el-tooltip调整动画时间
element-ui没有相关配置的属性,网上也没有相关的文档,毕竟谁会这么无聊记录这种文档
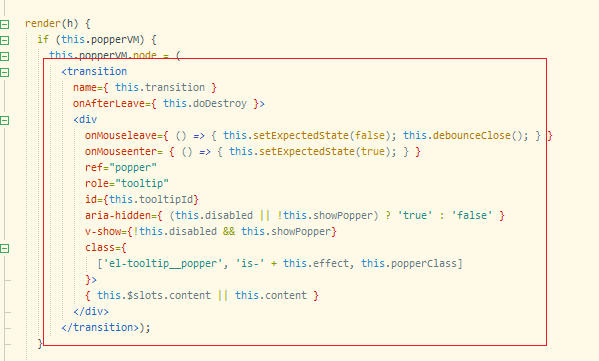
深切扒入el-tooltip组件源码

从代码就看的出来,动画效果用上了transition组件,所以添加样式就能设置动画时间了,el-tooltip默认name是el-fade-in-linear,所以样式代码如下:
.el-fade-in-linear-enter-active, .el-fade-in-linear-leave-active { transition: all 1s; }
经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号