FileReader对象异步获取外部文件的内容
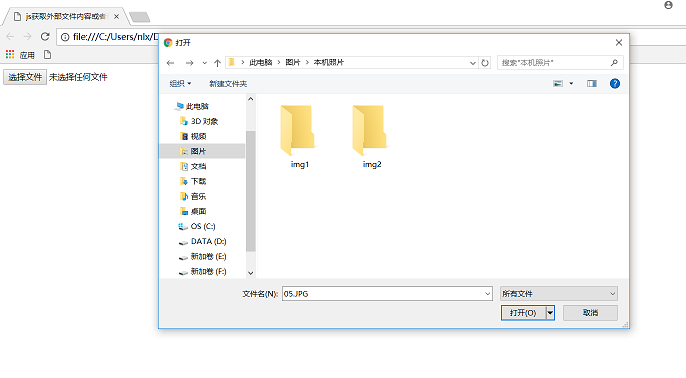
1、在网页表单中,定义input的type为file,就可以打开存储在计算机上的文件。
<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>js获取外部文件内容或者目录</title> </head> <body> <input type="file" /> </body>

2、从中选择某个文件,我们可以获取到什么?没错,选好文件后显出了名称,不是路径。说到这,路径怎么获取,这里有一个FileReader对象可以办到
<!DOCTYPE html>
<head>
<meta charset="ANSI">
<title>js获取外部文件内容或者目录</title>
</head>
<body>
<input type="file" onchange="getFile(this)" />
<script>
function getFile(target)
{
var FR=new FileReader();
var file=target.files;//获取FileList对象
console.log(file);
console.log(FR);
}
</script>
</body>

input值的改变触发onchange事件,获取并查看fileList和FileReader对象
3、FileReader对象开始连接FileList对象,获取想要的东西。其实就是需要FileList里的数据为FileReader方法的实参。我们先获取它的路径吧。
<!DOCTYPE html>
<head>
<meta charset="ANSI">
<title>js获取外部文件内容或者目录</title>
</head>
<body>
<input type="file" onchange="getFile(this)" />
<script>
function getFile(target)
{
var FR=new FileReader();
var file=target.files;//获取FileList对象
FR.onloadend=function(){
//创建img标签,并挂载body中
var img=document.createElement('img');
img.src=FR.result;//绝对路径没谁了
document.body.appendChild(img);
console.log(FR.result);
}
if(file[0]){
FR.readAsDataURL(file[0]);//开始读取Blob中的内容。一旦完成,result属性中将包含一个data:URL格式的字符串
}
}
</script>
</body>

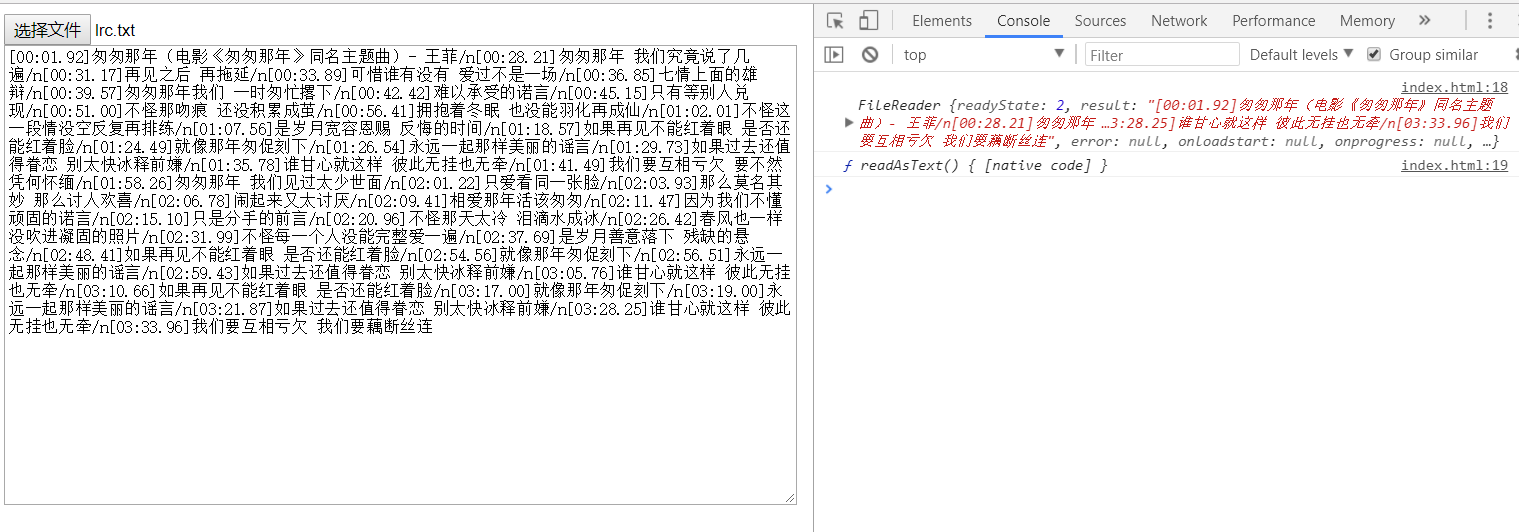
不要管路径了,现在人家和内容没有关系,我再改个方法。
<!DOCTYPE html>
<head>
<meta charset="ANSI">
<title>js获取外部文件内容或者目录</title>
</head>
<body>
<input type="file" onchange="getFile(this)" />
<script>
function getFile(target)
{
var FR=new FileReader();
var file=target.files;//获取FileList对象
FR.onloadend=function(){
//把内容加载body上
var textarea=document.createElement('textarea');
textarea.innerHTML=FR.result;//绝对路径没谁了
document.body.appendChild(textarea);
console.log(FR);
console.log(FR.readAsText);
}
//如果在选取文件时,没有决定哪个文件就退出,然后使用FileReader,会发生错误,说白了,FileList是空的,所以需要判断
if(file[0]){
FR.readAsText(file[0]);//开始读取Blob中的内容。一旦完成,result属性中将包含字符串以及所读取的文件内容
}
}
</script>
</body>

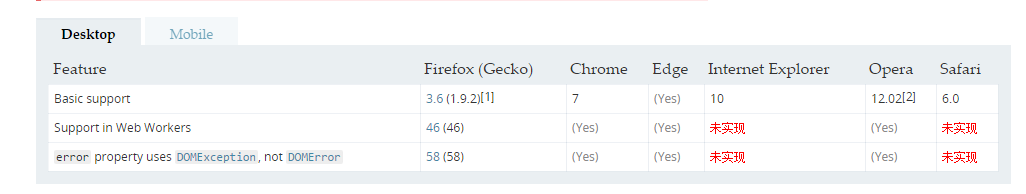
4、这么好用的FileReader对象,兼容性又是怎样的呢?

想要了解FileReader对象更多属性和方法,我们暂不讨论
经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!


