超详细——在WordPress网站上添加看板娘
目录
1|0下载文件
首先去下载相应的文件
这里借用一下其他博主的文件
mumuhaha487/KanBanMusume: WordPress添加看板娘 (github.com)![]() https://github.com/mumuhaha487/KanBanMusume把压缩包里面的文件改成“live2d”
https://github.com/mumuhaha487/KanBanMusume把压缩包里面的文件改成“live2d”
方便后续操作
2|0注意
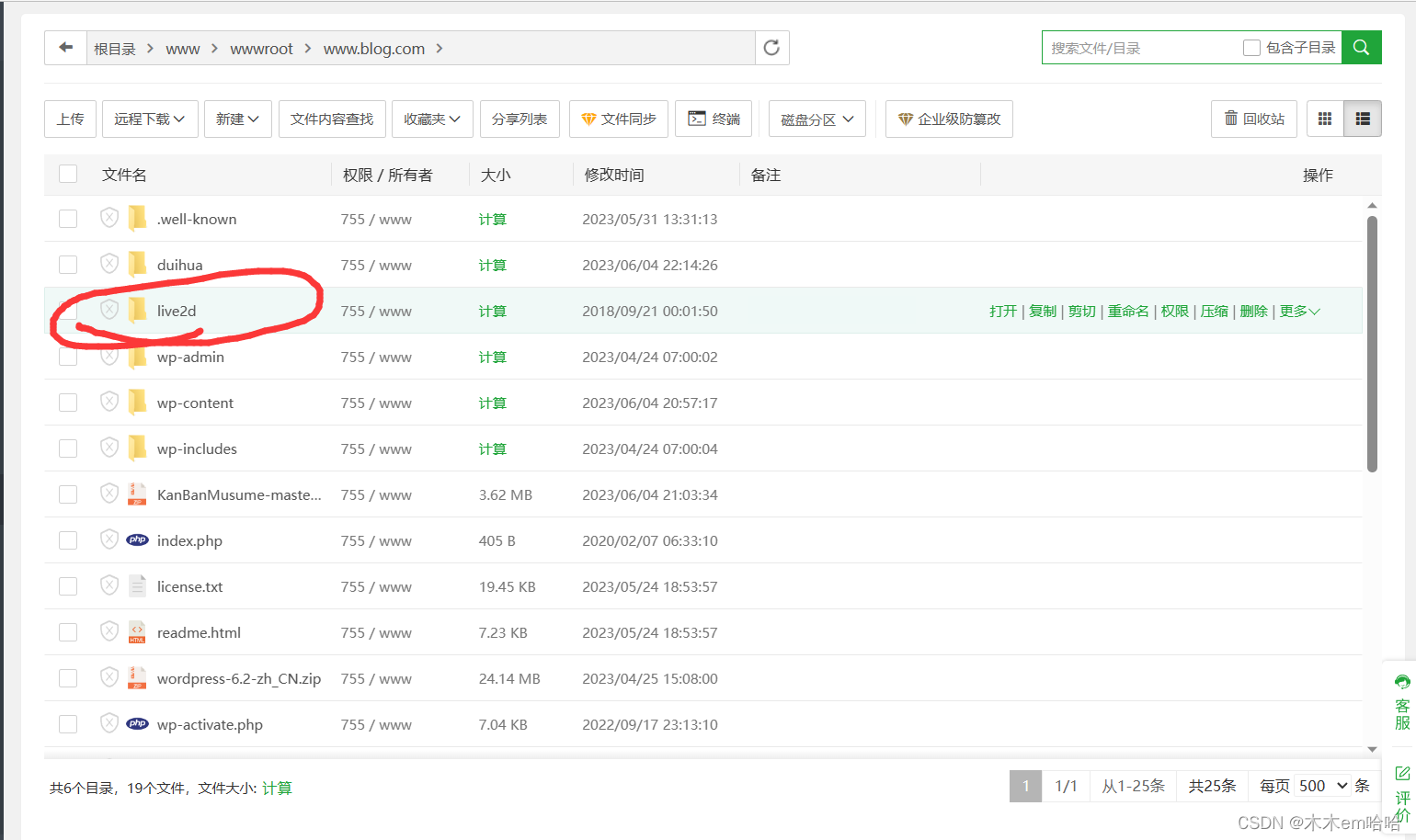
之后上传到你的站点的目录下
需要确定的是你文件夹里的css文件或者model文件可以用链接来访问到
这里用宝塔举例
3|0配置文件
3|1设置头文件
之后打开 wp-content/themes/[WordPress使用的主题名称]/header.php
在<head>和</head>之中添加以下代码(可以ctrl+f搜索),将代码中 src 属性的 url 更换成你自己的(改完了直接粘贴到<head>下面就行)
href可改可不改,也可以用你自己的也可以用我的,需要注意的是要确定你链接的jqury.js文件可以访问就和我的http://zhuye.0ha.top:8849/wp-content/live2d/css/live2d.css
上面的链接访问不了了,现在直接用你自己的域名替换就行
链接一样
之后保存退出
3|2设置footer.php
再打开同目录下的footer.php文件
在</body>前面加入如下内容(要把“var home_Path”改为你的域名)
4|0第二种方法(部分主题支持,比较简单)
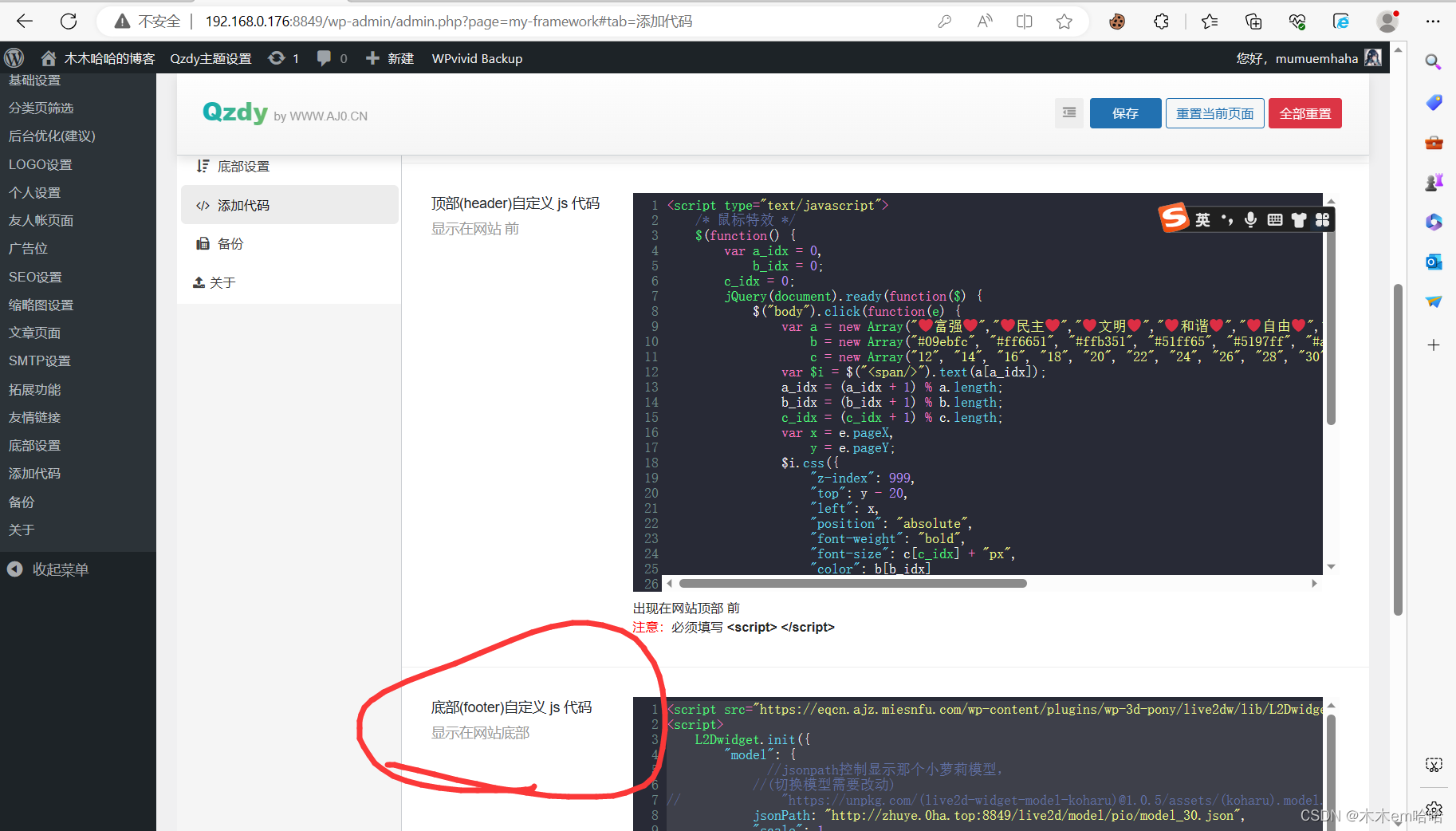
还是要把之前的文件下载好然后在主题设置那里
输入下面代码
jsonPath那一行要改成你的模型链接
那链接在哪里呢?
就在http://你的博客域名/live2d/model/pio/model_1.json
其中model_1.json可以变成其他的序号如model_2.json,model_3.json在你的/live2d/model/pio/
可以看到
如果没有的看板娘的话确保你和我一样上传到网站的根目录
如果看板娘没有对正,歪了的话设置下面几个值
"width": 100,
"height": 200,
"hOffset": -50,
"vOffset": -120
这样你的看板娘就不会 歪了
如果会设计的话可以设置自己的看板娘皮肤与人物
__EOF__

本文链接:https://www.cnblogs.com/mumuemhaha/p/17710200.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现