使用css的-moz-element()把html元素当背景图片去
background:-moz-element(id)定义了一个从任意HTML元件产生的值。此图像是实时的,这意味着如果更改了HTML元素,则会自动更新使用结果值的CSS属性。
element()<image>使用它的一个特别有用的场景是在HTML
<canvas>元素中渲染图像,然后将其用作背景。在Gecko浏览器中,您可以使用非标准
document.mozSetImageElement()方法更改用作给定CSS背景元素的背景的元素。
语法
1 background:-moz-element(id)
参数id用作背景的元素的ID,使用元素上的HTML属性#id指定。
实例
这些示例可以在支持的Firefox版本中实时查看
-moz-element()。一个简单的例子
此示例使用隐藏
<div>作为背景。background元素使用渐变,但也包括作为背景的一部分呈现的文本。<div style="width:250px; height:250px; background:-moz-element(#murenziwei) no-repeat;"> <p>
斑驳的夜色在说什么 <br/> 谁能告诉我如何选择 <br/> 每当我想起分离时刻 <br/>
</p> </div> <div style="overflow:hidden; height:0;"> <div id="murenziwei" style="width:250px; height:250px; background-image: -webkit-radial-gradient(red,blue,green);"> <p style="transform-origin:0px 150px; transform: rotate(45deg); color:white;">《悲伤就逆流成河》</p> </div> </div>
<div>ID为“murenziwei” 的元素用作内容的背景,包括段落“此框使用带有#murenziwei ID作为其背景的元素!”。实例效果(注意:请用火狐浏览器查看,才能有效果)
斑驳的夜色在说什么
谁能告诉我如何选择
每当我想起分离时刻
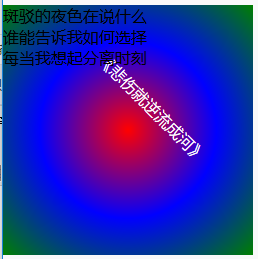
效果图:
引用按钮button的例子
此示例使用
<button>重复模式中的隐藏元素作为其背景。这表明您可以使用任意元素作为背景,但不一定表现出良好的设计实践。<div style="width:408px; height:100px; background:-moz-element(#murenziweiButton);"> </div> <div style="overflow:hidden; height:0;"> <button id="murenziweiButton" type="button" >俺妞妞</button> </div>实例效果(注意:请用火狐浏览器查看,才能有效果)
效果图:
经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!