利用VS Code在Azure上构建部署静态页面
0x00 前言
前一段时间,我找到了Jendrik Illner的个人网站。除了那里的精彩文章,网站的主题也吸引了我的注意力,而且我发现该网站的主题采用了Hugo的Academic主题。
然后,我认为现在是时候为自己建立一个漂亮的个人网站了。我是Azure的新手,因此本文只是记录在Azure上建立我的个人网站的过程以及遇到的问题。我希望能帮助有同样需求的人。
0x01 在本地运行 Hugo 网站
在我们将静态页面托管到云上之前,最好先在本地运行它们。首先,让我们获取Hugo。我使用macOS来运行Hugo。因此,使用homebrew安装hugo将非常方便。
brew install hugo
hugo安装完成后,我们就可以在终端中使用hugo命令了。例如,我们可以使用hugo version打印出已安装的hugo版本。
而创建hugo网站也变得非常简单,只需执行hugo new site命令即可。
hugo new site hugoInit
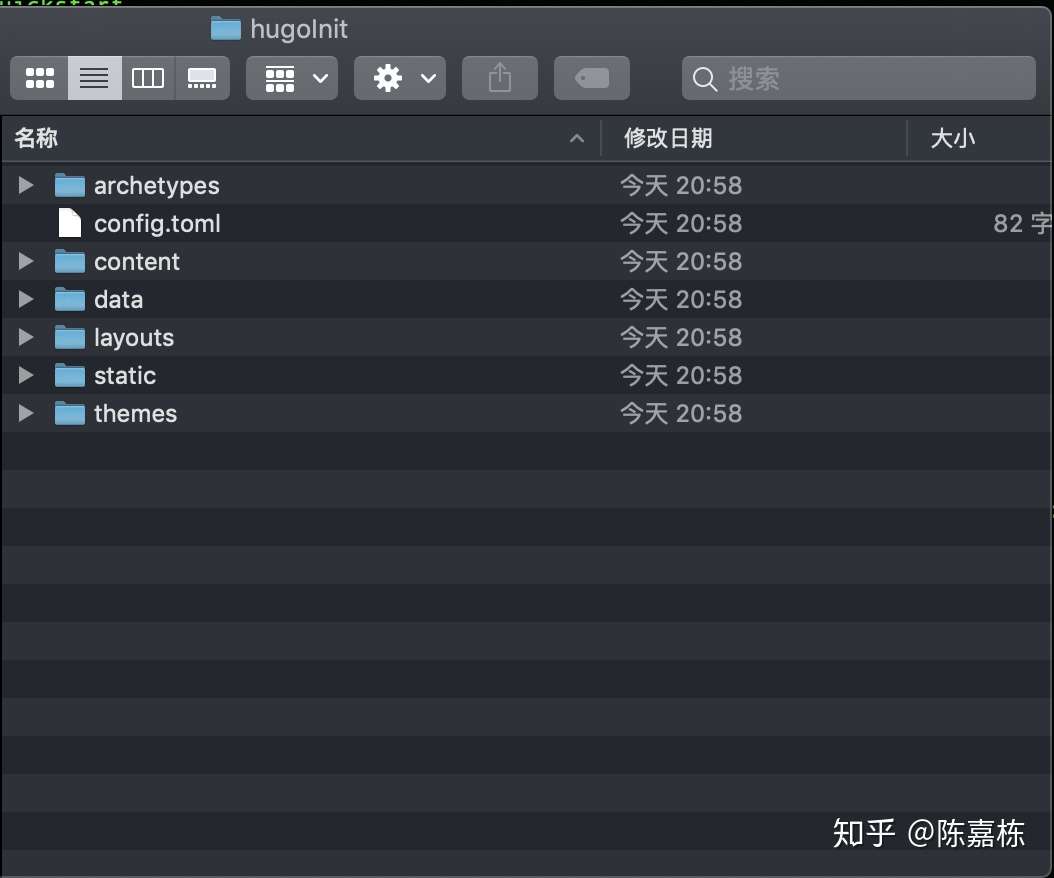
这将创建一个名为hugoInit的文件夹,其中包含工程文件。

然后,我们可以进入刚刚创建的新文件夹,在添加新页面并且在本地运行之前,我们可以下载一个Hugo的主题。
git init
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
echo 'theme = "ananke"' >> config.toml现在,让我们尝试在本地运行该网站。
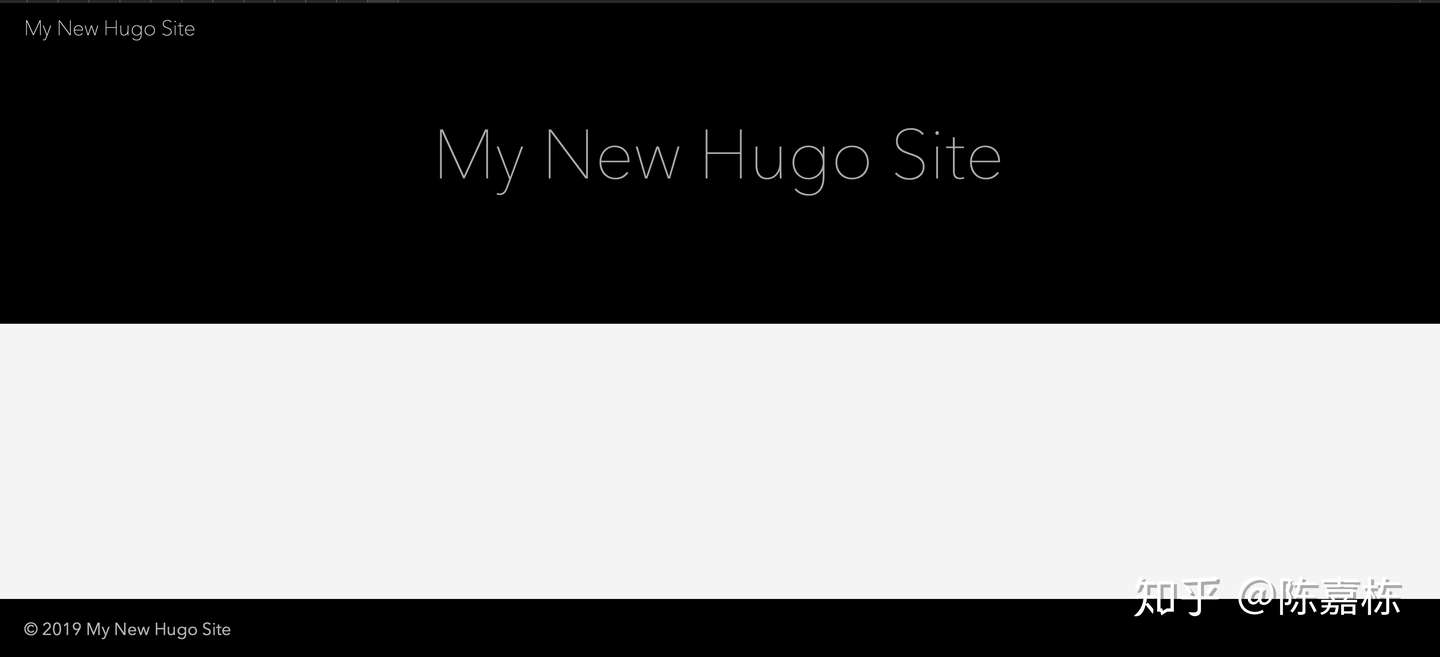
hugo serve这样,我们就在本地运行了一个使用ananke主题的网站,在浏览器中访问http://localhost:1313/即可。

至于将新页面添加到我们的网站,只需执行以下命令。
hugo new posts/page.md默认情况下,hugo serve命令运行网站时,将不会显示文章的草稿。如果需要在本地运行并且查看草稿,只需添加一个-D参数给hugo serve命令。
关于Hugo的命令,可以在Hugo主页上找到更多信息:
https://gohugo.io/getting-started/installing/
接下来,我们将介绍Academic theme。老实说,我认为这个主题就是我想要的。模块化架构,易于组合各种widgets,对markdown的友好支持,并且这个主题很简洁。
它的代码托管在github上,因此我们需要从github下载该项目:
git clone https://github.com/sourcethemes/academic-kickstart.git My_Website然后初始化工程:
cd My_Website
git submodule update --init --recursive初始化主题项目后,我们就在本地获取了Academic主题。因为这是一个Hugo的主题,所以我们可以像上面一样运行它。
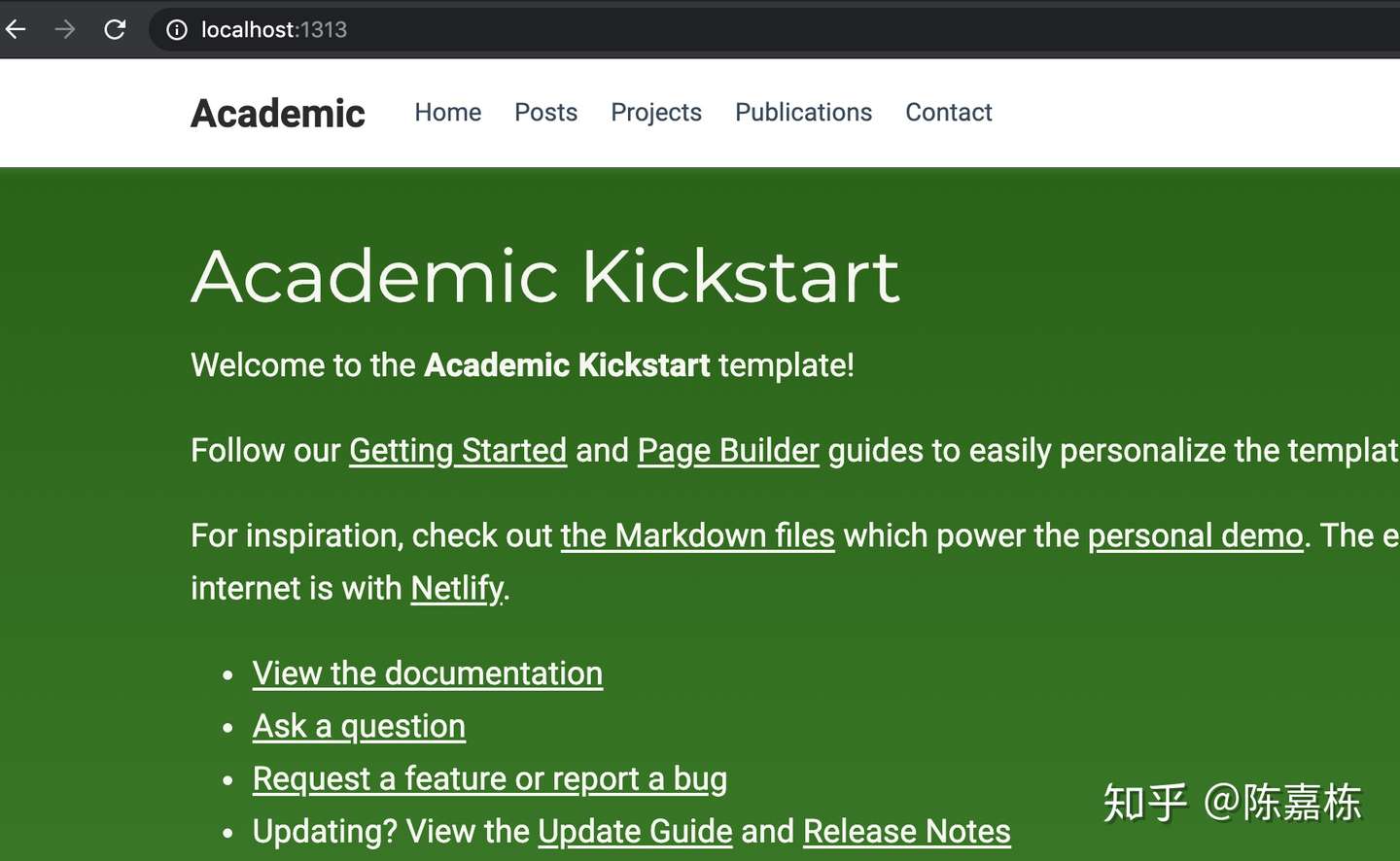
hugo serve这样,我们就在本地运行了一个使用Academic主题的网站,同样在浏览器中访问http://localhost:1313/即可。

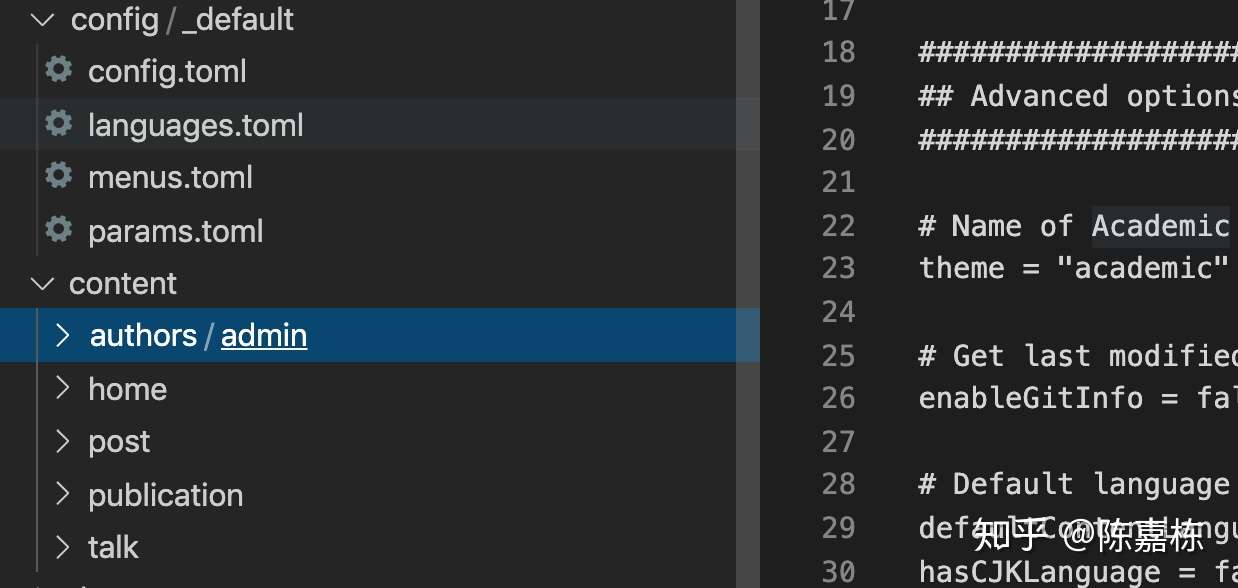
现在,让我们修改项目以构建我们自己的网站。使用VS Code打开该项目,有两个文件夹值得我们注意。它们是config文件夹和content文件夹。

在config文件夹中,你可以找到config.toml文件,该文件是Academic的配置文件,使用的是TOML语法。例如,你可以将网站标题从默认值“Academic”修改为所需的名称。
另一个有用的文件是params.toml文件。 你可以选择配色主题,字体大小以及是否允许用户在日夜模式之间进行切换等。
至于content文件夹,顾名思义,该文件夹包含网站的内容。例如,我们可以修改author文件夹中的_index.md文件以显示自己的信息。 也可以通过修改home文件夹中的文件来添加/删除网站的窗口小部件。 例如如果不希望在网站中显示“项目”组件,则可以将projects.md文件中的active值更改为false。 同样,在这里你也可以找到posts文件夹,是的,所有帖子都在此文件夹中。
0x02 将 Hugo 网站部署到Azure
修改好网站的内容之后,是时候向真实世界展示这个网站了。
这次我从VS Code将网站部署到Azure。但是首先,当然需要一个Azure的订阅和VS Code了。然后我们需要安装azure storage extension,你可以在VS Code Extension市场中找到它。

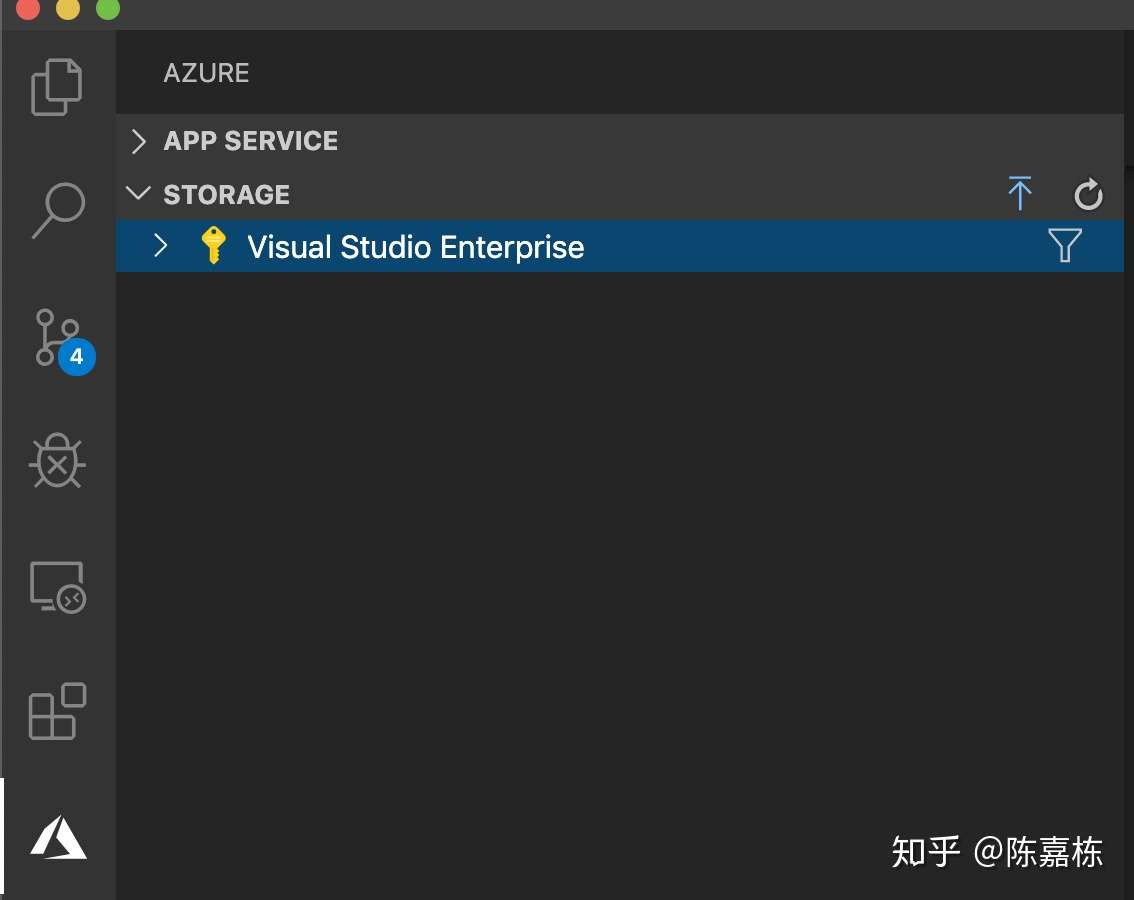
安装了Azure存储扩展后,我们可以从VS Code登录到Azure,并在STORAGE项目下找到我们的订阅。
现在,我们需要创建一个存储帐户来托管我们的网站。 这里只需右键单击我们的订阅,然后选择“Create Storage Account”。存储帐户完成后,右键单击该帐户,然后选择“Configure Static Website”。
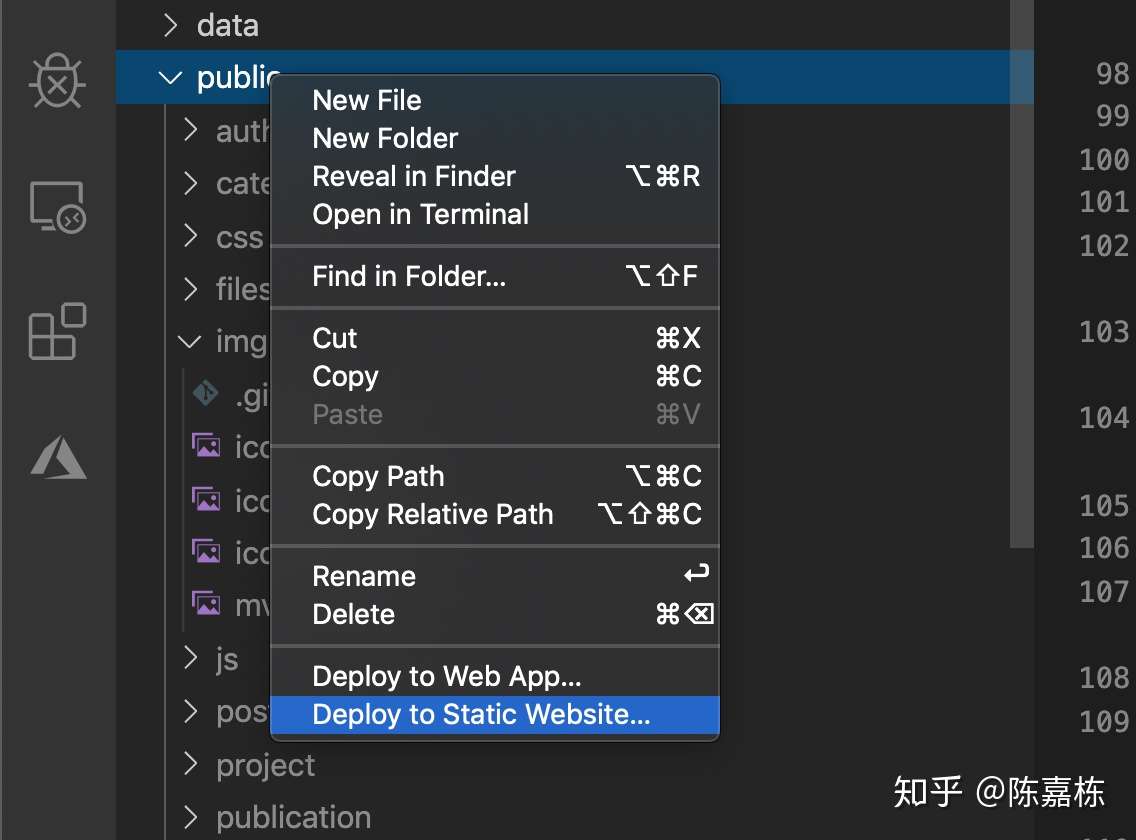
创建Azure存储帐户后,我们需要将网站文件部署到该存储帐户。在VS Code中打开Files explorer,你可以找到一个名为public的文件夹,这是从工程生成的真实的网站文件。然后右键单击该文件夹,然后选择“Deploy to Static Website”。

部署到Azure之后,我们就可以在浏览器中来查看我们的网站了。

0x03 总结
本文简要记录了使用VSCode构建网站并将其托管在Azure上的过程。
https://docs.microsoft.com/zh-cn/learn/?WT.mc_id=DT-MVP-5001664
欢迎大家关注我的公众号"慕容的游戏编程":chenjd01





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)