vue-vant移动端项目
- 基于
vue cli3创建vue项目
先查看本机有没有安装NodeJS
win + R 进入控制台
输入 node -v 查看 node版本信息
如果有版本号,则说明已安装,否则需安装 NodeJS
再安装Vue Cli(如果有就不用再安装了)
npm install -g @vue/cli
通过传统方式创建项目
- 具体步骤如下:
步骤一:
方式一:在项目文件夹下按 shift + 鼠标右键 选择 在此处打开 Powershell 窗口(不同系统可能名字不同,我的是 win10 ,win7显示的是在此处打开命令窗口)
方式二:可以先通过vscode打开项目文件夹,然后再按 ctrl + ~ 键打开控制器,然后按后面步骤走
步骤二:
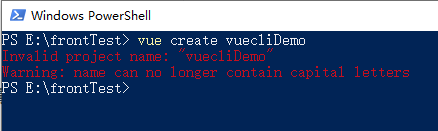
在新开的控制窗口输入 vue create 项目名,比如:vue create vuecliDemo

哦豁~报错了,这里报错的原因是项目名不能走驼峰,你可以用 vue create vueclidemo 或者 vue create vuecli_demo 创建项目,这里我选择 vue create vuecli_demo

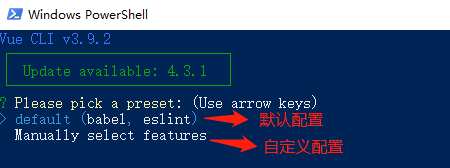
出现此页面的时候说明咱们项目名没问题了,正式进入相关配置选项了
步骤三:
选择相关配置(上下箭头选择配置,按空格键选中/取消配置),初始化项目:


步骤四:
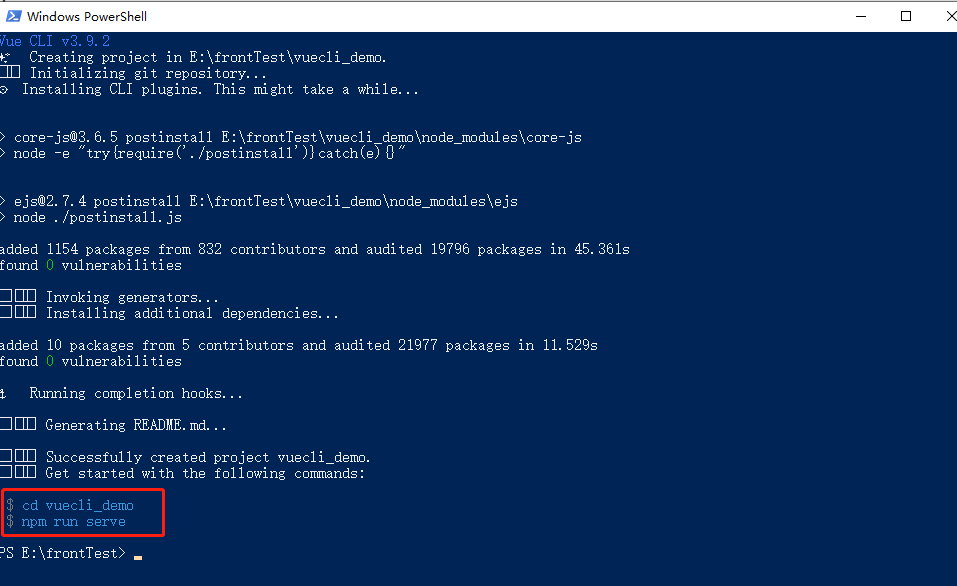
安装相关依赖,出现下图,则说明项目已经创建完成

步骤五:
进入项目目录 cd vuecli_demo ,启动项目 npm run serve ,打开网页查看项目,项目正常运行


- 创建完后通过
VScode 编辑器打开项目,安装Vant ui
在VScode中,通过 Ctrl + ~ 组合键打开 终端 输入 npm i vant -S 安装vant

- 配置
babel.config.js文件,完成按需引入组件功能
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] }
- 引入
vant组件测试
首先安装模块插件:
npm i babel-plugin-import -D
ps:babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
引入组件方式有两种(推荐使用局部引入):
方式一: 在main.js文件中引入,全局使用
import { Toast,Button } from 'vant'
Vue.use(Toast).use(Button)
<van-button type="default">默认按钮</van-button>
此方法引入的Toast组件,使用方式:
this.$toast({
message: 'test info',
duration: 1000,
forbidClick: true
});
方式二: 在页面单独引用,仅作用于此页面
<template>
<div>
<van-button type="default">默认按钮</van-button>
</div>
</template>
<script>
import { Button } from 'vant';
import { Popup } from 'vant';
export default {
components:{
Button,
Popup
}
}
</script>
- 运行项目
npm run serve
成功启动后如下图:

- 解决移动端适配问题
安装对应插件
npm i postcss-pxtorem -S
npm i amfe-flexible -S
安装了postcss-pxtorem 最新版,运行时如果报错 “vant PostCSS 8 for end users”,请安装 postcss-pxtorem@5.1.1 版本,暂时可行
- 新建
vue.config.js,引入插件,进行相关配置
const autoprefixer = require('autoprefixer');
const pxtorem = require('postcss-pxtorem');
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
autoprefixer({
overrideBrowserslist: [
"Android 4.0",
"iOS 7",
"Chrome > 31",
"ff > 31",
"ie >= 8"
]
}),
pxtorem({
rootValue: 37.5, /*37.5对应的是375尺寸的图,如果是750尺寸的图则替换成75,以此类推*/
propList: ['*'],
})
]
}
}
},
};
main.js文件中导入amfe-flexible
import 'amfe-flexible'
index.html配置移动端meta信息
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
完成,可在浏览器测试



