基于h5+的微信支付,hbuilder打包
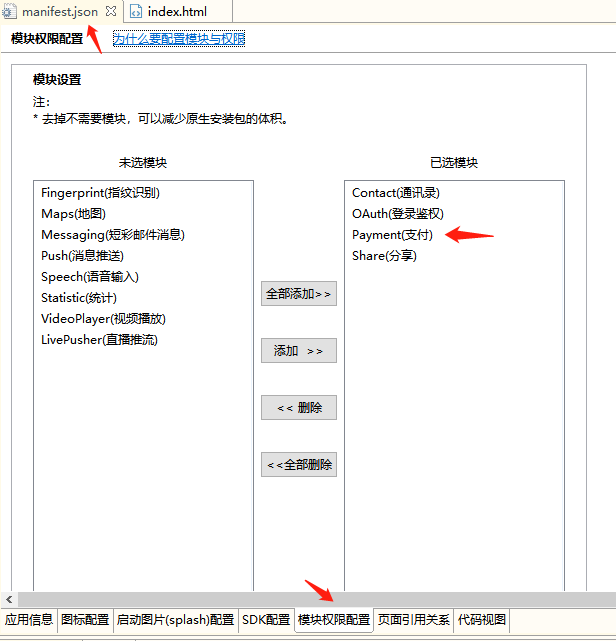
1、打开app项目的manifest.json的文件,选择模块权限配置,将Payment(支付)模块添加至已选模块中

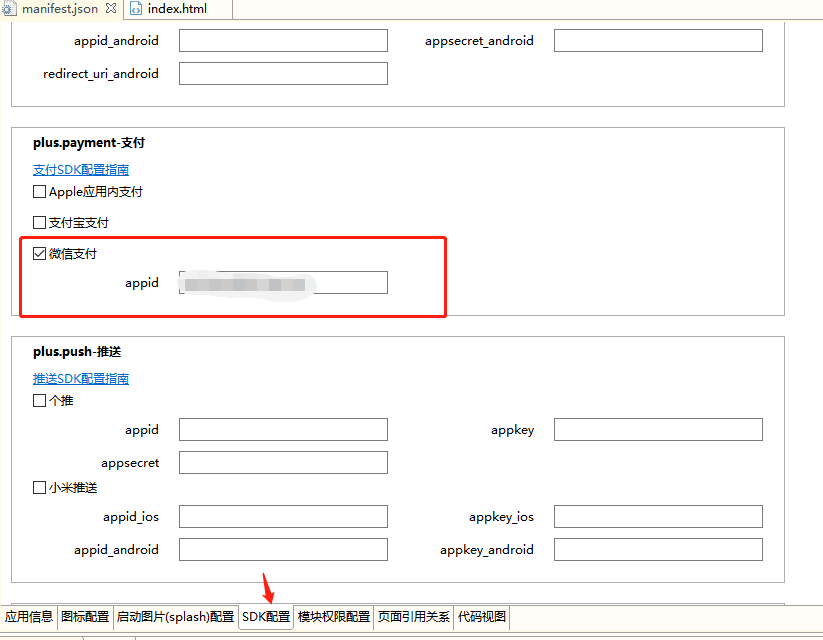
2、选择SDK配置,在plus.payment·支付中,勾选□ 微信支付,配置好appid值(appid可以在微信开发者平台创建应用获取)

3、项目JS文件中的微信支付代码如下(基于vue开发):
weixinPay(data) { //获取支付通道 let payChanel = ''; plus.payment.getChannels(function(channels) { for (var i in channels) { if (channels[i].id == "wxpay") { payChanel = channels[i] } } let payParam = { //后台返回的支付参数最好全部都是小写(论坛看到的提醒) "appid": data.appid, "noncestr": data.noncestr, "package": data.package, "partnerid": data.partnerid, "prepayid": data.prepayid, "timestamp": data.timestamp, "sign": data.sign }; // 请求支付操作 plus.payment.request(payChanel, payParam, function(result) { // 支付成功处理 alert('支付成功:'+JSON.stringify(result)) }, function(error) { // 支付失败处理 alert('支付失败:'+JSON.stringify(error)) }) },function(e) { alert('获取支付通道失败:' + e.message); }) }
ps:HTML5+参考文档



