VUE+element页面按钮调用dialog
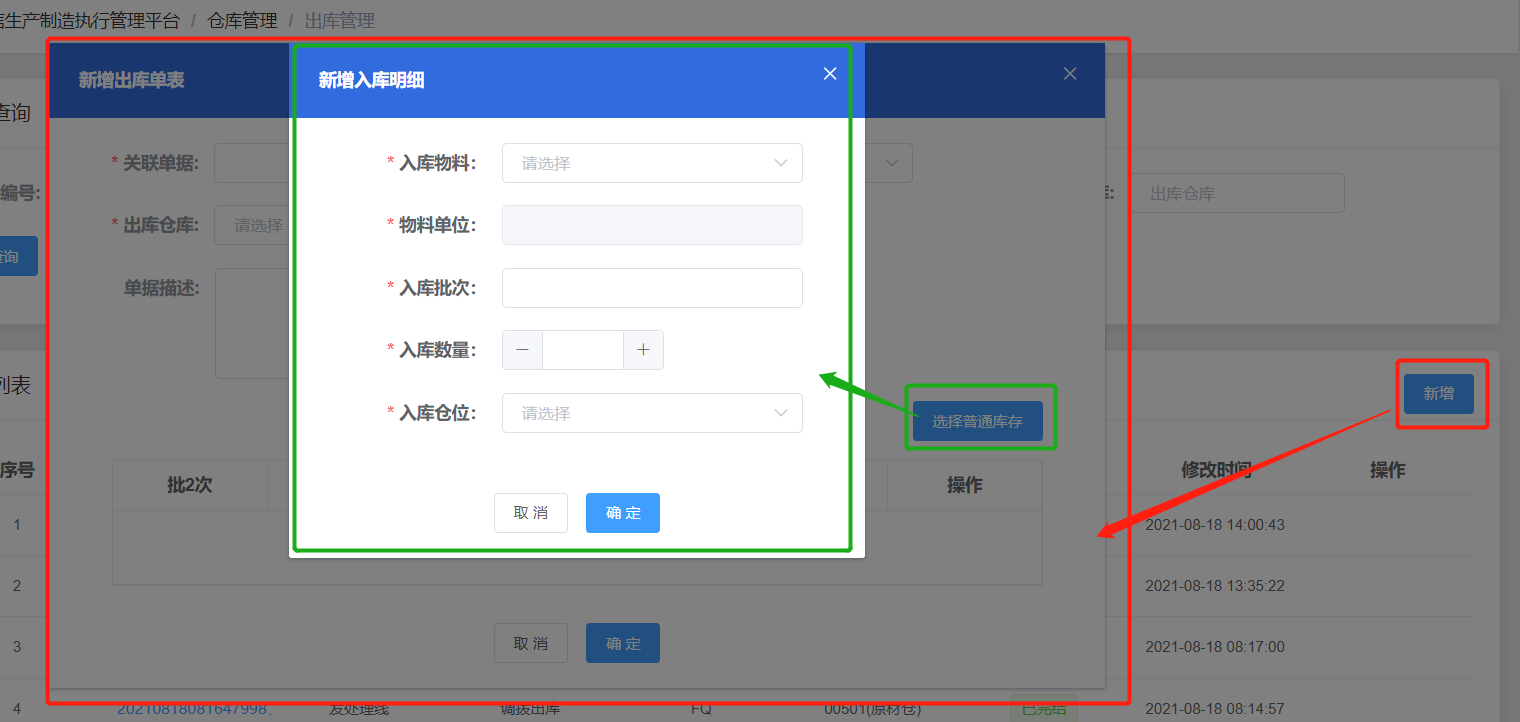
VUE+element通过按钮调用普通弹框(弹框页面独立出一个dialog页面,非在同一个页面文件里)

代码如下
<el-dialog> <el-button type="primary" style="float: right;margin-bottom: 15px;" @click="addDetailNormal">弹出dialog</el-button> <StockOutDetailEditDialog ref="StockOutDetailEditDialog"/> </el-dialog> //在这里导入你的dialog页面组件 import StockOutDetailEditDialog from './StockOutDetailEditDialog' export default { //这里不能忘记,否则可能会出现 不弹框 components: { StockOutDetailEditDialog } } method:{ //这个就是上方按钮的调用方法 addDetailNormal() { this.$refs.StockOutDetailEditDialog.openAdd().then(res => {//若有,加入你的操作} } }
这里展示的是最普通的按钮调用另外页面的dialog
至于上方方法里的openAdd()方法,就是你弹框页面的方法

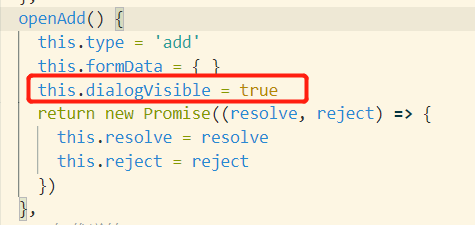
是否展示用的是
dialogVisible=false或者true控制

<template> <el-dialog custom-class="form-dialog" :visible.sync="dialogVisible" width="30%" :before-close="handleClose" > <div slot="title" class="dialog-header">{{ type === 'add' ? '新增' : '编辑' }}入库明细</div> <dynamic-form ref="form" v-model="formData" :fields="fields" :disabled="type === 'detail'" /> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false;reject()">取 消</el-button> <el-button v-if="type !== 'detail'" type="primary" @click="submitForm('accountForm')">确 定</el-button> </span> </el-dialog> </template>
总体思路就是
A页面按钮调用a方法,a方法通过
this.$refs.StockOutDetailEditDialog.openAdd().then(res => {
调用B(即dialog页面)的b方法,而b方法内通过dialogVisible=true展示页面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人