vue (vue-cli主要写构建工具的使用)
vue全家桶:vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成(这里建议使用Axios,尤大大推荐使用Axios,并且放弃了对其官方库vue-resource的维护,其有很多特性:拦截请求和响应、取消请求、转换json、客户端防御XSRF等)。
vue-cli构建工具降低了webpack的使用难度,支持热更新(webpack-dev-server),相当于启动了一个服务器(一般默认用8080端口)。
- 安装vue-cli
需要node环境全局安装webpack,打开cmd(命令输入工具)
npm install webpack -g (或者 npm install -g webpack),安装是否完成可以查看版本 webpack -v,如图
①安装
②查看版本

(出现版本号证明安装成功)
- 全局安装vue-cli,在cmd中输入命令 :npm install --global vue-cli

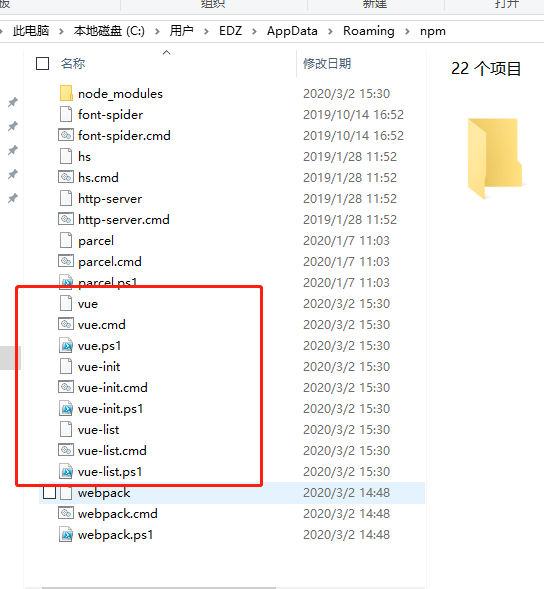
打开目录盘可以看到 (我的目录盘C:\Users\EDZ\AppData\Roaming\npm)

打开node_modules还可以看到vue-cli

3.使用vue-cli构建项目
①,新建一个项目文件夹(program)可以在你想要的盘新建,(如果不想要存C盘然后)进入到项目(program)存放地

输入:vue init webpack helloword
helloword是项目自定义名称,执行命令会生成以此名称的项目文件夹
接下来会有选项:
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
(4)Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
(5)Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车
(6)Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车
(7)Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车

③配置完成后,cd进入此文件夹
安装依赖 npm install
(ps:如果安装速度太慢或者下载不下来,可以使用淘宝镜像打开命令行工具,输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用cnpm命令来安装)
npm install:是安装所有的模块会按照项目根目录下的package.json文件中依赖的模块安装,每个使用npm管理的项目都有这个文件,是npm操作入口文件(如果是安装的具体模块,在install后面输入对应模块名字)。文件夹中多出的node_modules文件夹即所依赖的模块。

④启动项目 npm run dev
默认8080端口,如果被占用可在config文件夹中修改index.js文件中port:8080 端口号
(ps:另建议将build里的assetsPublicPath)的路径前缀修改为‘./’(原本是‘/’),因为打包之后,外部引入js和css文件时,如果路径以‘/’开头,在本地是无法找到对应文件的(服务器可以)。如果在本地打开打包后文件,需修改文件路径。
4.打包上线,自己的项目文件都要放到src文件夹下。
npm run build
打包完成后,会生成dist文件夹,项目上线直接将dist文件夹放到服务器即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通