css3的overflow-anchor
overflow-anchor属性使我们能够选择退出滚动锚定,这是一个浏览器特性,旨在允许内容在用户当前的DOM位置上加载,而不需要在内容完全加载后更改用户的位置。
为何要有这个属性?
滚动锚定是一种浏览器特性,它试图阻止一种常见的情况,在DOM完全加载之前,你可以向下滚动一个网页,当它完成时,任何加载到当前位置的元素都会把你推到页面的下方。
这是有道理的,为什么会这样。
有一些CSS属性,我们应用于那些赋予它们大小(例如宽度)、形状(如转换)和位置(例如空白)的元素。
如果这些元素在我们在页面上滚动的时候没有加载,那么DOM将继续加载它们,即使它们位于我们当前的viewport之外,并且会在物理上扩展,为那些新加载的元素腾出空间。
随着DOM的增长,我们在页面上的位置会发生变化,以适应这些元素。
滚动锚定可以防止“跳跃”体验,因为在当前位置上方的DOM中发生变化时,锁定用户在页面上的位置。
这允许用户在页面上停留的位置,即使新元素被加载到DOM中。
overflow-anchor属性允许我们在事件中选择退出滚动锚定特性,因为它更倾向于允许内容在加载元素时重新流动。
语句
section { overflow-anchor: [auto | none]; }
值域
- auto(默认):滚动事件使页面高度或宽度发生了改变,滚动条不会因此而改变指向的内容,而。允许滚动锚定。
- none:滚动事件使页面高度或宽度发生了改变,滚动条指向的内容也会随之而变。禁止滚动锚定。
你可能会把它应用到身体上,但是你可以把它作用到任何选择器上,如果这个元素滚动,它就会受到影响。
代码实例
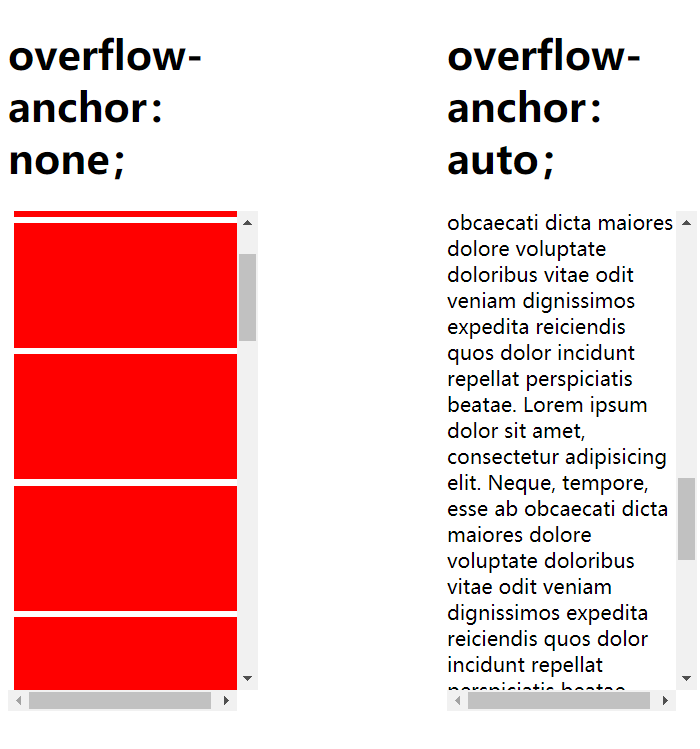
在这个演示中,当你在其中一个盒子里滚动时,它会在这个div的顶部添加一堆红色的框,通常会立即将内容向下推,这可能会让你分心,在文本中失去你的位置。
用过流锚:自动;滚动的位置被保留。
overflow-anchor:没有;
允许新插入的div影响滚动位置。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="木人子韦一日尘">
<meta name="QQ" content="2309485575">
<title>overflow-anchor</title>
</head>
<body >
<div style="width:200px;float:left;">
<h1>
overflow-anchor:auto;
</h1>
<div style="height:400px;overflow-y:scroll;overflow-anchor:none;" onscroll="
if(this.scrollTop>20){
var divTag=document.createElement('div');
divTag.setAttribute('style','margin:5px;width:100%;height:100px;background-color:red;');
if(this.children[0].children.length<10){
this.children[0].appendChild(divTag);
}
}
">
<div ></div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae.
</p>
</div>
</div>
<div style="width:200px;float:right;">
<h1>
overflow-anchor:none;
</h1>
<div style="height:400px;overflow-y:scroll;overflow-anchor:auto;" onscroll="
if(this.scrollTop>20){
var divTag=document.createElement('div');
divTag.setAttribute('style','margin:5px;width:100%;height:100px;background-color:red;');
if(this.children[0].children.length<10){
this.children[0].appendChild(divTag);
}
}
">
<div></div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, tempore, esse ab obcaecati dicta maiores dolore voluptate doloribus vitae odit veniam dignissimos expedita reiciendis quos dolor incidunt repellat perspiciatis beatae.
</p>
</div>
</div>
</body>
</html>
我用手指滚动差不多的滚动距离

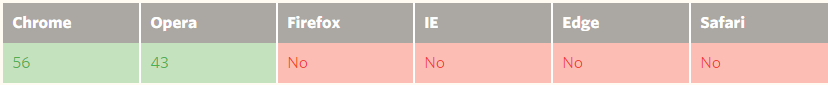
浏览器兼容性
在撰写本文时,over流量锚并不是当前的W3C标准,尽管该规范草案的报告草案可供阅读,并且自第56版以来已被Chrome采用。
Mozilla也在考虑在Firefox中使用类似的功能。
随着越来越多的浏览器采用滚动锚定功能,我们可能会看到更多的浏览器支持流锚,因为它提供了显式的控制来选择退出功能。
这个浏览器支持数据来自Caniuse,它有更多的细节。
一个数字表示浏览器支持该版本和up的特性。
台式

手机/平板电脑



 浙公网安备 33010602011771号
浙公网安备 33010602011771号