js被忽略的arguments
抽出arguments
在很多封装的插件源码上,定义函数或者建立类里,都有arguments的身影,比如用js封装类似java的Interface,就是这么个处处都有身影的arguments,在我日常开发中,几乎却忘了用,存在感可想可知
var Interface = function (name, methods) { if (arguments.length != 2) { throw new Error('2个参数需要'); } this.name = name; this.methods = []; for (var i = 0; i < methods.length; i++) { if (typeof methods[i] !== 'string') { throw new Error('方法名称应该是字符串'); } this.methods.push(methods[i]); } } Interface.ensureImplements = function (object) { if (arguments.length < 2) { throw new Error('arguments at lest 2'); } for (var i = 1; i < arguments.length; i++) { var interfacetmp = arguments[i]; if (interfacetmp.constructor !== Interface) { throw new Error('not Interface'); } for (j = 0; j < interfacetmp.methods.length; j++) { var method = interfacetmp.methods[j]; if (!object[method] || typeof object[method] != 'function') { throw new Error(method + '没有实现接口方法'); } } } }
arguments的定义
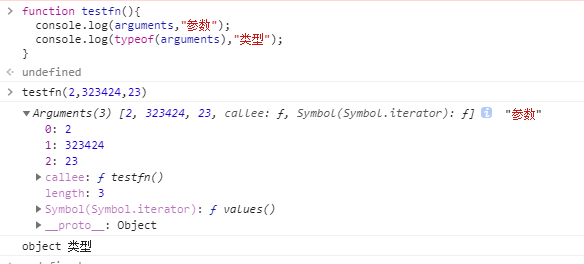
它是js里的一个内置对象,每一个函数,都有一个arguments。搞过函数的人,应该清楚怎么传参,调用函数时,传不传参都可以,但如果函数没有声明参数名就传了参数时,那要如何拿到参数呢,这里就得想到arguments了,正如你想象的那样,它包含了所要传的参数,是一个伪数组,有自己的length,看着像数组,其实type类型是object。

经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!


