HTML5的canvas标签制作黑客帝国里的简单画面
1、加入canvas标签
<!DOCTYPE html> <html> <head>
<meta charset="UTF-8"/>
<meta name="Authar" content="木人子韦一日尘" /> <title>数据下下下……</title> <style> #canvas{ background-color:black; } </style> </head> <body> <canvas id="canvas"></canvas> <script> //通过id获取canvas标签 var canvas=document.getElementById("canvas"); //设置尺寸大小 //屏幕 var s=window.screen; //屏幕长度 var w=canvas.width=s.width; //屏幕高度 var h=canvas.height=s.height; </script> </body> </html>
不出意外的话,效果应该是黑屏

2、长话不说,代码聊天
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="Authar" content="木人子韦一日尘" />
<title>数据下下下……</title>
<style>
#canvas{
background-color:black;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
//通过id获取canvas标签
var canvas=document.getElementById("canvas");
//设置尺寸大小
//屏幕
var s=window.screen;
//屏幕长度
var w=canvas.width=s.width;
//屏幕高度
var h=canvas.height=s.height;
//定义画板里的画笔
var ctx=canvas.getContext("2d");
//定义数组,256个子集,且都是一样的数字
var array=Array(256).join("1").split("");//join是把数组的子集们连接成字符串,split是把字符串分割成数组
//因为页面类似动图,就是每一秒中,页面都会发生改变,所以我需要一个函数
function gif(){
//数据是什么?记录的字符串,接下来是给画板添加文本,设置文本所在
//遍历array一遍,每个文字的位置随着数组下标而变化
array.map(function(item,index){
ctx.fillStyle="red";
//item是数组下标所对应的数据,index是数组下标
var text=String.fromCharCode(Math.ceil(Math.random()*1000));//随机的文字,添加在所处的位置
ctx.fillText(text,index*10,100);//ctx.fillText(text,x,y);text是指所添加的文字,x是x坐标,y是y坐标
})
}
gif();
</script>
</body>
</html>
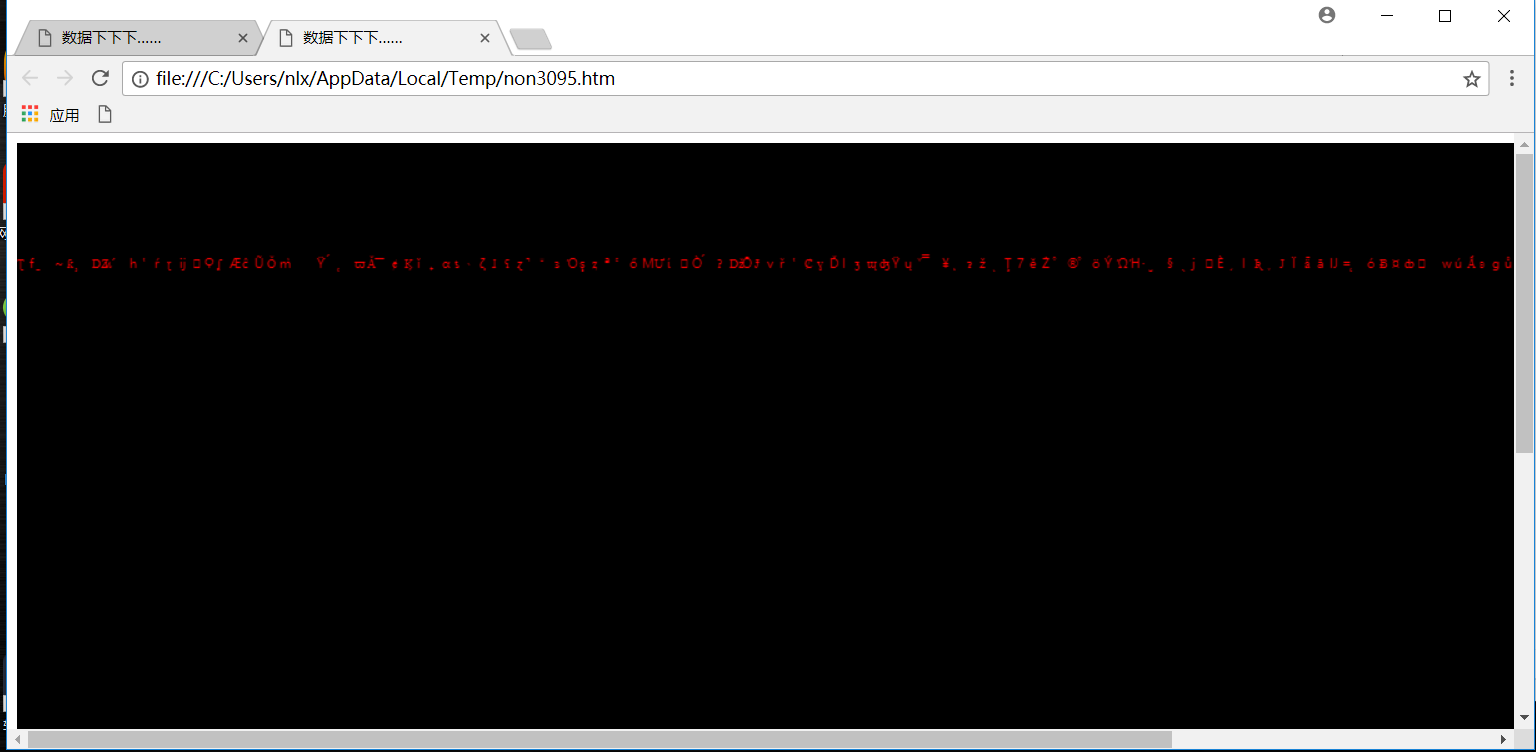
看着像梵语

3、接下来是满脸梵语
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="Authar" content="木人子韦一日尘" />
<title>数据下下下……</title>
<style>
#canvas{
background-color:black;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
//通过id获取canvas标签
var canvas=document.getElementById("canvas");
//设置尺寸大小
//屏幕
var s=window.screen;
//屏幕长度
var w=canvas.width=s.width;
//屏幕高度
var h=canvas.height=s.height;
//定义画板里的画笔
var ctx=canvas.getContext("2d");
//定义数组,256个子集,且都是一样的数字
var array=Array(256).join("1").split("");//join是把数组的子集们连接成字符串,split是把字符串分割成数组
//因为页面类似动图,就是每一秒中,页面都会发生改变,所以我需要一个函数
function gif(){
//数据是什么?记录的字符串,接下来是给画板添加文本,设置文本所在
//遍历array一遍,每个文字的位置随着数组下标而变化
array.map(function(item,index){
ctx.fillStyle="red";
//item是数组下标所对应的数据,index是数组下标
var text=String.fromCharCode(Math.ceil(Math.random()*1000));//根据URL转码随机的文字,添加在所处的位置
ctx.fillText(text,index*10,item);//ctx.fillText(text,x,y);text是指所添加的文字,x是x坐标,y是y坐标
array[index]=(item>700+Math.random()*400)?0:item+10;
})
}
//每隔50ms改变一次页面,简单就是性能50ms,借用定时器
setInterval(gif,50);
</script>
</body>
</html>

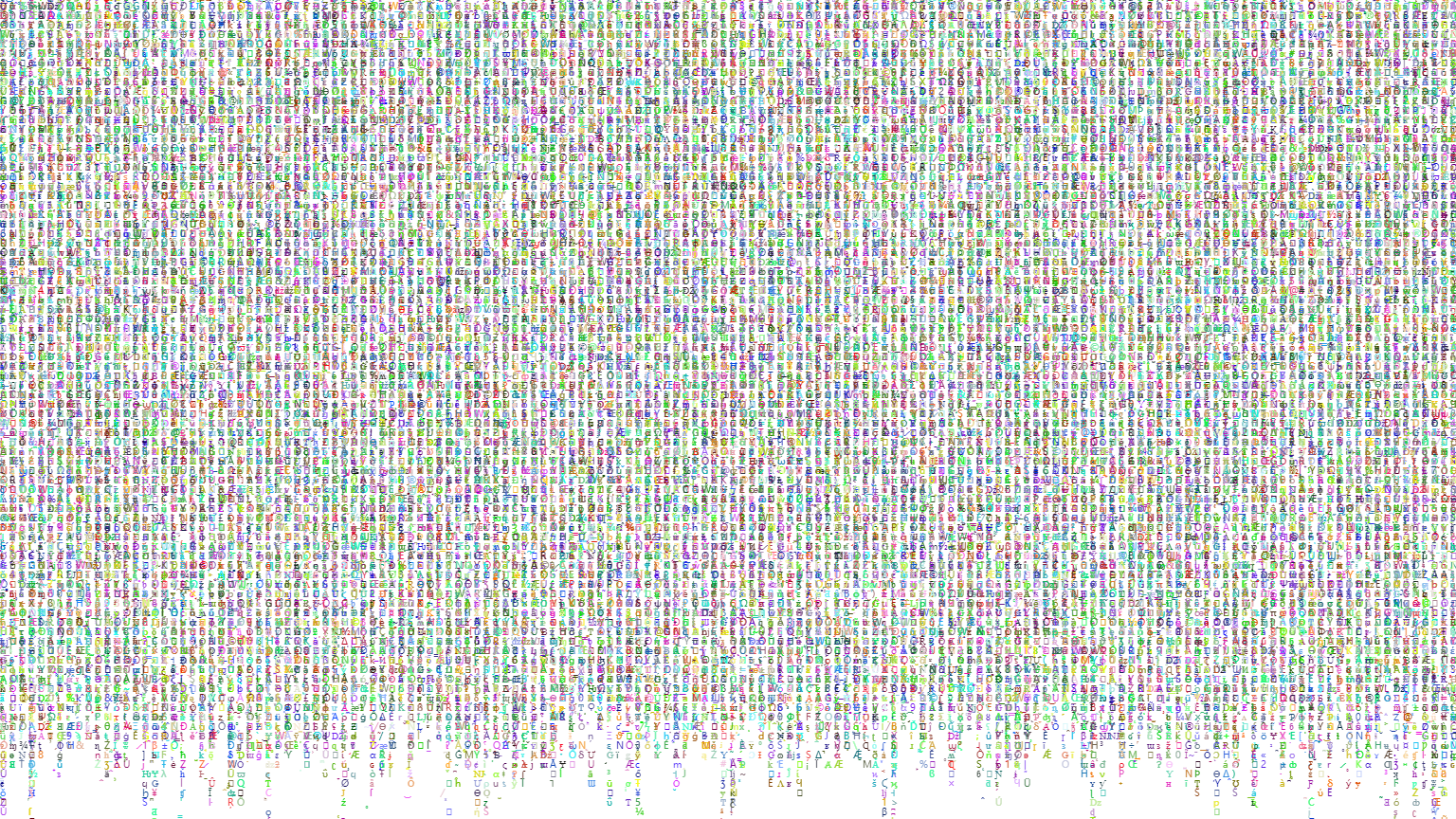
4、颜色单调,很孤独,所以专制一个随机颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="Authar" content="木人子韦一日尘" />
<title>数据下下下……</title>
<style>
#canvas{
background-color:black;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
//通过id获取canvas标签
var canvas=document.getElementById("canvas");
//设置尺寸大小
//屏幕
var s=window.screen;
//屏幕长度
var w=canvas.width=s.width;
//屏幕高度
var h=canvas.height=s.height;
//定义画板里的画笔
var ctx=canvas.getContext("2d");
//定义数组,256个子集,且都是一样的数字
var array=Array(256).join("1").split("");//join是把数组的子集们连接成字符串,split是把字符串分割成数组
//因为页面类似动图,就是每一秒中,页面都会发生改变,所以我需要一个函数
function gif(){
//数据是什么?记录的字符串,接下来是给画板添加文本,设置文本所在
//遍历array一遍,每个文字的位置随着数组下标而变化
array.map(function(item,index){
ctx.fillStyle=colors();
//item是数组下标所对应的数据,index是数组下标
var text=String.fromCharCode(Math.ceil(Math.random()*1000));//根据URL转码随机的文字,添加在所处的位置
ctx.fillText(text,index*10,item);//ctx.fillText(text,x,y);text是指所添加的文字,x是x坐标,y是y坐标
array[index]=(item>700+Math.random()*400)?0:item+10;//修改每个子集的y坐标,且y坐标有范围
})
}
//十六进制的颜色
function colors(){
var color=Math.ceil(Math.random()*16777215).toString(16);//toString(16)将十进制转为十六进制
//当color不足六位数时,前面补0;
while(color.length<6){color="0"+color;}
return "#"+color;
}
//每隔50ms改变一次页面,简单就是性能50ms,借用定时器
setInterval(gif,50);
</script>
</body>
</html>

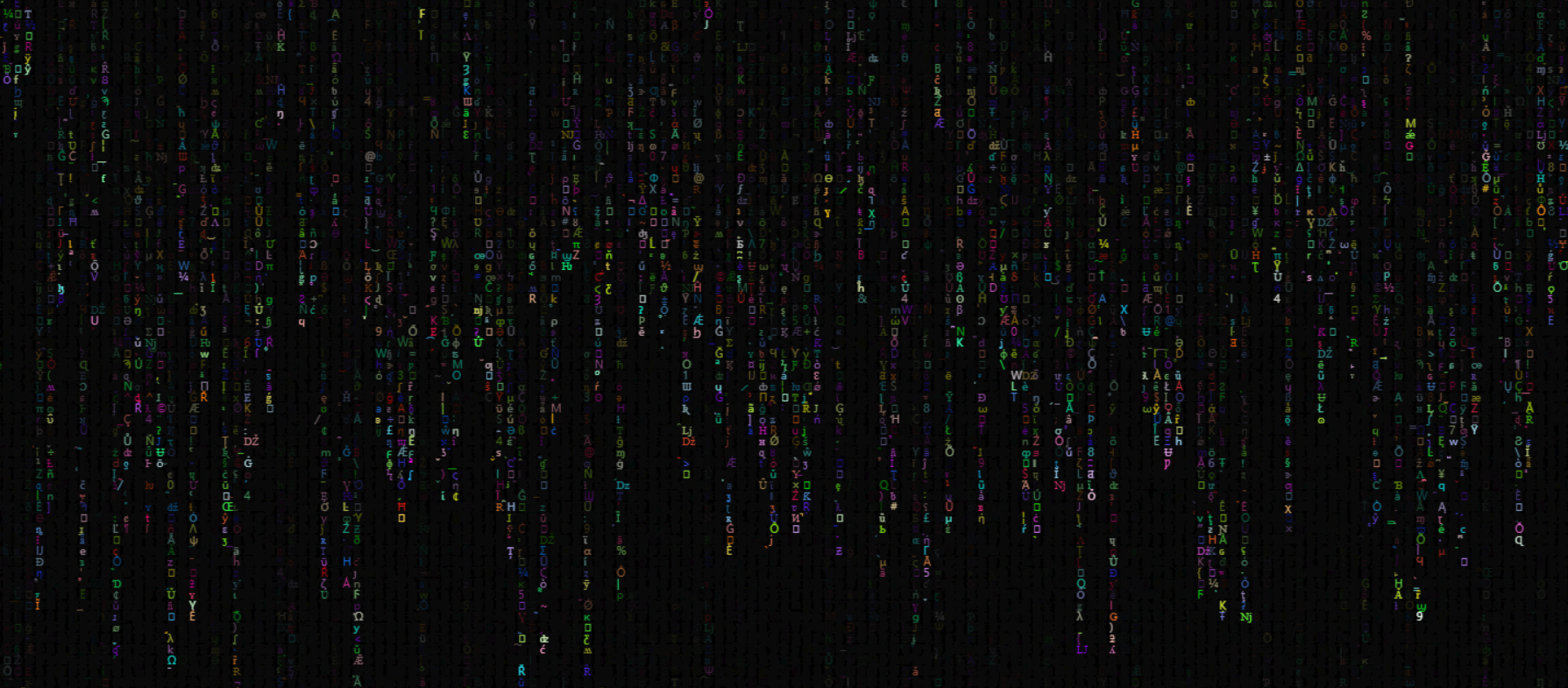
5、每一秒的变化不仅仅只能这些,还需要继续
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="Authar" content="木人子韦一日尘" />
<title>数据下下下……</title>
<style>
#canvas{
background-color:black;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
//通过id获取canvas标签
var canvas=document.getElementById("canvas");
//设置尺寸大小
//屏幕
var s=window.screen;
//屏幕长度
var w=canvas.width=s.width;
//屏幕高度
var h=canvas.height=s.height;
//定义画板里的画笔
var ctx=canvas.getContext("2d");
//定义数组,256个子集,且都是一样的数字
var array=Array(256).join("1").split("");//join是把数组的子集们连接成字符串,split是把字符串分割成数组
//因为页面类似动图,就是每一秒中,页面都会发生改变,所以我需要一个函数
function gif(){
//覆盖上一次的绘画
ctx.fillStyle="rgba(0,0,0,0.05)";
ctx.fillRect(0,0,w,h);
//数据是什么?记录的字符串,接下来是给画板添加文本,设置文本所在
//遍历array一遍,每个文字的位置随着数组下标而变化
array.map(function(item,index){
ctx.fillStyle=colors();
//item是数组下标所对应的数据,index是数组下标
var text=String.fromCharCode(Math.ceil(Math.random()*1000));//根据URL转码随机的文字,添加在所处的位置
ctx.fillText(text,index*10,item);//ctx.fillText(text,x,y);text是指所添加的文字,x是x坐标,y是y坐标
array[index]=(item>700+Math.random()*400)?0:item+10;//修改每个子集的y坐标,且y坐标有范围
})
}
//十六进制的颜色
function colors(){
var color=Math.ceil(Math.random()*16777215).toString(16);//toString(16)将十进制转为十六进制
//当color不足六位数时,前面补0;
while(color.length<6){color="0"+color;}
return "#"+color;
}
//每隔50ms改变一次页面,简单就是性能50ms,借用定时器
setInterval(gif,50);
</script>
</body>
</html>

6、做到这完成了
大哥大姐们,我是个新人,知识点不够全面,如果写的不好的话,此代码就只提供看看用


