小程序canvas绘制base64数据格式图片
翻了微信小程序官方文档,看了看画板drawImage的用法,官方对所要绘制的图片资源路径并没有很详细,模棱两可,没说支持什么格式的路径。今天我就试一下支不支持base64格式的图片

随便找张图片从网上base64转化

小程序绘制功能着实搞好了

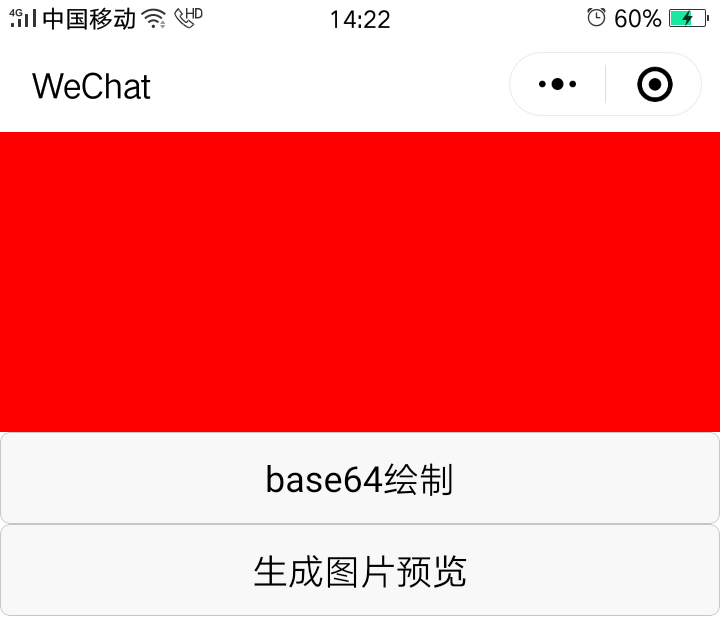
剩下就是将所要绘制的图片资源替换成base64数据了,然后再工具上看效果

绘制效果在工具上虽然是正常的,可是到了真机调试,就不正常了,啥都没有

base64格式的图片在真机调试上无用,真是郁闷,不能直接渲染,那只好将base64图片转化网络图片了,怎么转就是个问题了。
如何做?这就需要用到微信的文件系统了!将base格式图片放到暂存文件中,改为新的路径
方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | //将base64图片转网络图片send_code(code) { /*code是指图片base64格式数据*/ //声明文件系统 const fs = wx.getFileSystemManager(); //随机定义路径名称 var times = new Date().getTime(); var codeimg = wx.env.USER_DATA_PATH + '/' + times + '.png'; //将base64图片写入 fs.writeFile({ filePath: codeimg, data: code.slice(22), encoding: 'base64', success: () => { //写入成功了的话,新的图片路径就能用了 this.huizhi({},codeimg); } });}, |
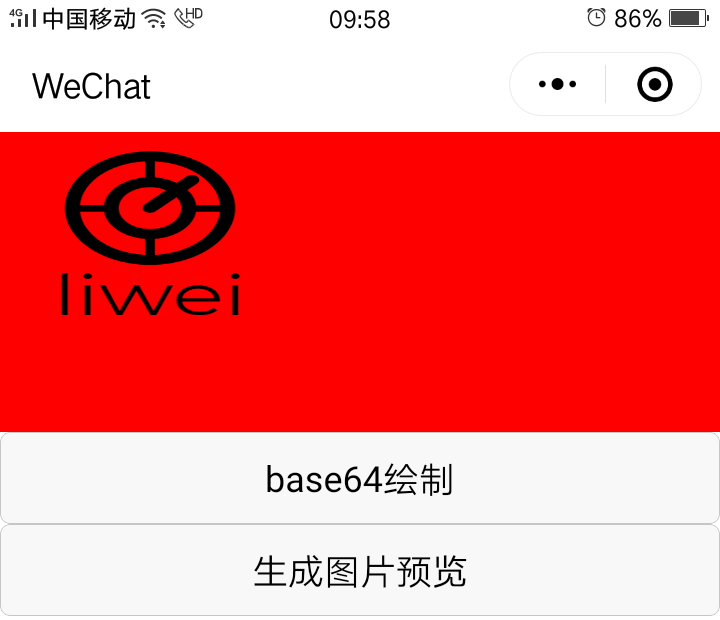
瞧瞧真机上的效果:

大功告成!需要源码的,可前往
https://github.com/murenziwei/wx-canvas-base64.git
经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY