修改input属性placeholder的样式
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="木人子韦一日尘">
<title>修改input属性placeholder的样式</title>
<style>
#canChange::-webkit-input-placeholder{
color:red;
font-size:2em;
}
</style>
</head>
<body>
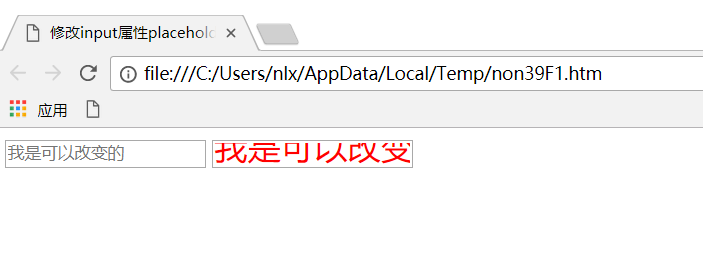
<input type="text" placeholder="我是可以改变的">
<input type="text" placeholder="我是可以改变的" id="canChange">
</body>
</html>

浏览器是否支持,添加前缀就是,比如webkit就由是webkit内核的浏览器,ms是ms内核的浏览器
经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!


