表格头部与左侧内容随滚动条位置改变而改变(基于jQuery)
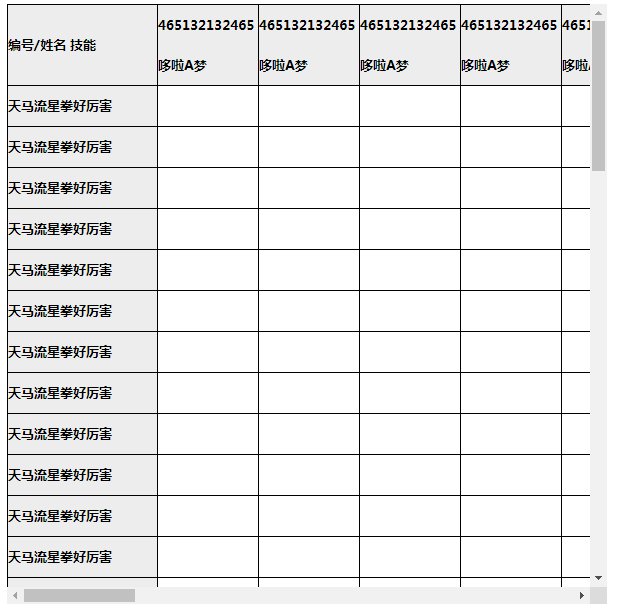
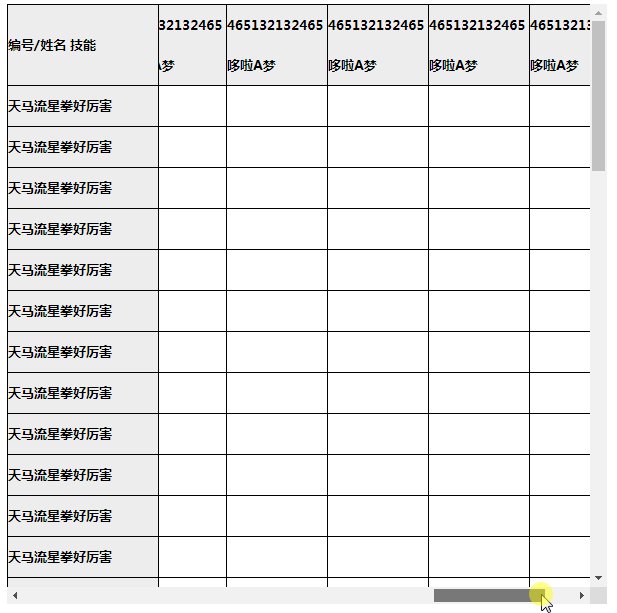
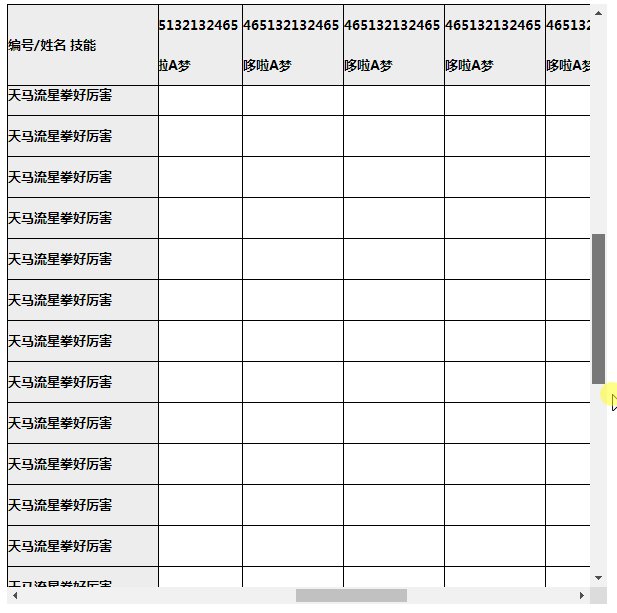
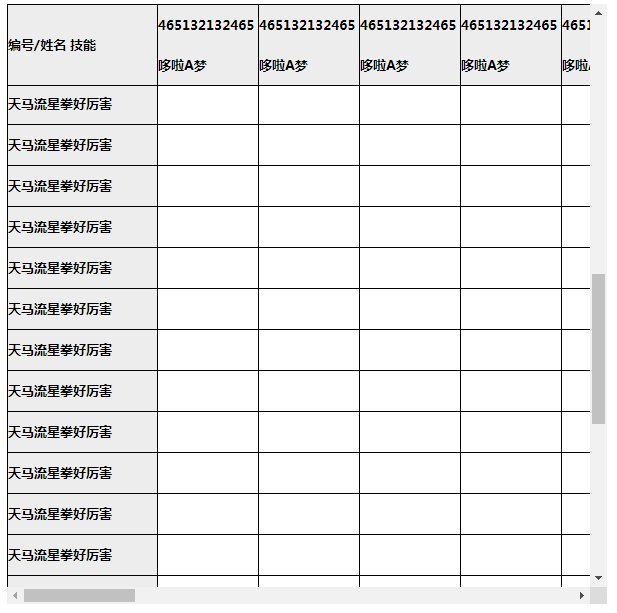
效果图如下:

HTML代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格头部与左侧内容随滚动条位置改变而改变(基于jQuery)</title> <style> * { margin: 0; padding: 0; } .display-none { display: none; } .container { width: 600px; height: 600px; overflow: auto; } .content { width: 3000px; height: 1200px; } table { position: relative; border-collapse: collapse; font-size: 13px; } table, td, th { text-align: left; line-height: 40px; border: 1px solid black; } table th { background-color: #ededed; } .copyThead { position: absolute; top: 0; left: 1px; background-color: #ededed; width: 100%; } .copyThead th:first-child { border-left: 0; } .copyMenu { position: absolute; top: 0; left: 0; background-color: #ededed; } .position-th { position: absolute; top: 0; left: 0; background-color: #ededed; } </style> </head> <body> <div class="container"> <div class="content"> <table> <thead> <tr></tr> </thead> <tbody></tbody> </table> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="./data.js"></script> <script> $(function(){ // 渲染表头 let thHtml = '<th width="150" class="fixed-th">编号/姓名 技能</th>'; data.staff.forEach(function(item, index) { thHtml += `<th width="100">${item.staffNumber} ${item.userName}</th>`; }) $('table thead tr').html(thHtml); // 获取第一个表头的宽高 let fixedThWidth = $('.fixed-th').width(); let fixedThHeight = $('.fixed-th').height(); // 渲染表单内容 function renderTableBody() { let tdHtml = ''; data.project.forEach(function(item, index) { // 第一列 tdHtml += `<tr> <th width="150">${item.projectName}</th> `; // 其余列 for(let i = 0; i < data.staff.length; i++){ tdHtml += `<td></td>`; } tdHtml += '</tr>'; }) $('table tbody').html(tdHtml); } renderTableBody(); // 设置content的宽度未table的宽度 $('.content').css('width', $('table').width() + 'px'); // 复制头部内容 let theadHtml = $('table thead').clone().addClass('copyThead display-none'); $('table').append(theadHtml); // 复制左侧内容 function copyLeftContent() { let leftMenuHtml = `<tbody class="copyMenu display-none"> <th width="150" class="fixed-th">编号/姓名 技能</th> <th width="150" class="fixed-th position-th">编号/姓名 技能</th>`; data.project.forEach(function(item, index){ leftMenuHtml += `<tr> <th width="150">${item.projectName}</th> </tr>`; }) leftMenuHtml += '</tbody>'; $('table').append(leftMenuHtml); } copyLeftContent(); // 设置好第一个表头的高度 $('.fixed-th').css('height', fixedThHeight + 'px'); // 设置左侧内容中的位置可变的第一个表头的行高 $('.position-th').css('line-height', fixedThHeight + 'px'); // 监听表格内容滚动事件 $('.container').scroll(function(){ let nowScrollTop = $(this).scrollTop(); //获取滚动条距顶部位置 let nowScrollLeft = $(this).scrollLeft(); //获取滚动条距左部位置 if(nowScrollTop > fixedThHeight){ //上下滚动位置是否已大于表头的高度 大于显示并设定top值 小于隐藏 $('.copyThead').removeClass('display-none').css('top', nowScrollTop); $('.position-th').css('top', nowScrollTop); }else{ $('.copyThead').addClass('display-none').css('top', 0); $('.position-th').css('top', 0); } if(nowScrollLeft > fixedThWidth){ //左右滚动位置是否已大于左侧内容的宽度 大于显示并设定left值 小于隐藏 $('.copyMenu').removeClass('display-none').css('left', nowScrollLeft); }else{ $('.copyMenu').addClass('display-none').css('left', 0); } }) }) </script> </body> </html>
data.js代码:
var data = { "status": 100, "msg": "操作成功", "projectTotal": 2900, "total": 2900, "project": [ { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" }, { "projectId": 46533, "projectName": "天马流星拳好厉害" } ], "staff": [ { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" }, { "staffNumber": "465132132465", "userId": 453134, "userName": "哆啦A梦" } ] }



