html2canvas脚本实现将html内容转换canvas内容
在开始使用html2canvas之前,有一些关于html2canvas及其一些限制的好处。
介绍
该脚本允许您直接在用户浏览器上截取网页或部分网页的“屏幕截图”。屏幕截图基于DOM,因此它可能不是真实表示的100%准确,因为它没有制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。
这个怎么运作
该脚本遍历其加载的页面的DOM。它收集有关那里所有元素的信息,然后用它来构建页面的表示。换句话说,它实际上并不截取页面的截图,而是根据从DOM读取的属性构建它的表示。
因此,它只能正确呈现它理解的属性,这意味着有许多CSS属性不起作用。
限制
脚本使用的所有图像都需要位于相同的原点
下,以便能够在没有代理帮助的情况下读取它们。同样,如果您canvas
在页面上有其他元素,这些元素已被污染了跨源内容,它们将变得脏,并且不再被html2canvas读取。
该脚本不会呈现插件内容,如Flash或Java小程序。
用法实例
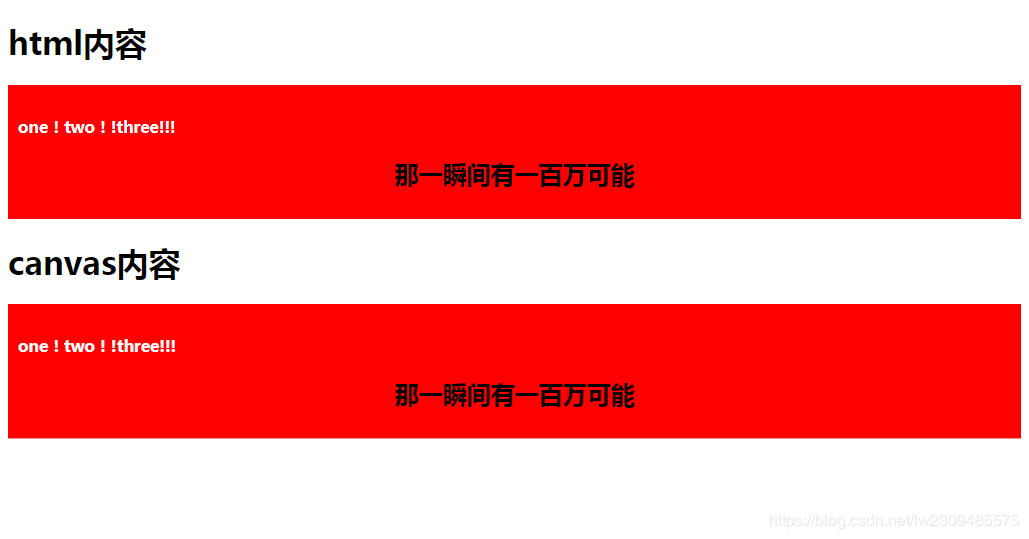
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>html2canvas</title> <script src="http://html2canvas.hertzen.com/dist/html2canvas.min.js"></script></head><body> <h1>html内容</h1> <div id="htmlcanvas" style="padding: 10px; background: red"> <h4 style="color: #fff; ">one!two!!three!!!</h4> <h2 style="text-align:center;">那一瞬间有一百万可能</h2> </div> <h1>canvas内容</h1> <div id="canid"></div> <script> html2canvas(document.querySelector("#htmlcanvas")).then(canvas => { document.getElementById("canid").appendChild(canvas); }); </script></body></html> |
效果图:

想了解html2canvas更多的伙伴们,可以去访问官网:http://html2canvas.hertzen.com/getting-started
经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)