完成后台管理系统功能(七)KindEditor富文本编辑器的使用以及商品添加的实现
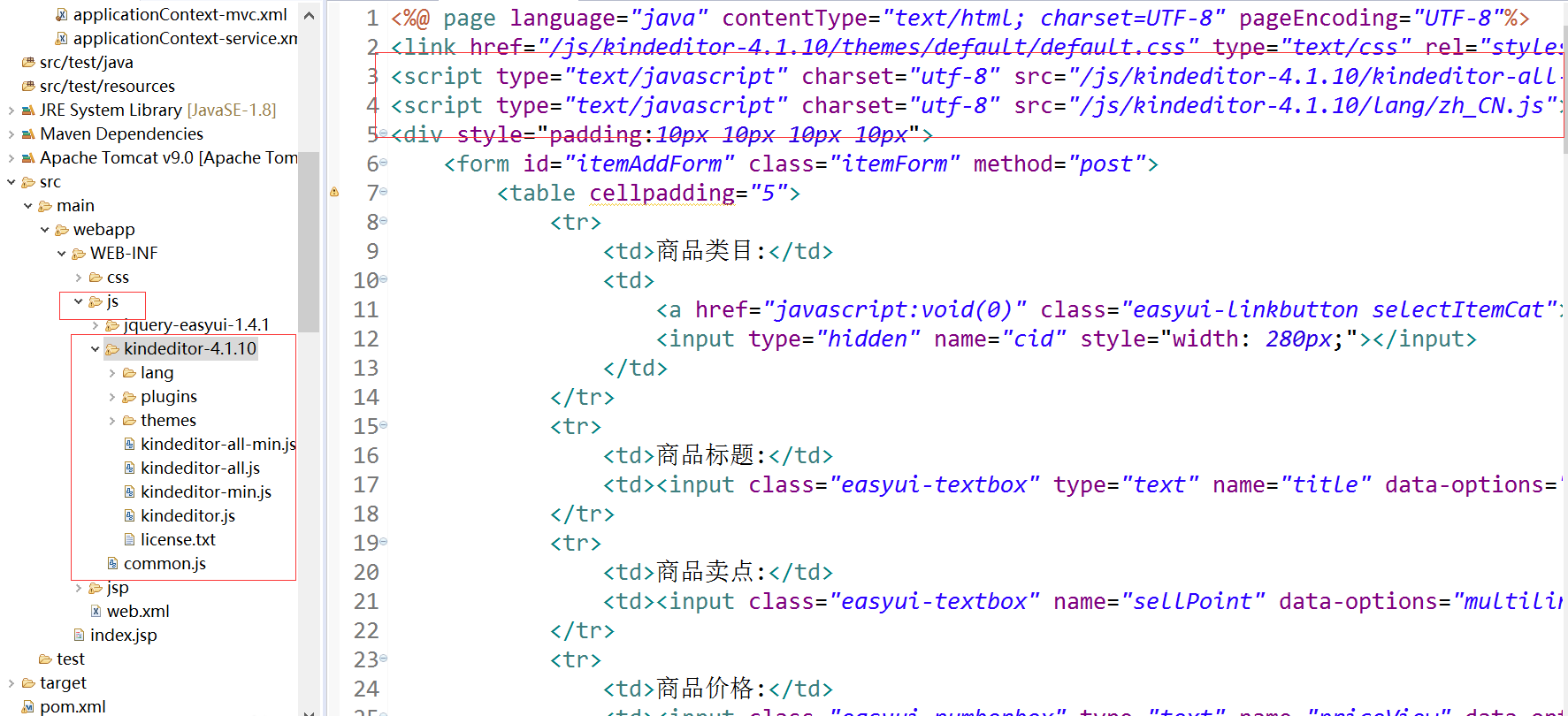
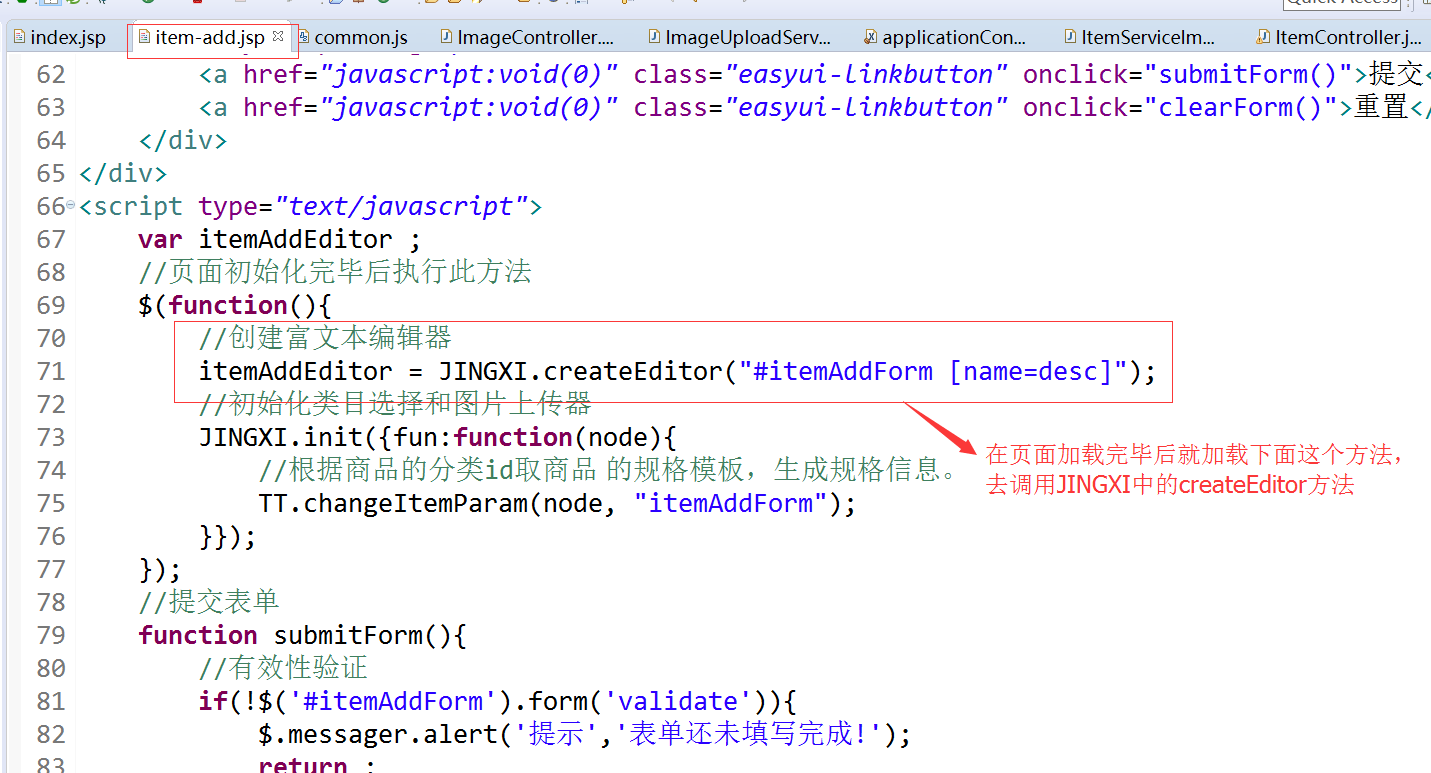
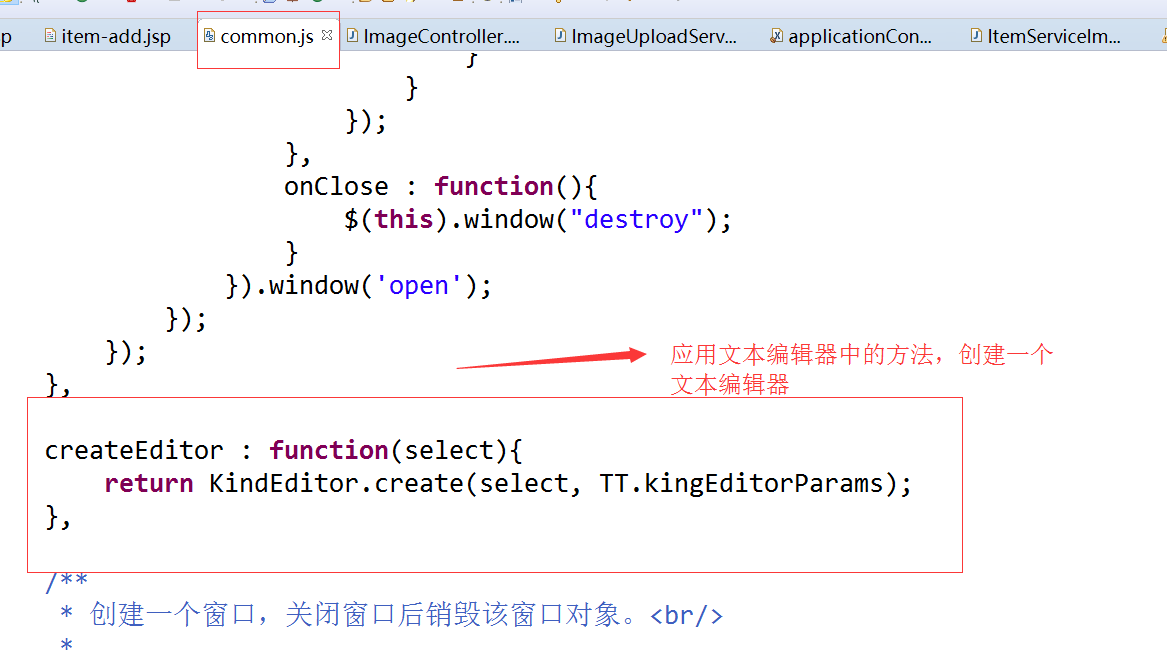
1.有关项目中KindEditor富文本编辑器的使用。


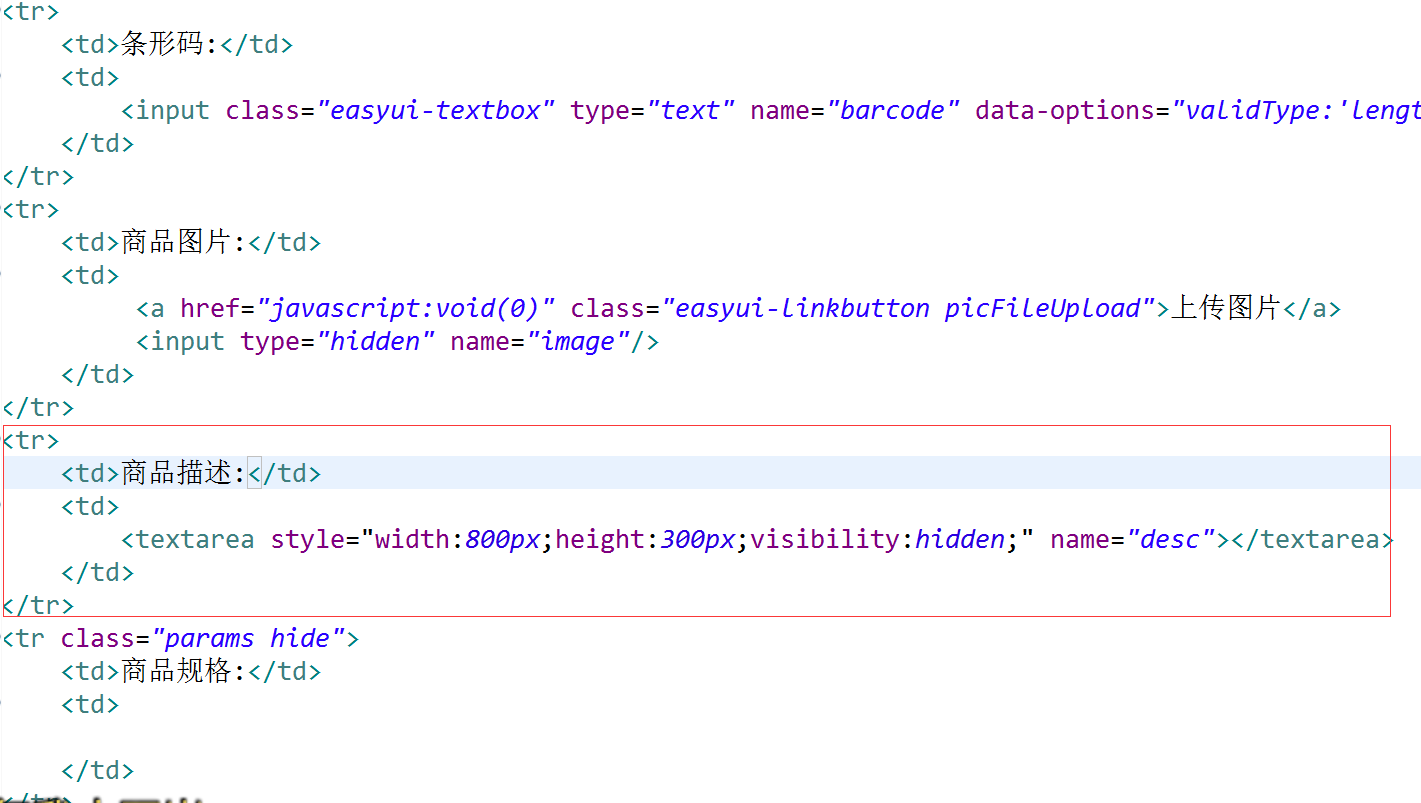
我们是在商品描述的时候用的富文本编辑器,需要添加<textarea>组件来初始化我们的编辑器页面,可以看到它是个隐藏域,它的作用有两个,第一个是当在富文本编辑器编辑完内容后,将内容赋值给这个textarea,然后就可以随着表单提交给数据库处理了。第二个作用是当修改编辑内容的时候,需要先加载以前的内容,kindeditor便可以从这个隐藏域中获取到原来的数据并展示出来。




2.商品添加功能的实现
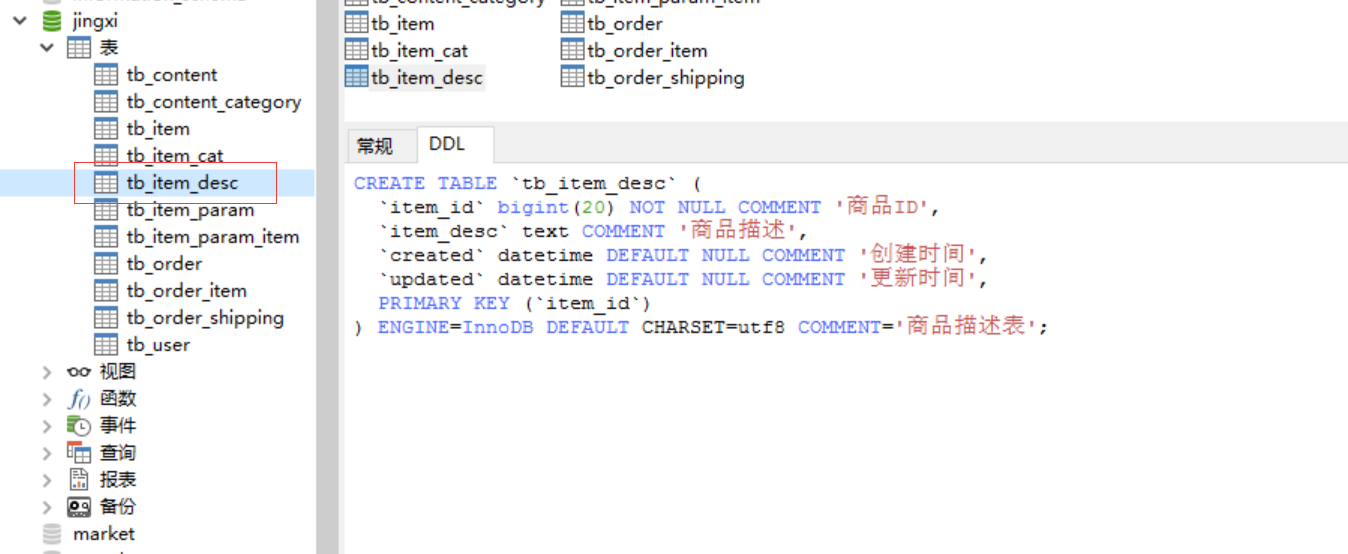
ps:需要注意的是,在添加的时候其实是想数据保存到两张表中取,一张是商品表tb_item,一张是商品描述表tb_item_desc


由于每个操作都需要有状态码来表示操作成功与否以及相关信息,因此我们定义一个JingxiResult来专门处理,该类定义三个属性,分别是状态、消息及数据。由于这个类会被多个工程所使用,因此放到jingxi-common的pojo目录下
package com.jingxi.common.pojo; import java.util.List; import com.fasterxml.jackson.databind.JsonNode; import com.fasterxml.jackson.databind.ObjectMapper; public class JingXiResult { // 定义jackson对象 private static final ObjectMapper MAPPER= new ObjectMapper(); // 响应业务状态 private Integer status; // 响应消息 private String msg; // 响应中的数据 private Object data; public static JingXiResult build(Integer status, String msg, Object data) { return new JingXiResult(status, msg, data); } public static JingXiResult ok(Object data) { return new JingXiResult(data); } public static JingXiResult ok() { return new JingXiResult(null); } public JingXiResult() { } public static JingXiResult build(Integer status, String msg) { return new JingXiResult(status, msg, null); } public JingXiResult(Integer status, String msg, Object data) { this.status= status; this.msg= msg; this.data= data; } public JingXiResult(Object data) { this.status= 200; this.msg= "OK"; this.data= data; } public Integer getStatus() { return status; } public void setStatus(Integer status) { this.status = status; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public Object getData() { return data; } public void setData(Object data) { this.data = data; } /*** 将json结果集转化为JingXiResult对象 * * @paramjsonData json数据 * * @paramclazz JingXiResult中的object类型 * * @return * */ public static JingXiResult formatToPojo(String jsonData, Class<?> clazz) { try{ if(clazz== null) { return MAPPER.readValue(jsonData, JingXiResult.class); } JsonNode jsonNode= MAPPER.readTree(jsonData); JsonNode data= jsonNode.get("data"); Object obj= null; if(clazz!= null) { if(data.isObject()) { obj= MAPPER.readValue(data.traverse(), clazz); } else if(data.isTextual()) { obj= MAPPER.readValue(data.asText(), clazz); } }return build(jsonNode.get("status").intValue(), jsonNode.get("msg").asText(), obj); } catch(Exception e) { return null; } } /*** 没有object对象的转化 * * * @paramjson* * @return*/ public static JingXiResult format(String json) { try{ return MAPPER.readValue(json, JingXiResult.class); } catch(Exception e) { e.printStackTrace(); } return null; } /*** Object是集合转化* * * @paramjsonData json数据 * * @paramclazz 集合中的类型 * * @return*/ public static JingXiResult formatToList(String jsonData, Class<?> clazz) { try{ JsonNode jsonNode= MAPPER.readTree(jsonData); JsonNode data= jsonNode.get("data"); Object obj= null; if(data.isArray() && data.size() > 0) { obj= MAPPER.readValue(data.traverse(),MAPPER.getTypeFactory() .constructCollectionType(List.class, clazz)); }return build(jsonNode.get("status").intValue(), jsonNode.get("msg").asText(), obj); } catch(Exception e) { return null; } } }
ii. DAO 层
我们使用反向代理生成的代码即可,不需要编写任何代码。
iii. Service 层
方法入参:接收商品 pojo
方法返回:JingXiResult
逻辑:把商品的 pojo 内容补全,然后插入到数据表中。

@Override public JingXiResult createItem(TbItem item,String desc,String params) { JingXiResult result = new JingXiResult(); result.setStatus(500); Date date=new Date(); //获得商品id long id=IDUtil.genItemId(); //添加商品信息 item.setId(id); //商品状态,1-正常,2-下架,3-删除 item.setStatus((byte) 1); item.setCreated(date); item.setUpdated(date); int i=itemMapper.insert(item); itemParamServcie.createParamItem(id, params); if(i==1 && createTbItemDesc(id,desc)){ result.setStatus(200); return result; } return result; } @Override public boolean createTbItemDesc(long itemId,String desc) { System.out.println(itemId+","+desc); TbItemDesc tbitemdesc =new TbItemDesc(); tbitemdesc.setItemId(itemId); tbitemdesc.setItemDesc(desc); tbitemdesc.setCreated(new Date()); tbitemdesc.setUpdated(new Date()); if(tbitemdescmapper.insert(tbitemdesc) == 1) return true; return false; }
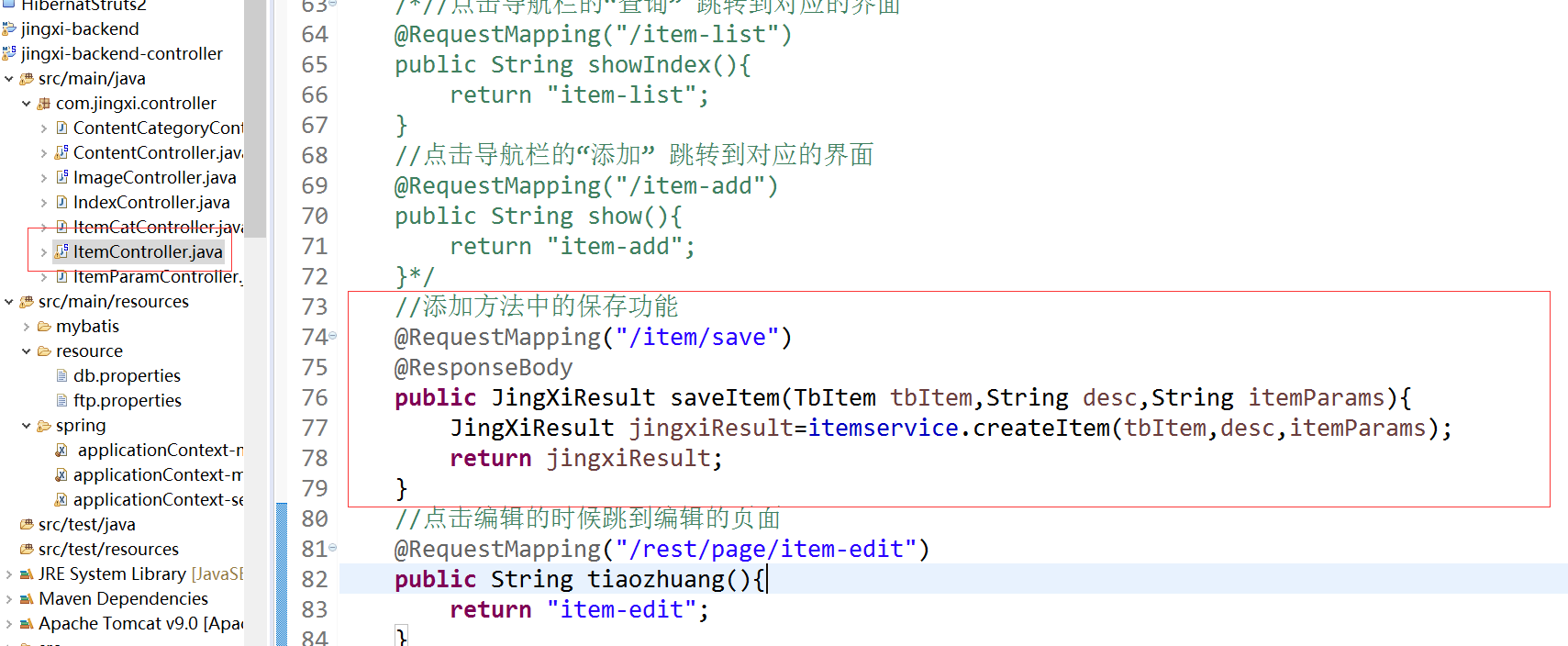
iv. Controller 层
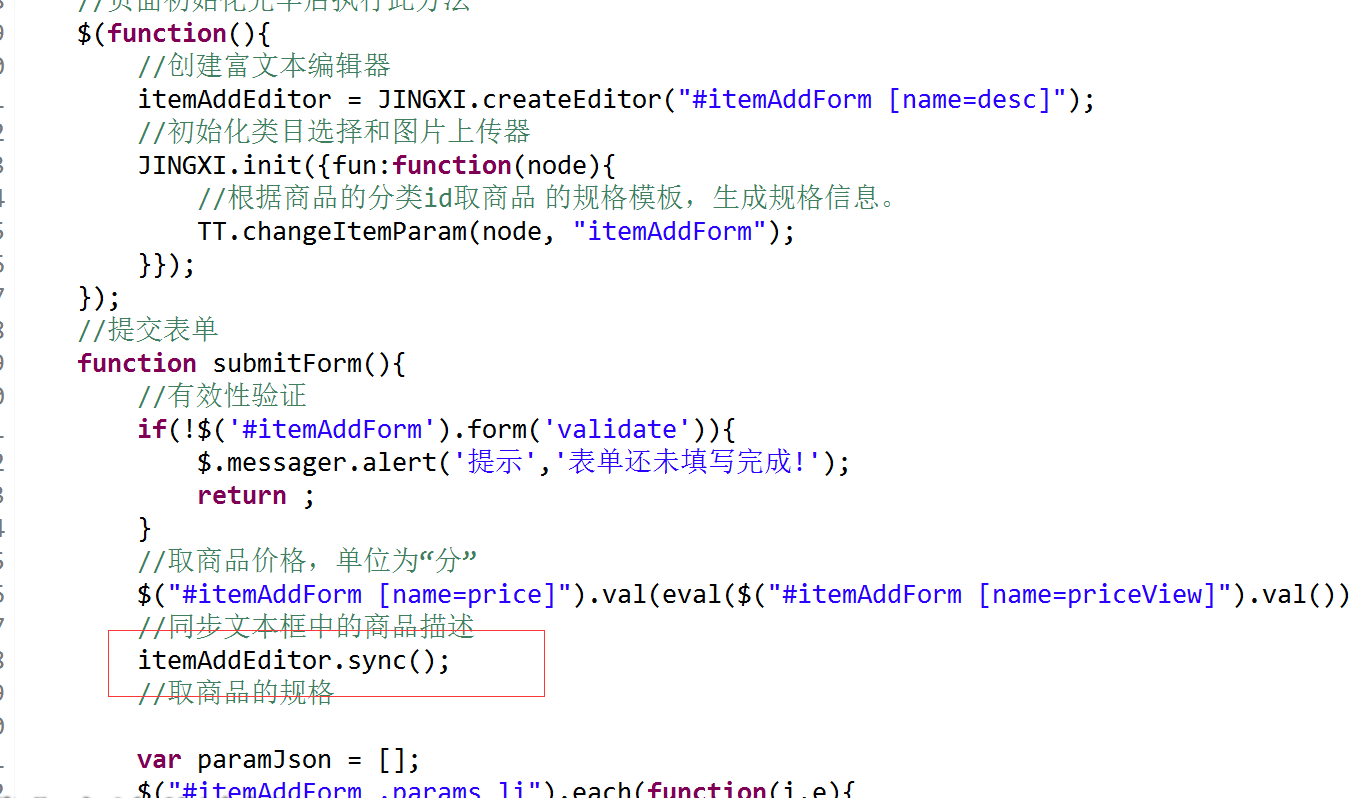
方法入参:接收页面传过来的表单内容
方法返回:JingXiResult 对象(json)

至此,kindeditor编辑器的使用以及商品的添加功能 结束~



