arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript 4.x 版本增加对三维的支持。
关于三维图层(scene layer):https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-SceneLayer.html
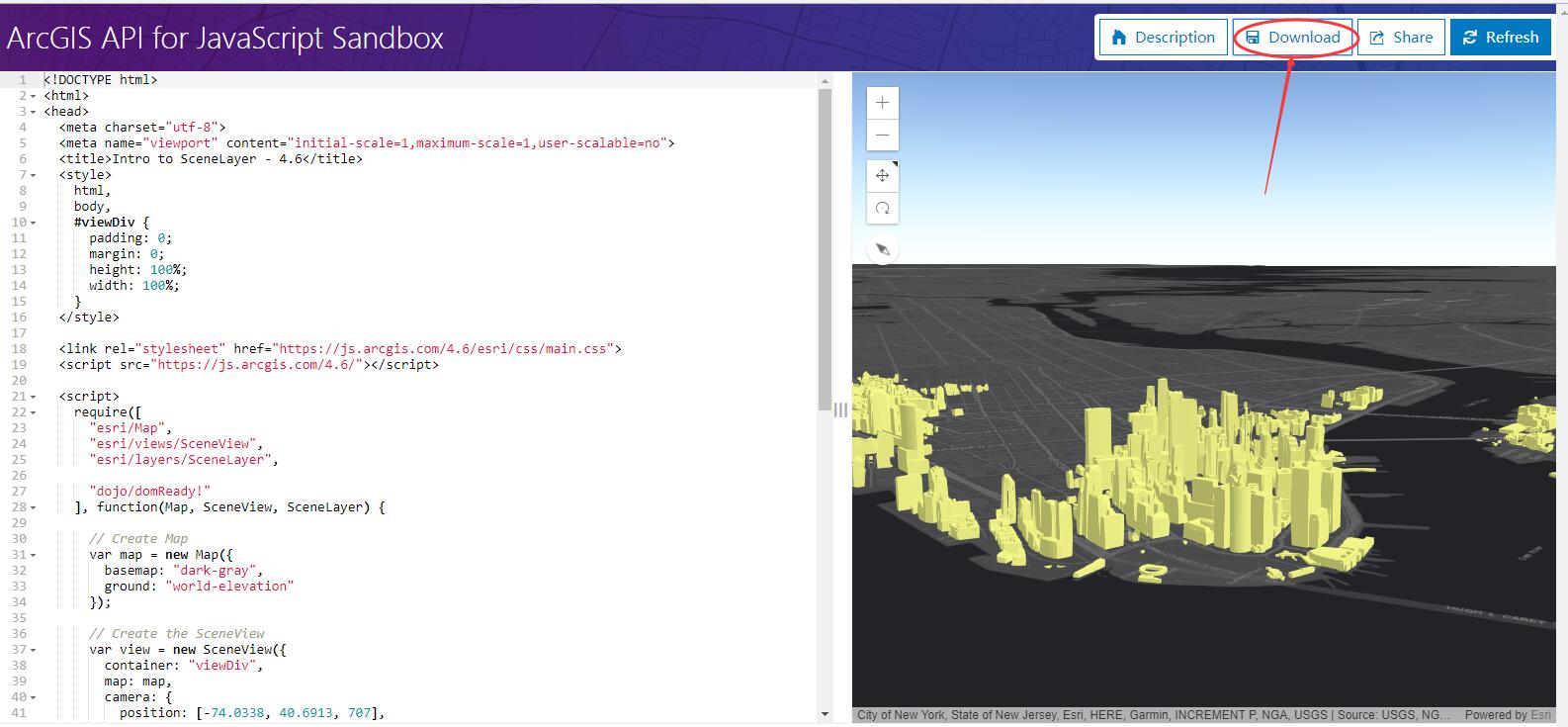
把官方示例代码下载下来,在可以联网的环境中使用浏览器打开该文件即可,
官方示例:https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=layers-scenelayer
官方示例可以在线修改,点击刷新查看修改效果。便于测试使用。

三维图层 即 scene layer, 翻译为场景图层,在arcgis api for JavaScript 通过两种方式加载, portal id 或者 图层url
portal id 的方式
var sceneLayer = new SceneLayer({
portalItem: {
id: "2e0761b9a4274b8db52c4bf34356911e"
},
popupEnabled: false
});
图层url的方式
var sceneLayer = new SceneLayer({
url:"https://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0",
popupEnabled: false
});
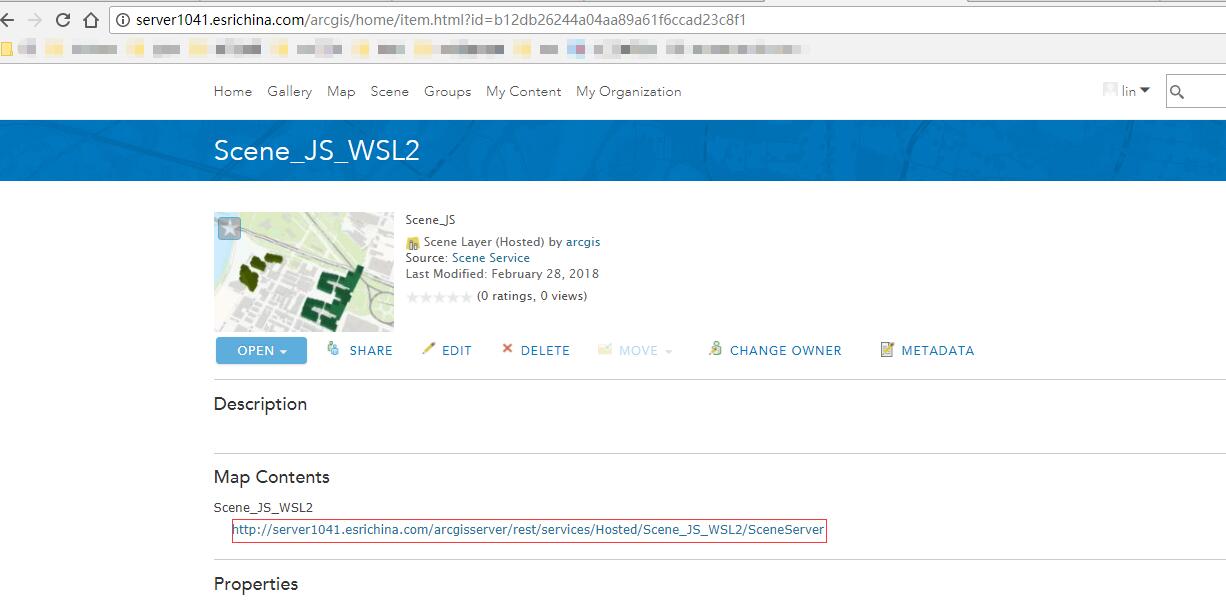
自己发布的 场景图层这里使用了 场景图层服务url 的方式,如下为发布的场景图层,红框内即场景图层服务url
发布场景服务:http://enterprise.arcgis.com/zh-cn/server/latest/publish-services/windows/scene-services.htm
pro试用申请:https://www.esri.com/arcgis/trial

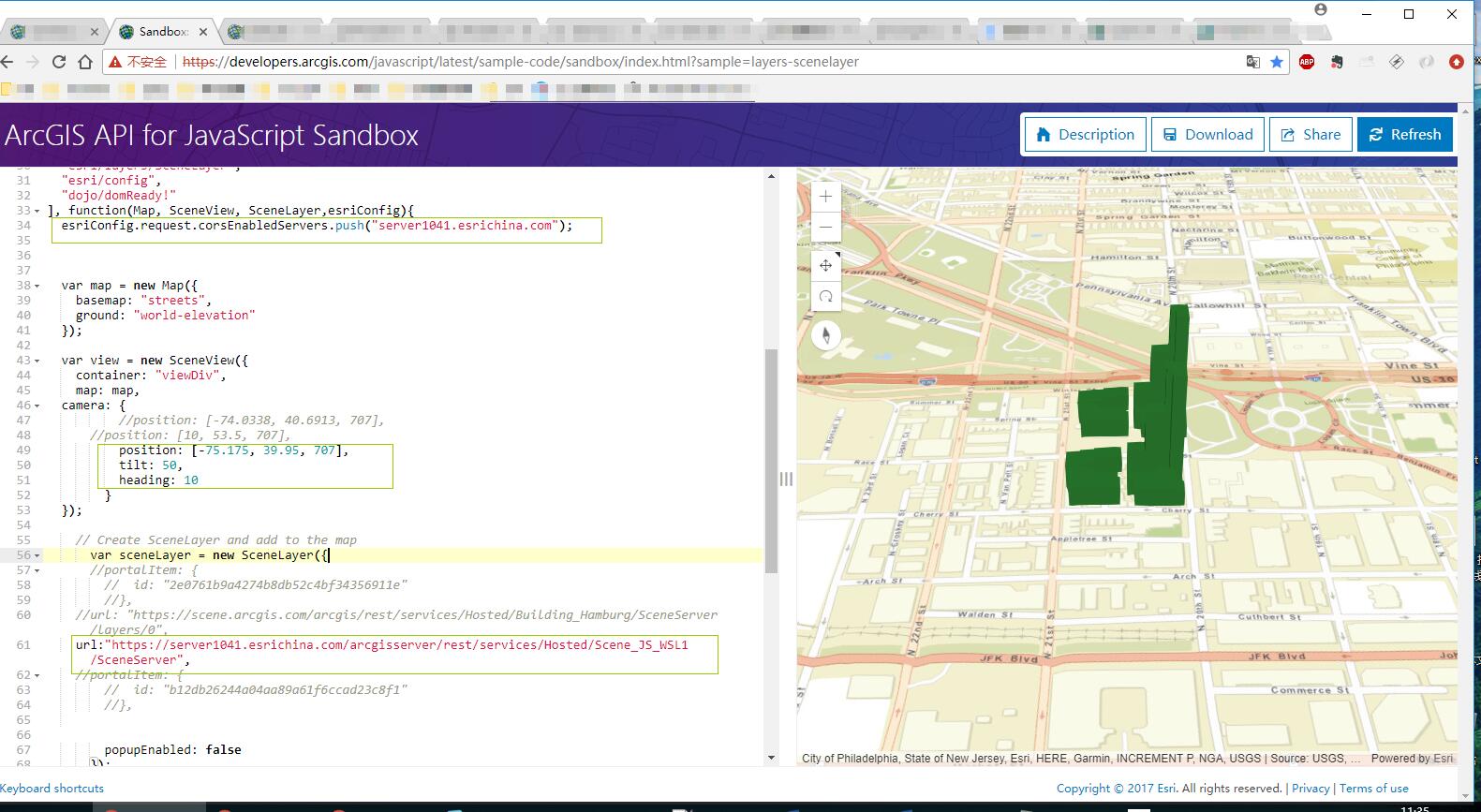
把下载下来的官方代码 稍作修改,如下文所示:
修改①:
图层服务所使用数据 所在位置与官方数据不同,因此代码中需要修改 position到对应位置。
测试数据下载:链接:https://pan.baidu.com/s/1c3Kg7cs 密码:13a0
另外一份测试数据:链接:https://pan.baidu.com/s/1nwfSDmx 密码:vt46
修改②
另外由于跨越请求问题,还添加了 “esriConfig.request.corsEnabledServers.push("server1041.esrichina.com");等少量代码。
关于跨越请求问题,参考:http://www.cnblogs.com/mumu122GIS/p/8482445.html
修改③
修改为 自己的场景图层服务url
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Get started with SceneView - Create a 3D map</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.6/esri/css/main.css">
<script src="https://js.arcgis.com/4.6/"></script>
<script>
//require(["esri/config"], function(esriConfig) {
// esriConfig.defaults.io.corsEnabledServers.push("server1041.esrichina.com");
//});
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/SceneLayer",
"esri/config",
"dojo/domReady!"
], function(Map, SceneView, SceneLayer,esriConfig){
esriConfig.request.corsEnabledServers.push("server1041.esrichina.com");
var map = new Map({
basemap: "streets",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: {
//position: [-74.0338, 40.6913, 707],
//position: [10, 53.5, 707],
position: [-75.175, 39.95, 707],
tilt: 50,
heading: 10
}
});
// Create SceneLayer and add to the map
var sceneLayer = new SceneLayer({
//portalItem: {
// id: "2e0761b9a4274b8db52c4bf34356911e"
//},
//url: "https://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0",
url:"http://server1041.esrichina.com/arcgisserver/rest/services/Hosted/Scene_JS_WSL1/SceneServer",
popupEnabled: false
});
map.add(sceneLayer);
// Create MeshSymbol3D for symbolizing SceneLayer
var symbol = {
type: "mesh-3d", // autocasts as new MeshSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
// If the value of material is not assigned, the default color will be grey
material: {
color: [244, 247, 134]
}
}]
};
// Add the renderer to sceneLayer
sceneLayer.renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: symbol
};
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
结果如下

将代码复制粘贴到在线示例中,也可以进行调试: