uniapp插件uni-upgrade-center-app升级在vue3中报错
记录使用npx @dcloudio/uvm@latest更新uniapp cli版本vite-plugin-uni报错的问题
在uniapp的vue3中,引入升级路径后提示:pnpm i @dcloudio/uni-uts-v1@3.0.0-3061420221215001 -D;用vscode终端安装后打包过程中一直提示cli升级,升级后安装对应的uts依赖包,真机模拟报错,提示升级cli升级报错:
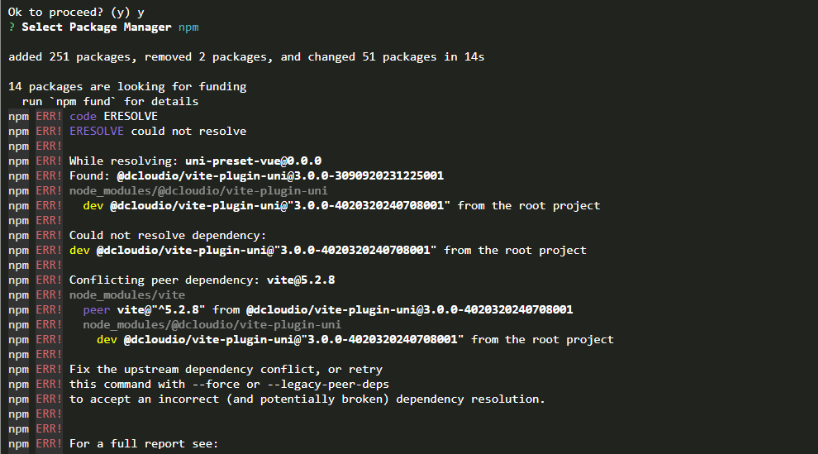
npm ERR! While resolving: uni-preset-vue@0.0.0 npm ERR! Found: @dcloudio/vite-plugin-uni@3.0.0-3090920231225001 npm ERR! node_modules/@dcloudio/vite-plugin-uni npm ERR! dev @dcloudio/vite-plugin-uni@“3.0.0-4020320240708001” from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! dev @dcloudio/vite-plugin-uni@“3.0.0-4020320240708001” from the root project npm ERR! npm ERR! Conflicting peer dependency: vite@5.2.8 npm ERR! node_modules/vite npm ERR! peer vite@“^5.2.8” from @dcloudio/vite-plugin-uni@3.0.0-4020320240708001 npm ERR! node_modules/@dcloudio/vite-plugin-uni

查资料说是:
①删除node_modules和npm-lock文件,重新安装,在vscode终端改的,依旧不能运行
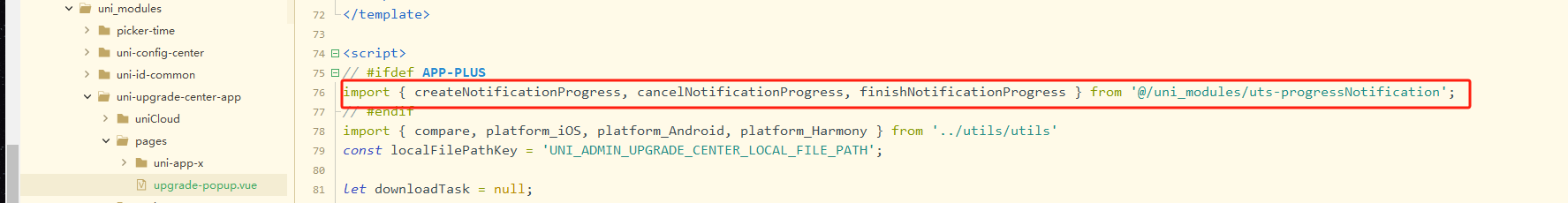
②注释掉对@/uni_modules/uts-progressNotification的引入,暂时使用强制更新。(只能用强制更新)

// import { createNotificationProgress, cancelNotificationProgress, finishNotificationProgress } from '@/uni_modules/uts-progressNotification'
最后不死心还是想正常使用。
正解:还是按照①操作,只不过用了pnpm安装;注意一定在hbuilder内置终端安装,bug修复其他错误不影响,真机可以运行,打包也能打包






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通