文档对象模型-DOM(一)
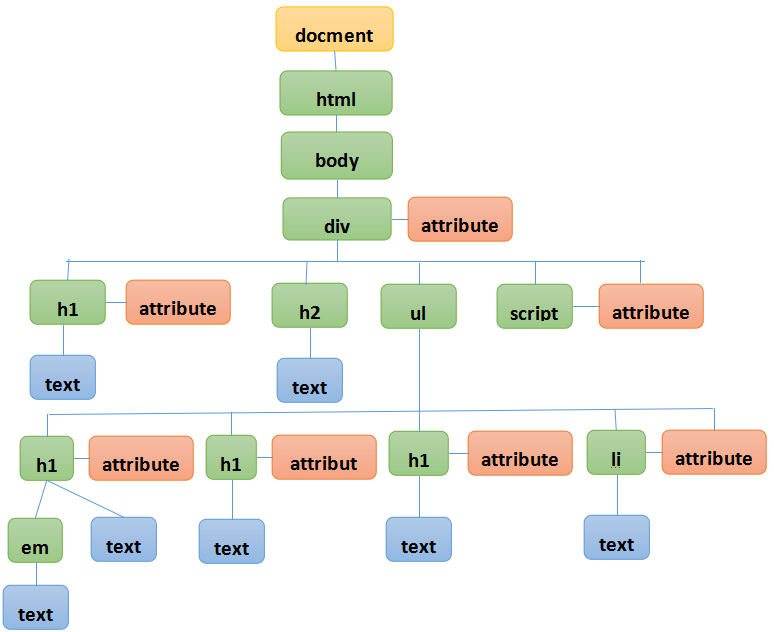
首先看一下DOM树结构:

每个节点都是一个对象,拥有方法和属性。
脚本可以访问以及更新DOM树(不是源代码)。
针对DOM树的修改都会反映到浏览器。
访问并更新DOM树需要两个步骤:
一、定位到与需要操作的元素所对应的节点
访问元素的相关方法和属性
1.选择单个元素节点方法
(1) getElementById() //使用元素的id属性(在页面中应是唯一)
(2) querySelector() //使用css选择器,返回第一个匹配的元素
(3) 通过使用在DOM树中从第一个元素遍历到另一个元素的方式来选择单独的元素
2.选择多个元素(当一个DOM方法可以返回多个元素时,会返回一个NodeList)
(1) getElementsByClass() //选择所有在class属性中使用了特定值得元素
(2) getElementsByTagName() //选择所有使用了指定标记的元素
(3) 使用css选择器来选择所有匹配的元素
3.在元素节点之间遍历
(1) parentNode //选择当前元素节点的父节点(只返回一个元素)
(2) previousSibling/nextSibling //选择DOM树中的前一个/后一个兄弟节点
(3) firstChild/lastChild //返回当前元素的第一个/最后一个子节点
二、使用它的文本内容、子元素或属性。
1.访问/更新文本节点
使用文本节点的唯一属性 nodeValue 从元素中获取文本
2.操作HTML内容
innerHTML:可以访问子元素和文本内容
textContent:仅能访问文本内容
createElement(): 创建新节点
createTextNode():创建文本节点
appendChlid():添加子节点
removeChlid():移除子节点
3.访问或更新属性值
ClassName/id:使用它们获取或更新class和id的值
hasAttribute():用来检查属性是否存在
getAttribute():用来获取属性值
setAttribute():用来更新属性值
removeAttribute():用来移除属性



