HTML5的拖放事件
1、给标签添加属性draggable=ture即可允许拖放,有些标签可以不加,例如img有图片、a有url,默认拥有拖放功能

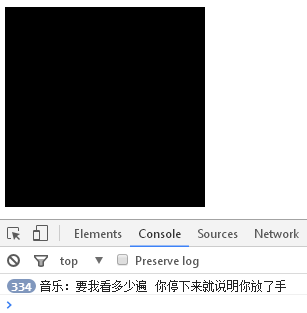
2、事件在被拖动元素上触发
- ondragstart
- ondrag
- ondragend
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title> 解释在代码中,拖动事件 </title> <style> .dragFrame{ width:200px; height:200px; background-color:black; } </style> </head> <body> <div class="dragFrame" draggable="true"></div> <script> //ondragstart 元素被拖动,事件触发 document.addEventListener("dragstart",function(e){ if(e.target.className=="dragFrame"){ e.target.style.opacity=.4; } }); //ondrag 元素已经在拖动过程中,只要还在拖动,事件就不断得触发 document.addEventListener("drag",function(){ console.log("音乐:要我看多少遍 你停下来就说明你放了手"); }); //ondragend 容易看出元素结束拖动,事件触发 document.addEventListener("dragend",function(e){ if(e.target.className=="dragFrame"){ e.target.style=1; } }); </script> </body> </html>

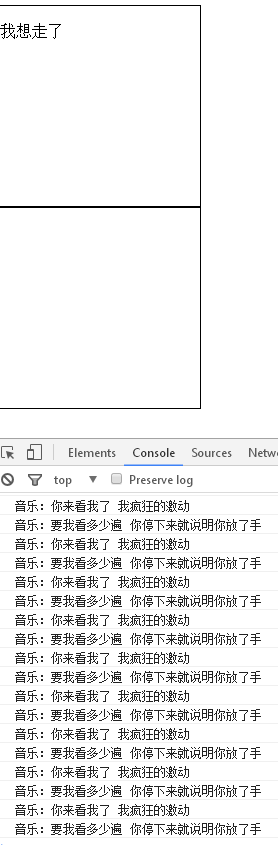
3、被拖动元素进入目标元素
- ondragenter
- ondragover
- ondragleave
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title> 解释在代码中,拖动事件 </title> <style> .dragFrame{ width:200px; height:200px; border:1px solid black; } </style> </head> <body> <div class="dragFrame"><p id="moveFrame" draggable="true">我想走了</p></div> <div class="dragFrame"></div> <script> //ondragstart 元素被拖动,事件触发 document.addEventListener("dragstart",function(e){ if(e.target.className=="dragFrame"){ e.target.style.opacity=.4; } }); //ondrag 元素已经在拖动过程中,只要还在拖动,事件就不断得触发 document.addEventListener("drag",function(){ console.log("音乐:要我看多少遍 你停下来就说明你放了手"); }); //ondragend 容易看出元素结束拖动,事件触发 document.addEventListener("dragend",function(e){ if(e.target.className=="dragFrame"){ e.target.style=1; } }); //ondragenter 被拖动元素一旦进入目标元素,事件触发 document.addEventListener("dragenter",function(e){ e.target.style.outline="3px dotted red"; }); //ondragover 被拖动元素在目标元素上随时拖放,事件不断触发 document.addEventListener("dragover",function(){ console.log("音乐:你来看我了 我疯狂的激动"); }); //ondragleave 被拖动元素离开了目标元素上面,事件触发 document.addEventListener("dragleave",function(e){ e.target.style.outline=""; }); </script> </body> </html>

4、drop 拖动中,释放鼠标键,事件触发(注意,在ondragover事件里要添加preventDefault的方法阻止默认行为,drop事件就可以看见效果)
没有阻止默认行为的效果是:

drop就毫无反应,跟没加过的一样

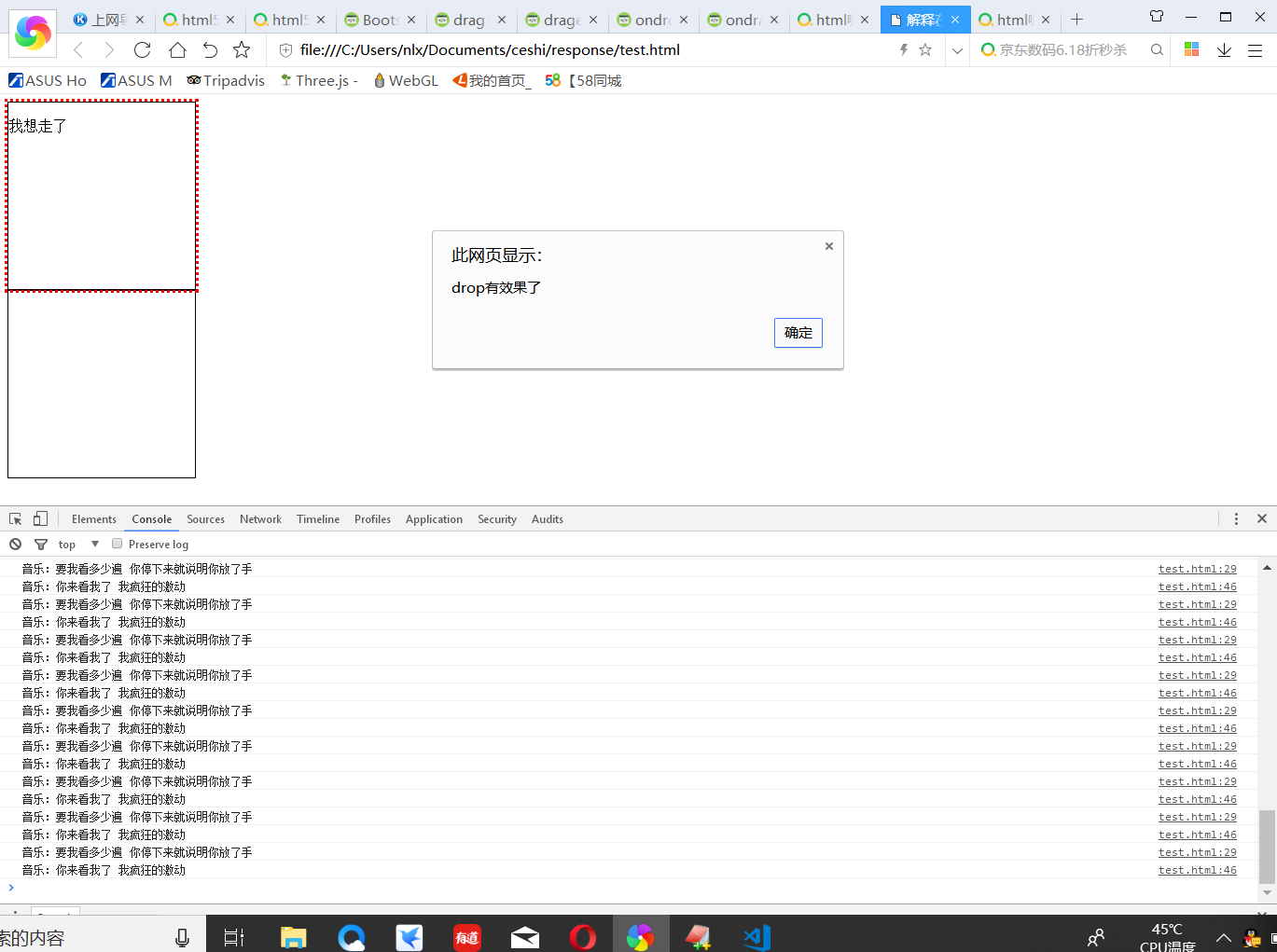
阻止了默认行为后

drop就有了效果
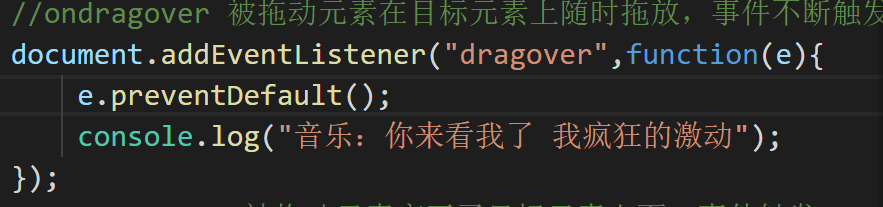
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title> 解释在代码中,拖动事件 </title> <style> .dragFrame{ width:200px; height:200px; border:1px solid black; } </style> </head> <body> <div class="dragFrame"><p id="moveFrame" draggable="true">我想走了</p></div> <div class="dragFrame"></div> <script> //ondragstart 元素被拖动,事件触发 document.addEventListener("dragstart",function(e){ if(e.target.className=="dragFrame"){ e.target.style.opacity=.4; } }); //ondrag 元素已经在拖动过程中,只要还在拖动,事件就不断得触发 document.addEventListener("drag",function(){ console.log("音乐:要我看多少遍 你停下来就说明你放了手"); }); //ondragend 容易看出元素结束拖动,事件触发 document.addEventListener("dragend",function(e){ if(e.target.className=="dragFrame"){ e.target.style=1; } }); //ondragenter 被拖动元素一旦进入目标元素,事件触发 document.addEventListener("dragenter",function(e){ e.target.style.outline="3px dotted red"; }); //ondragover 被拖动元素在目标元素上随时拖放,事件不断触发 document.addEventListener("dragover",function(e){ e.preventDefault(); console.log("音乐:你来看我了 我疯狂的激动"); }); //ondragleave 被拖动元素离开了目标元素上面,事件触发 document.addEventListener("dragleave",function(e){ e.target.style.outline=""; }); document.addEventListener("drop",function(e){ e.preventDefault(); alert("drop有效果了"); }) </script> </body> </html>

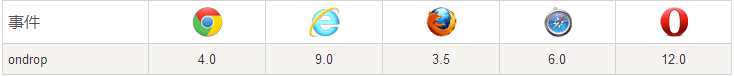
5、兼容性

经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!
标签:
html5




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)
· 程序员常用高效实用工具推荐,办公效率提升利器!