前端小技巧
1、移动端页面滑动流畅代码:
.className { -webkit-overflow-scrolling: touch; }
2、多行文本溢出代码(只针对移动页面和谷歌内核的浏览器):
.className {
overflow : hidden;
display: -webkit-box; /*将对象作为弹性伸缩盒子模型显示*/
-webkit-line-clamp: 2; /*设置规定显示行数*/
-webkit-box-orient: vertical; /*设置或检索伸缩盒对象的子元素的排列方式*/
}
3、移动端页面自适应标签内容
<meta name="viewport" content="width=device-width,maximum-scale=1.0,minimum-scale=1.0,initial-scale=1.0,user-scalable=no">
4、关闭input框自动记忆填充问题

方案一:对input框添加 autocomplete="off" 属性。(tips: input:-webkit-autofill { box-shadow: 0 0 0 1000px white inset; } 这段样式可以去除input的黄色背景)
方案二:在页面里对增加两个input元素(一个type为"text",另一个type为"password"),并隐藏它们(disn表示:display: none;)
<input type="text" class="disn"> <input type="password" class="disn">
5、点击时阻止冒泡事件
$(".className").onclick(function(e){
event.stopPropagation(); //阻止冒泡事件代码(上方function括号内要添加e)
console.log("ok");
});
6、如果想在ajax外面用到ajax函数内的值,需要先定义一个全局变量,然后把ajax的async的值变成false,即改为同步方式,请求成功之后,把值赋给之前定义的全局变量,之后再ajax外面也可以调用了。
var bannerImgLength;
$.ajax({
url:"..",
dataType:"json",
async: false,
success:function(data){
console.log(data);
bannerImgLength = data.result.length;
}
});
console.log(bannerImgLength); //此时bannerImgLength是有值的。
7、移动端点击input搜索框让弹出键盘中的“换行/前往”变成“搜索”
代码如下:
<form> <input type="search" placeholder="请输入搜索内容"> </form>
方法:将 input 的 type 改为 “search” 并在其外层用 form 标签进行包裹。(但是type为search后输入框会有默认的“×”样式,如果不需要可以加入以下代码)
去除search默认样式:
input[type=search]::-webkit-search-cancel-button{ -webkit-appearance: none; //去掉默认的‘×’ }
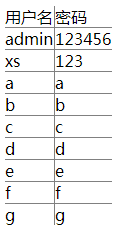
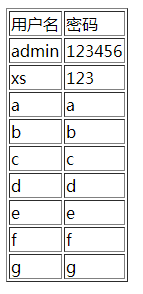
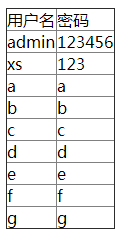
8、表格去重

a、外表格样式
<table border="1" cellspacing="0" cellpadding="0" style="border-collapse: collapse;">

b、内表格样式
<table border="1" cellspacing="0" cellpadding="0" style="border-collapse: collapse;border-width:0px; border-style:hidden;">