学习一下DOM中的cloneNode()与cloneNode(true)的基础知识
带你去熟悉HTML dom中当然cloneNode()与cloneNode(true)之间区别
code
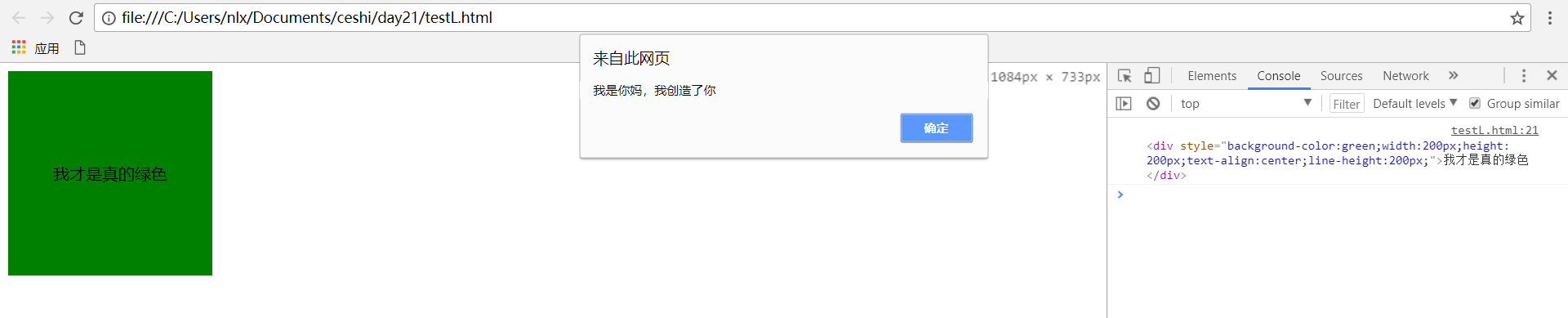
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <meta name="Authar" content="木人子韦一日尘" /> <title>cloneNode()与cloneNode(true)的区别</title> <style> .divClones>div{ float:left; } </style> </head> <body> <div> <div style='background-color:green;width:200px;height:200px;text-align:center;line-height:200px;'>我才是真的绿色</div> </div> <div class="divClones"></div> <script> //获取克隆的对象‘我才是真的绿色’ var getCloneDiv=document.querySelector("body>div>div:nth-child(1)"); //用addEventListener给真的节点添加事件 getCloneDiv.addEventListener("click",function(){ alert("我是你妈,我创造了你"); }); </script> </body> </html>
创建了一个200*200尺寸的绿色背景框,添加了onclick事件,而且我们有必要看一下输入真的节点

开始看看cloneNode()与cloneNode(true)各自的区别
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"/> 5 <meta name="Authar" content="木人子韦一日尘" /> 6 <title>cloneNode()与cloneNode(true)的区别</title> 7 <style> 8 .divClones>div{ 9 float:left; 10 } 11 </style> 12 </head> 13 <body> 14 <div> 15 <div style='background-color:green;width:200px;height:200px;text-align:center;line-height:200px;'>我才是真的绿色</div> 16 </div> 17 <div> 18 <button onclick="cloneDiv()">cloneNode()</button> 19 <button onclick="cloneTrueDiv()">cloneNode(true)</button> 20 </div> 21 <div class="divClones"></div> 22 <script> 23 //获取克隆的对象‘我才是真的绿色’ 24 var getCloneDiv=document.querySelector("body>div>div:nth-child(1)"); 25 getCloneDiv.addEventListener("click",function(){ 26 alert("我是你妈,我创造了你"); 27 }); 28 function cloneDiv(){ 29 var clo=getCloneDiv.cloneNode();//用cloneNode()克隆 30 console.log(clo); 31 document.querySelector(".divClones").appendChild(clo);//把cloneNode()克隆的节点添加在class为divClones节点中 32 } 33 function cloneTrueDiv(){ 34 var clo=getCloneDiv.cloneNode(true);//用cloneNode(true)克隆 35 console.log(clo); 36 document.querySelector(".divClones").appendChild(clo);//把cloneNode(true)克隆的节点添加在class为divClones节点中 37 } 38 </script> 39 </body> 40 </html>
brower

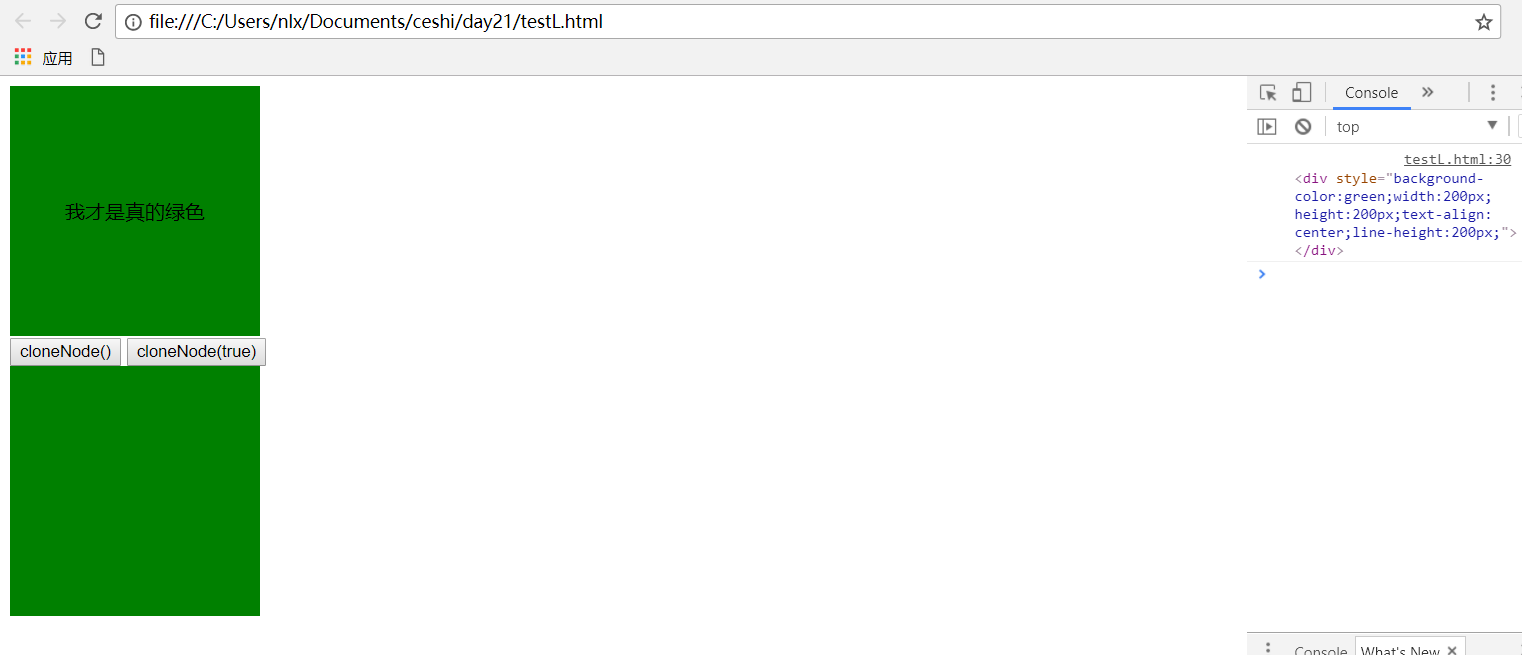
点击cloneNode(),从下图看出,点击克隆节点无事件发生,且没有‘’‘我才是真的绿色’的文字,克隆的节点复制真节点的样式,标签,属性。至于标签里的元素,事件没有复制,所以我们可以称它浅克隆。

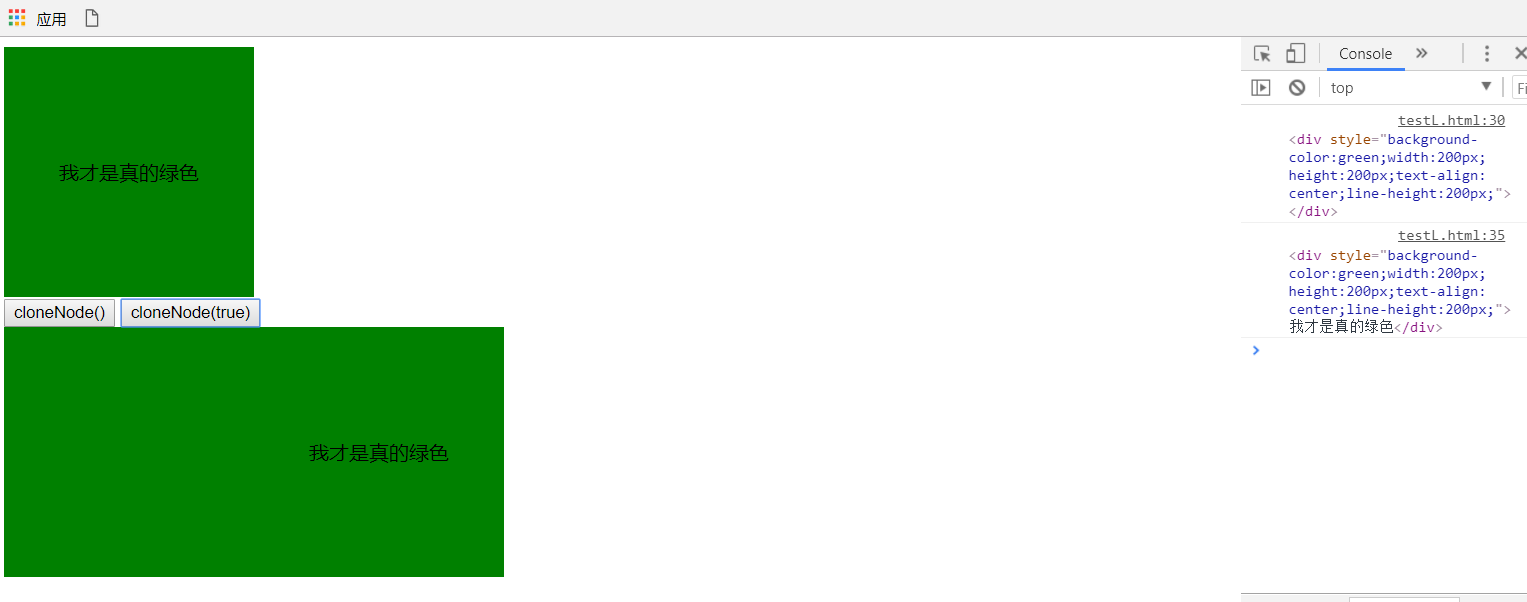
点击cloneNode(true),图片可以猜出来,完全把真节点的东西给复制了过来,我们称它为深克隆,这难得是事件的问题,暂时不讨论。

经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!


