设计node.js搭建多人博客的思路(不讲数据库)
1.1.4:搭建多人博客
1.功能分析
搭建一个简单的多人注册,登录,发表文章及登出功能的博客
2.设计目标
未登录:主页左侧导航显示home、login、register,右侧显示已发表文章,发表日期及作者
登陆后:主页左侧导航显示home、post、logout,右侧显示已发表文章,发表日期及作者
用户登录、注册、发表成功后 以及登出后都返回到主页
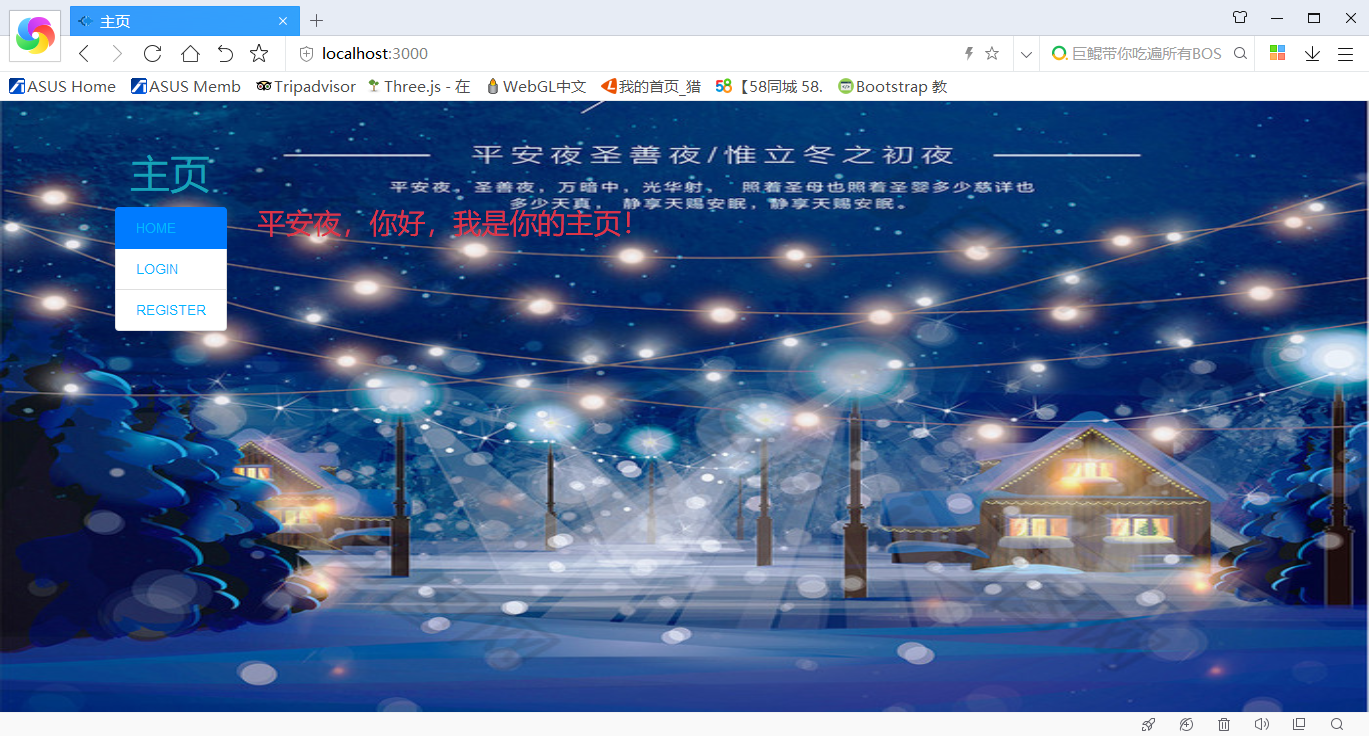
(1)未登录
主页

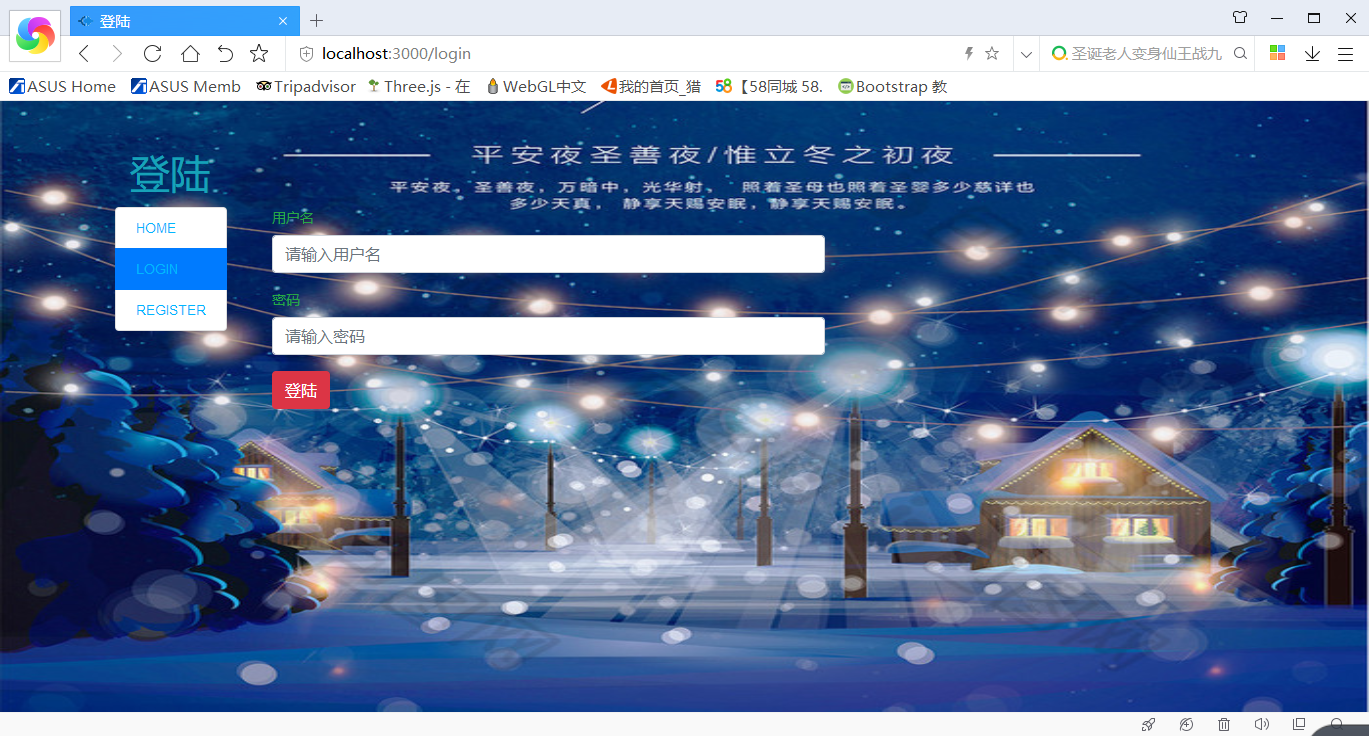
登录页

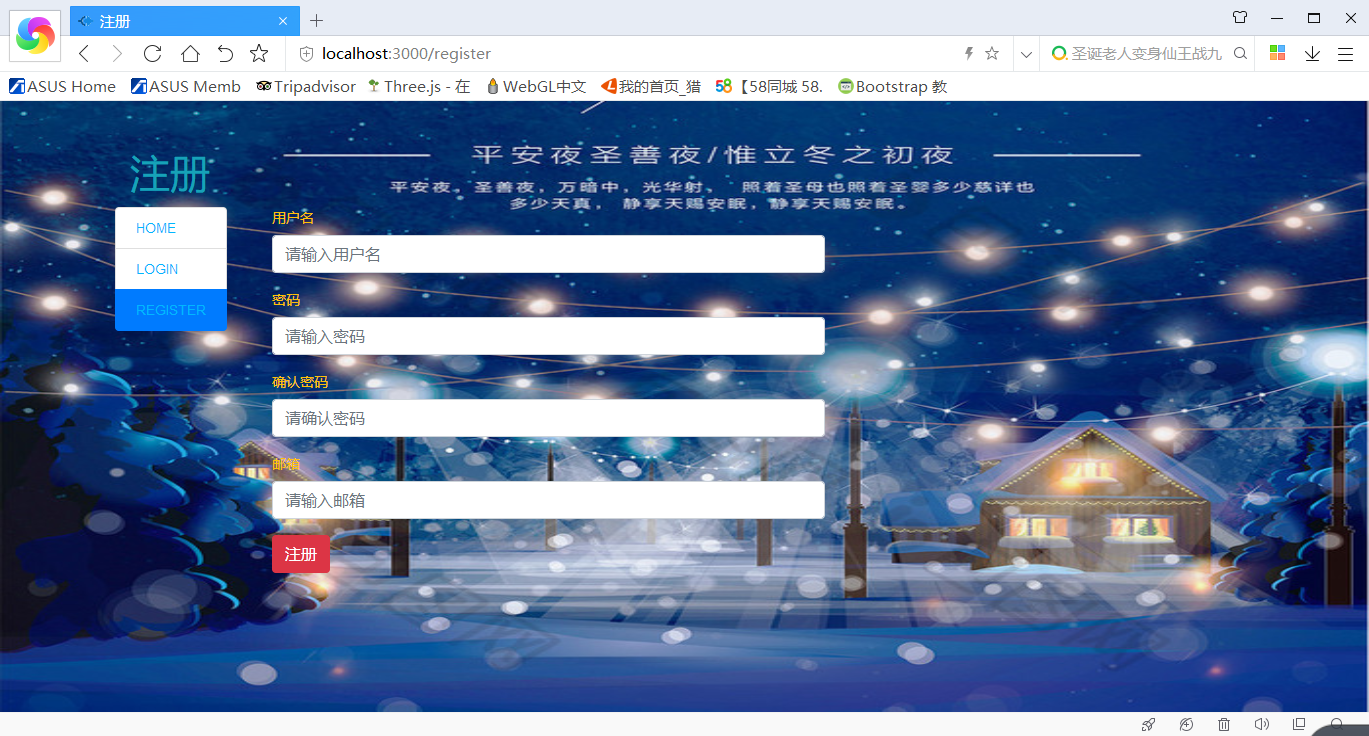
注册页

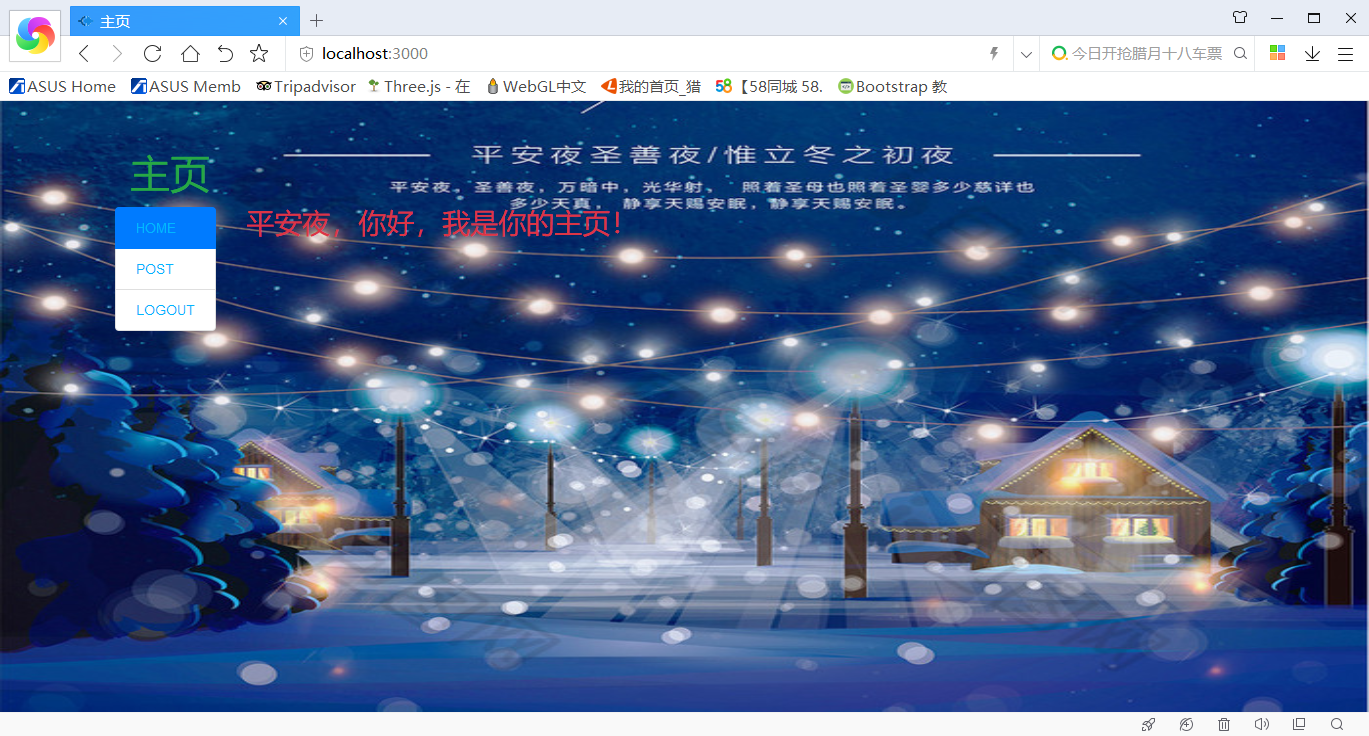
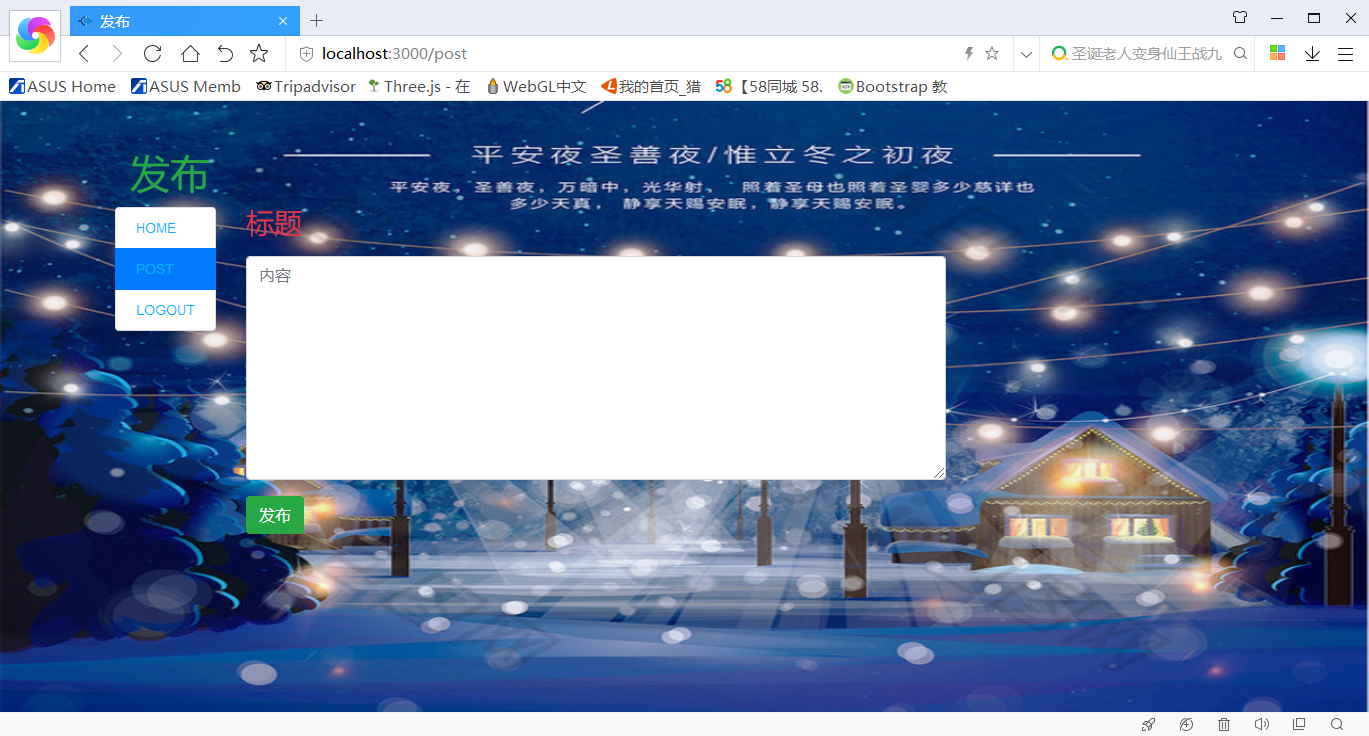
(2)登录后
主页

发表页

注意:没有登出页,点击logout后,退出登录并返回首页
3.路由规划
既然把设计的构想图贴出来了,接下来的任务就是完成路由规划了。路由规划,或者说控制器规划是整个网站的骨架部分,因为它处于整个架构的枢纽位置,相当于各个接口之间的黏合剂,所以应该优先考虑。
根据设计的构想图,做出以下路由规划:
/:首页
/login:用户登录
/register:用户注册
/post:发表文章
/logout:登出
要求/login和/register只能是未登录的用户访问,而/post和/logout只能是已登录的用户访问。左侧导航列表则针对已登录和未登录的用户显示不同的内容。
修改1.1.3节的index.js如下:
module.exports = function(app){
app.get("/",function(req,res){
res.render("index",{
title:"主页"
});
});
app.get("/login",function(req,res){
res.render("login",{
title:"登陆"
});
});
app.get("/register",function(req,res){
res.render("register",{
title:"注册"
});
});
app.get("/post",function(req,res){
res.render("post",{
title:"发布"
});
});
app.get("/logout",function(req,res){
});
};
如何针对已登录和未登录的用户显示不同的内容呢?或者说如何判断用户是否登录了呢?进一步说,如何记住用户的登录状态呢?我们可以通过引入会话(session)机制记住用户登录状态,还要访问数据库来保存和读取用户信息。在不久的将来,1.1.5节我们就来学习如何使用数据库。
bootstrap.min.css文件的下载地址或者直接引用也行:https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css
经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!


