JavaScript的String对象
1.创建String对象
Html标签的格式编排方法:可以将String对象的字符串内容输出成对应的html标签。
示例:
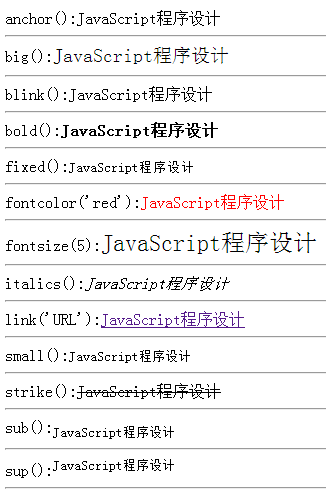
1 var str = "JavaScript程序设计"; 2 document.write("anchor():"+str.anchor()+"<br><hr>");//返回<a>str</a> 3 document.write("big():"+str.big()+"<br><hr>");//返回<big>str</big> 4 document.write("blink():"+str.blink()+"<br><hr>");//返回<blink>str</blink> 5 document.write("bold():"+str.bold()+"<br><hr>");//返回<b>str</b> 6 document.write("fixed():"+str.fixed()+"<br><hr>");//返回<tt>str</tt> 7 document.write("fontcolor('red'):"+str.fontcolor("red")+"<br><hr>");//返回<font color="red">str</font> 8 document.write("fontsize(5):"+str.fontsize(5)+"<br><hr>");//返回<font size="5">str</font> 9 document.write("italics():"+str.italics()+"<br><hr>");//返回<i>str</i> 10 document.write("link('URL'):"+str.link("http://www.cnblogs.com/muqiangwei/")+"<br><hr>");//返回<a href="http://www.cnblogs.com/muqiangwei/">str</a> 11 document.write("small():"+str.small()+"<br><hr>");//返回<small>str</small> 12 document.write("strike():"+str.strike()+"<br><hr>");//返回<strike>str</strike> 13 document.write("sub():"+str.sub()+"<br><hr>");//返回<sub>str</sub> 14 document.write("sup():"+str.sup()+"<br><hr>");//返回<sup>str</sup>
运行结果:

2.字符串长度与大小写
属性:length
方法:toLowerCase() , toUpperCase()
3.获取字符串的指定字符
方法:charAt(index) , charCodeAt(index)
示例:
1 var str1 = "JavaScript"; 2 var str2 = new String("前端设计效果实现"); 3 document.write("str1: '"+str1+"'<br>"); 4 document.write("str1: '"+str2+"'<br>"); 5 document.write("英文字符charAt(4): "+str1.charAt(4)+"<br>"); 6 document.write("中文字符charAt(4): "+str2.charAt(4)+"<br>"); 7 document.write("英文字符charCodeAt(4): "+str1.charCodeAt(4)+"<br>");
运行效果:
str1: 'JavaScript'
str1: '前端设计效果实现'
英文字符charAt(4): S
中文字符charAt(4): 效
英文字符charCodeAt(4): 83
4.字符串的搜索
方法:indexOf(string,index) , lastIndexOf(string) , macth(string) , search(string)
示例:
1 var str1 = "JavaScript"; 2 var str2 = new String("前端设计效果实现"); 3 document.write("str1: '"+str1+"'<br>"); 4 document.write("str1: '"+str2+"'<br>"); 5 document.write("英文字符indexOf('a')"+str1.indexOf('a')+"<br>"); 6 document.write("英文字符indexOf('a',2)"+str2.indexOf('a',2)+"<br>"); 7 document.write("中文字符indexOf('程序')"+str2.indexOf('程序')+"<br>"); 8 document.write("英文字符lastIndexOf('a')"+str1.lastIndexOf('a')+"<br>"); 9 document.write("英文字符match('Scr')"+str1.macth('Scr')+"<br>"); 10 document.write("中文字符match('设计')"+str2.indexOf('设计')+"<br>"); 11 document.write("英文字符search('Scr')"+str1.search('Scr')+"<br>"); 12 document.write("英文字符search('效果')"+str2.search('效果')+"<br>");
运行结果:
str1: 'JavaScript'
str1: '前端设计效果实现'
英文字符indexOf('a')1
英文字符indexOf('a',2)-1
中文字符indexOf('程序')-1
英文字符lastIndexOf('a')3
英文字符match('Scr')Scr
中文字符match('设计')2
英文字符search('Scr')4
英文字符search('效果')4
5.子字符串的处理
方法:replace(string1,string2) , split(string) , substr(index,length) , substring(index1,index2) , concat(string)
示例:
1 var str1 = "JavaScript"; 2 var str2 = new String("前端设计效果实现"); 3 document.write("str1: '"+str1+"'<br>"); 4 document.write("str1: '"+str2+"'<br>"); 5 document.write("英文replace('Java','VB'): "+str1.replace('Java','VB')+"<br>"); 6 document.write("中文split('程序'): "+str2.split('程序')+"<br>"); 7 document.write("英文substr(2,4): "+str1.substr(2,4)+"<br>"); 8 document.write("中文substring(2,5): "+str2.substring(2,5)+"<br>"); 9 document.write("连接字符串str1.concat(str2): "+str1.concat(str2)+"<br>");
运行结果:
str1: 'JavaScript'
str1: '前端设计效果实现'
英文replace('Java','VB'): VBScript
中文split('程序'): 前端设计效果实现
英文substr(2,4): vaSc
中文substring(2,5): 设计效
连接字符串str1.concat(str2): JavaScript前端设计效果实现



