nginx+tomcat集群配置(2)---静态和动态资源的分离
前言:
在web性能优化的领域, 经常能听到一个词, 就是静态/动态资源分离. 那静态/动态资源分离究竟是什么呢?
本文不讲文件系统服务, 云存储, 也不讲基于CDN的优化. 就简单讲讲基于nginx+tomcat的实现原理和部署方式.
体验:
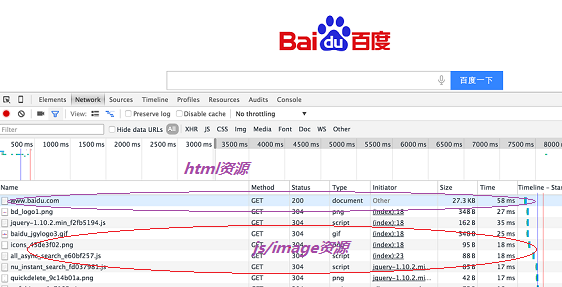
我们先来看个例子, 比如访问百度首页. 其访问速度在各个资源的时间消耗比.

html文件的获取很快, 时间消耗也少, 大部分时间都消耗在图片和javscript代码文件的下载中. 因此我们对网站访问速度的衡量评估, 有个较理性的定量标准.
基本原理:
动态web服务器, 本身就是为了支持动态生成页面而设计, 其对静态资源的处理性能有所牺牲. 因此再承担了较重的动态数据处理工作之后, 仍处理静态资源, 其整体的服务能力, 是有一定的折扣的.
鉴于这种情况, 有人就引入了静态web服务器, 来承担静态资源的访问. 这样就大大提高了web服务器整体的服务能力.
总而言之, 静态/动态资源分离, 说白了就是静态web服务器(apache, nginx)承担静态资源的访问, 动态web服务器(tomcat, jboss, jetty)承担动态资源的访问.
nginx静态资源配置:
上面说了那么多, 其实真实的实战也就多了几句简单的配置而已. 不过这个性能优化的意识是需要有得.
nginx中, location指令的匹配优先级, 是遵循正则匹配优于普通字符串匹配的原则, 切勿过分关注配置项的前后顺序.
静态资源的nginx本地化, 只需要配置静态资源的正则匹配规则, 同时指定其目录位置即可.
比如如下规则:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | server { listen 80; server_name domain.com www.domain.com; root /path/to/webapp/resource; # 全局配置 location / { proxy_pass http://127.0.0.1:8081; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|css)$ { expires 30d; root /path/to/webapp/resource; # 局部配置 } location ~ .*\.(html)$ { root /path/to/webapp/resource; }} |
注: 可以全局配置, 在server一级子元素中配置root, 默认的静态资源目录. 也可以为每个location中, 配置其特定的root元素, 指定资源目录. 同时expires可以设定静态资源的缓存时间, 提高了访问性能.
实战测试:
编写网页test.html
1 2 3 4 5 6 | <html> <head> </head> <body> <img src="/images/longmao.jpg"/ > </body> </html> |
引用的图片资源为/images/longmao.jpg
对应的目录结果如下所示:

在nginx.conf中配置root项为资源目录即可.
nginx常用的命令:
1 2 3 | nginx -t 检测配置是否正确nginx -s reload 热载新的配置nginx -s stop|quit|reopen|reload |
在网页上访问, 既得到, 之前预想的效果.

测试成功, 棒棒哒, ^_^!!!
如果遇到403错误, 有可能是权限问题, 尽量回避使用root账号来启动nginx服务.
总结:
nginx感觉非常的强大, 而且配置也很简单, 思路清晰明了. 权当笔记.
公众号&游戏站点:
个人微信公众号: 木目的H5游戏世界

个人游戏作品集站点, 请点击访问: http://120.26.221.54/.
posted on 2015-11-24 09:38 mumuxinfei 阅读(3697) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构