web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言:
和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为重要.
本文将讲述两种使用富文本编辑器的思路, 重点讲述弹出式形态的实现思路, 以及中间踩过的坑.
基础:
文章的编辑采用ueditor作为富文本编辑器, 而前框的框架则使用bootstrap, 下文的解决方案都是基于此的.
ueditor的相关博文:
• ueditor和springmvc的集成
使用模式:
富文本的编辑使用, 大致有两种方式, 一种较为常规, 嵌入在页面内, 另一种则为弹出式形态, 针对长文章编辑, 好处是无需持久化即可预览, 分段编辑.
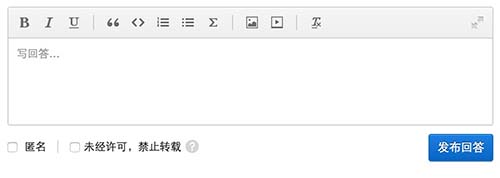
• 嵌入式
这种富文本编辑器的使用方式较为普遍, 比如cnblogs本身的博客编辑就是采用这种模式, 在比如留言的编辑框(功能极度裁剪后)亦然.

这种嵌入式的编辑模式, 深入人心, 也是一般开发者的首选.
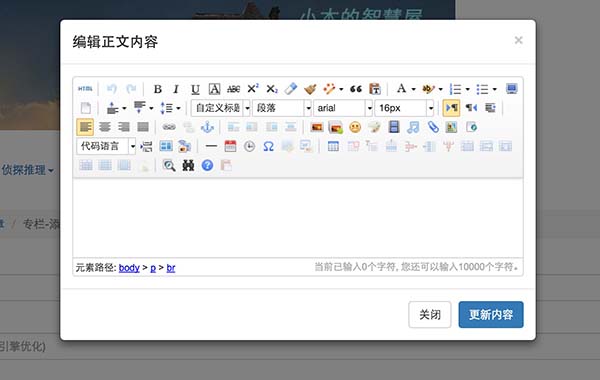
• 弹出式
当文章特别长的时候, 你会发现分段编辑的模式, 体验更加舒适. 因此弹出式的编辑模式, 也被很多wiki系统(内部资料系统)所推崇.
在一块文本区域中, 点击编辑, 即弹出一个对话框编辑器. 用户可以从容编辑该文本区域, ^_^.

技术实践:
由于采用弹出式的编辑器模式, 因此需要用到模态框. 我们就借助bootstrap的模态框来简单定义实现.
1) 引入bootstrap和ueditor的css和js库
1 2 3 4 5 6 7 8 9 10 11 12 | <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, user-scalable=no"><!-- 新 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="/static/css/bootstrap.min.css"><!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="/static/js/jquery-1.12.0.min.js"></script><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="/static/js/bootstrap.min.js"></script><!-- 初始化ueditor --><script src="/ueditor/ueditor.config.js"></script><script src="/ueditor/ueditor.all.min.js"></script><script src="/ueditor/lang/zh-cn/zh-cn.js"></script> |
2) 定义融入模态框的编辑器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!-- 模态框(Modal) --><div class="modal fade" id="myModal" <%--tabindex="-1"--%> role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" <%--style="z-index: 800"--%>> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header" > <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">编辑器标题</h4> </div> <div class="modal-body clearfix" id="id_modal_body"> <script id="id_rich_text" name="id_rich_text" type="text/plain"></script> <script type="text/javascript"> var editor = UE.getEditor('id_rich_text'); </script> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="btn_modal_update">更新内容</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --></div> |
3) 添加事件处理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | $("#btn_edit_content").click(function() { // *) 弹出对话框, 把富文本赋予给编辑器 editor.setContent( $("#idv_edit_content").html() ); // *) 展示模态框 $('#myModal').modal({ backdrop: 'static', keyboard: false });});$("#btn_modal_update").click(function() { // *) 把编辑器的内容设置到原文本区域 $("#idv_edit_content").html(editor.getContent()); // *) 隐藏模态框 $('#myModal').modal('hide');}); |
具体就这么几部步骤, 简单有效. 至于富文本的保存和展示, 和此无关了.
遇到的坑:
默认情况下, 对话框会因为区域外点击和ESC键影响了而消失, 这样就导致编辑到一半就失败了.
bootstrap的模态框中, modal的参数options={backdrop: 'static', keyboard: false}, 这样对话框就不会受对话框区域外点击和ESC键影响而消失了.
还有个问题就是, 对话框的按钮控件(比如字体, 颜色的选定), 其在对话框的背后显示了, 这样操作就没法进行下去了.
依据经验: 这肯定是dom组件的z-index属性, 顺序不对导致的.
bootstrap模块对话框的z-index默认为1050, 而ueditor的按钮控件其z-index默认为900. 因此修改下ueditor的默认z-index配置为1050以上即可.
后记:
觉得现在自己还算一线码农吧, 可惜职业方向并没有专注, 涉及的东西杂而浅. 现在也反思这点的. 但有时也没办法, 深深的无奈.
个人站点&公众号:
个人微信公众号: 小木的智慧屋

个人游戏作品集站点(尚在建设中...): www.mmxfgame.com, 也可直接ip访问: http://120.26.221.54/.
posted on 2016-05-04 14:32 mumuxinfei 阅读(3615) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构