数中的show显示在第三行,现在它是优先级最高的属性,所以会被优先调用,这个我们已经讨论过了。
下面两个蓝色箭头的 show 方法,一个是对classB.prototype的修改,造成对 classA 实例“优先表”的修改,通过函数名我们可以看出来;另一个则是最原始的classA.prototype.show。
当然,由于第三行的show的拦截,这两个方法都不会被执行。
2. 通过构造函数带参数继承
我们经常会使用带参数的构造函数。由于 1 中的继承方式是在类的构造阶段,所以无法带参数继承,必须在构造函数中重新赋值运行时的一些属性。
1: function classA(name){
2: this.name = name;
3: }
4: classA.prototype = {
5: show : function(){
6: alert(this.name);
7: }
8: }
9:
10: function classB(){}
11: classB.prototype = new classA();
这时 new classB().show() 的输出结果为 undefined 。
我们需要修改构造函数:
1: function classB(name){
2: this.name = name;
3: }
这里只有一个name属性需要定义。试想,如果构造函数中,依赖参数所做的工作很多的话,我们是否要将classA的构造函数在classB中重写一遍?
1: function classA(name, gender, country){
2: this.name = name;
3: this.gender = gender;
4: this.country = country;
5: }
6: classA.prototype = {
7: show : function(){
8: alert(this.name);
9: }
10: }
11:
12: function classB(name, gender, area, favorite){
13: this.name = name;
14: this.gender = gender;
15: this.country = country;
16: this.favorite = favorite;
17: }
18: classB.prototype = new classA();
这里我们要用到 apply 和 call 方法来处理这个繁琐的事情。
这两个函数方法功能是一样的,都可以改变上下文对象来执行其调用函数,并返回结果。由于构造函数也是一个函数,我们当然可以在构造函数上使用它们。看一下改造后的 classB:
1: function classB(name, gender, area, favorite){
2: classA.apply(this, arguments);
3: this.favorite = favorite;
4: this.config = {};
5: }
6: classB.prototype = new classA();
7:
8: var b = new classB('B', 'male', 'China', 'music');
9: console.log(b);
我们通过apply,使用classB的实例作为上下文,调用了classA的构造函数来构造classB的实例。之后的favorite/config的定义是classB的扩展。
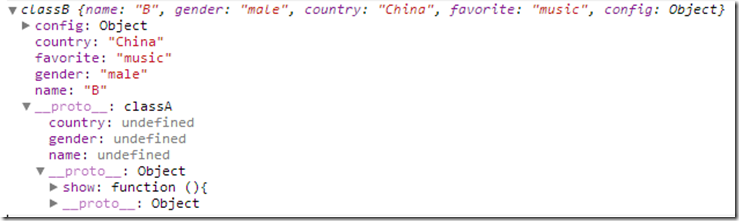
控制台:
基于“优先表”访问的原则,classB的各种行为符合我们的预期。