uniapp接入环信IM发送图片消息代码片段(app版)
环信IM的文档可以看Web IM:https://docs-im.easemob.com/im/web/intro/start
WebIM文档同样适用于Uniapp(app版)
记录其中一种功能:消息->发送图片消息
在app上,选择相册或者照相时,是需要把图片上传到服务器,才能发送图片消息,而且这图片上传的接口还是环信提供

选择本地图片或者照相的代码片段
uni.chooseImage({ count: 1,//先单张上传,多张的话,后面流程代码需自己优化 sizeType: ['original', 'compressed'], sourceType: ['album'], success: res => { console.log('选择的图片', res); this.uploadAndSend(res.tempFilePaths[0]); }, fail: () => { console.log('取消'); } });
将选择图片的本地地址开始上传环信服务器代码片段,挂载在method对象里
uploadAndSend(filePath){ //这里的WebIM需要自己导入,例如let WebIM = (wx.WebIM = require('@/utils/IM/WebIM')['default']); const token = WebIM.conn.context.accessToken; const str = WebIM.config.appkey.split('#');
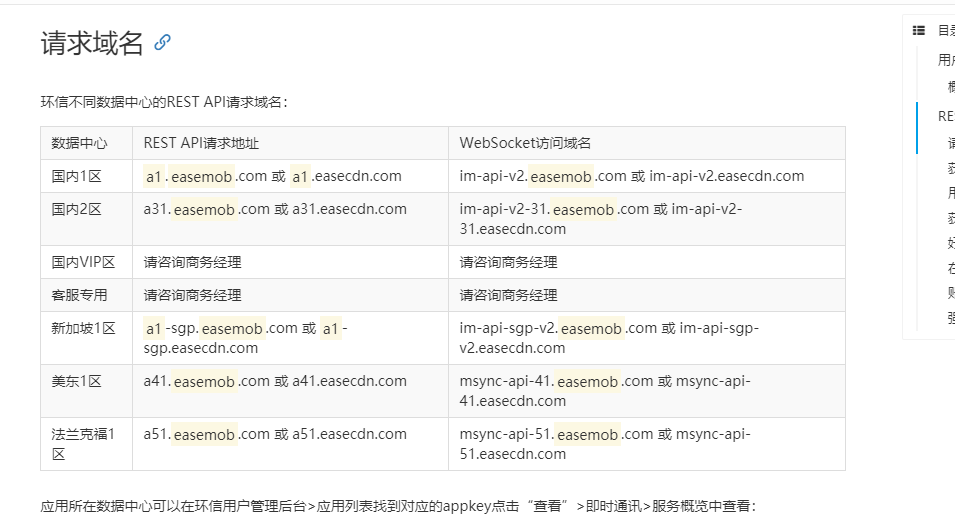
this.filePath = filePath;//用于获取图片信息 uni.uploadFile({ url: `https://a1.easemob.com/${str[0]}/${str[1]}/chatfiles`, filePath, fileType: 'image', name: 'file', header: { 'Content-Type': 'application/x-www-form-urlencoded', Authorization: `Bearer ${token}` }, success: res => { console.log('上传图片成功', filePath, res); this.imageData = JSON.parse(res.data); if (res.statusCode == 400) { // 图片上传阿里云检验不合法 }else if(res.statusCode == 200){
this.sendImage();
} }, fail: err => { console.log('上传失败', err); } }); }
拿到了上传成功的图片imageData,就能发布图片消息了,代码片段可直接参考环信WebIM文档
sendImage(){ const dataObj = this.imageData; const id = WebIM.conn.getUniqueId(); // 生成本地消息 id const msg = new WebIM.message('img', id); uni.getImageInfo({ src:this.filePath, success(imageInfo){ const file = { type: 'file', url: `${dataObj.uri}/${dataObj.entities[0].uuid}`, size: { width: imageInfo.width, height: imageInfo.height }, length: 1000, filetype: imageInfo.filetype, filename: dataObj.entities[0].uuid }; const option = { body: file, from: 'username',//本人的username to: 'tousername',//发送人的username chatType: this.chatType,//聊天类型 ext: { userAvatar: this.user.avatar,//头像 userName: this.user.nickname,//昵称 }, success() { console.log('发送图片消息成功'); }, fail() { console.log('发送图片消息失败'); } }; msg.set(option); WebIM.conn.send(msg.body).catch(err => console.log('发送图片消息失败', err)); } }) }
如果是网络路径的图片,那要怎么发呢?我直接用网络图片发消息会出现对方图片失效的问题,就查询文档,说要下载才能发,于是我这边是通过uni.getImageInfo拿到path本地路径后,再走一遍上面的步骤,就是替换了选择相册那一步
经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY